【 边距|国外第二大打车软件Lyft设计总监,移动端响应式设计的高效方法】编辑导语:响应式设计简单来说就是是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以合适的方式展现给用户。本篇文章介绍了移动端响应式设计的一些高效方法,感兴趣的小伙伴们快来看看吧。

文章插图
以前,设计师们都需要去跟开发沟通并手动标注所有文件!
现在,有了像Zeplin和Abstract这样实用的标注工具,设计师几乎不需要花太多的时间在对接上。
但是,还是避免不了很多东西会在对接过程中出现问题。
比如,这个按钮是固定大小的还是弹性大小?是保持底部边距固定还是在一个较大的对象内居中?让我们来看下约束布局在对接过程中的使用方法。
约束布局是定义控制应用中内容的规则。这些规则通过使用统一的元素和间距,保持跨平台、跨环境和跨屏幕大小的一致性。通常应用在iOS和Android中。
彩云注:这里想跟大家科普下相对布局和约束布局的区别。相对布局是通过相对定位的方式让控件出现在布局任意位置,相对布局因为逻辑原因,层级较多;而约束布局能够有效解决布局过多问题,让页面更加扁平化,布局之间相对位置也更好控制。
约束布局也是既相对布局后,谷歌官方针对相对布局问题给出的一个更优解决方案,意在将来替代掉相对布局。当然,这里不再过多阐述,感兴趣的可以自行去了解下,可能偏开发方面会更多一些。
一、约束条件如果在sketch文件中已经设计布局好了所有元素,就可以开始了!
1. 基础单位8×8首先从定义基本单位开始,每个度量值都是其倍数。我建议使用偶数8来调整大小和间距,因为这样可以方便且一致地适配各种设备。
- 8 更容易整除!10/4=2.5 vs 8/4=2
- 大多数流行的屏幕尺寸都可以被 8 整除,这样更容易适配(与 6 或 10 相比)
- 分辨率为1.5倍的设备很难清晰地显示像素为奇数的,若按1.5倍缩放5个像素就会导致半像素偏移。
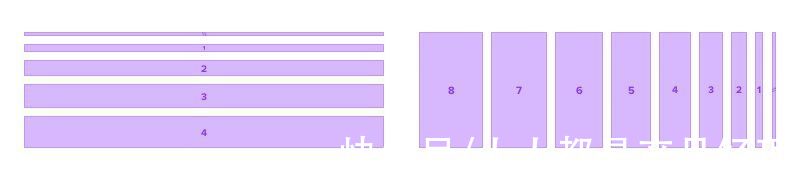
2. 间隔单位间隔单位是常用间距的视觉表达。例如,一个“2间隔单元”是16 pt/dp,因为2×8=16。
这些符号应该在设计中使用,别名应该被标注成代码,以便在和开发对接时使用相同的语言。

文章插图
垂直和水平间隔在项目很赶的时候,你可能没有足够的时间手动做到完美像素对齐。通过使用这些通用单位来标识,而不是标注工具自动生成的标注像素,它可以告诉开发实际间距。数字别名与“Shift +方向键”移动对象的次数相匹配。

文章插图
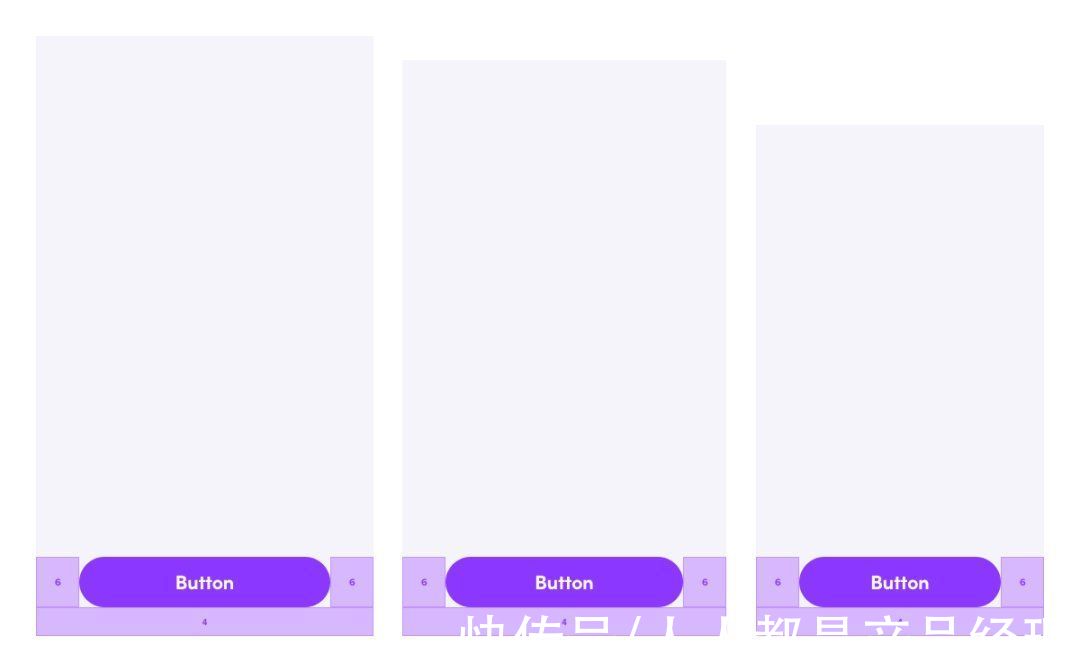
响应式按钮:iPhone8、三星Galaxy S8、iPhoneSE间隔大小永远不会改变。如果是水平间隔,则垂直高度被锁定,反之亦然。这意味着在不同的手机宽度上,组件的尺寸会发生变化,但用于创建它的边距的间距将保持不变。
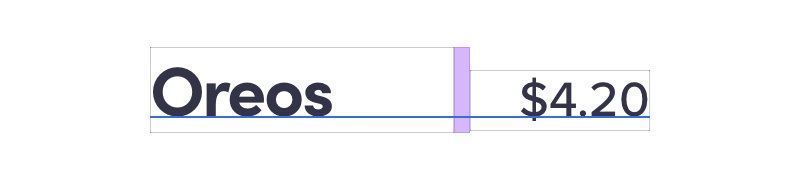
3. 对齐指标有时元素在间隔之间对齐。间隔之间对齐的主要方法是中心对齐和底部对齐。

文章插图
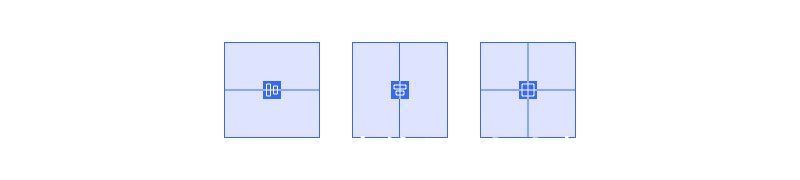
垂直居中、水平居中和居中对齐中心对齐是指你想要一个对象或一组对象向中间集中对齐。对象可以水平居中,垂直居中,或者向中间集中对齐。

- 知乎|电商达人迎来补税大潮,知乎带货第一人,被通知补税34万!
- 普莉希拉|祖籍徐州的普莉希拉,嫁全球第5富豪扎克伯格,坐拥6530亿被说丑
- AMD|AMD预告新款Radeon Pro专业卡:第一次用上6nm工艺
- 智能手机|全球第17位!App Annie报告:2021年中国人均每天用手机3.3小时
- 热搜第一,微信上线新功能!?网友喜大普奔:终于来了
- 荷兰|苹果公司向荷兰“妥协”:将开放交友软件的第三方支付系统
- 算力|不靠显卡!NVIDIA在中国焕发第二春:自动驾驶芯片被车厂爆买
- 苹果|手机性能排行:华为垫底,vivo第一,黑马不是小米
- CPU|阿里反贪第一人蒋芳,入职23年将7名高层送入狱,连马云都可以查
- 主播大骂消费者像疯狗、乞丐,屈臣氏道歉:是合作第三方机构人员
