文案|UI设计师请守住最后一道防线
导读:产品设计的流程,通常先经过PM再是交互最后是UI设计,UI设计是最后一道工序,事实上也是最后一道防线。优秀的UI设计师,设计前都会验证功能和体验的可行性,同时善于提出质疑和发现问题,并且还可以给出恰当的解决方案。练就这样的能力其实并不难,本期分享的案例会告诉你,从哪些方面思考轻松搞定功能和体验的设计方案验证。

文章插图
一、案例解析我们商城近期上线了新功能“门店闪送”,以后在商城买东西可以像叫外卖一样方便,买个手机一小时内就能送到家,简直不要太爽,这真是新零售的优势!
目前闪送功能应该说属于1.0版本,后面会继续优化,原因产品经理对功能的理解不全面,导致现在体验上存在一些小问题。

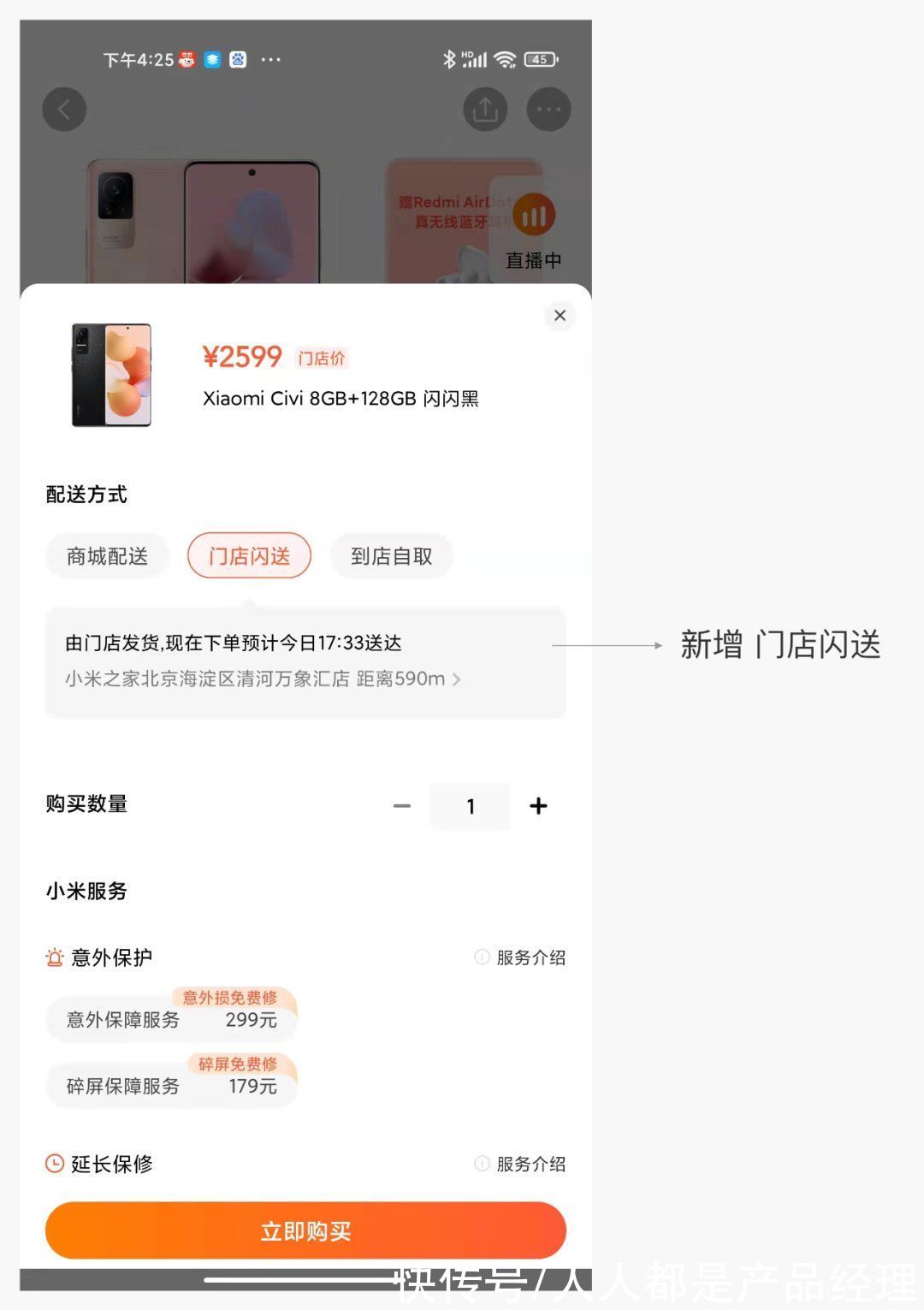
文章插图
在商品规格选择页中新增闪送功能,闪送信息内容呈现分别是,时间信息和门店信息,问题就出在了内容呈现上。

文章插图
产品设计定义一个功能通常从三个方面入手:目的、用户、场景。
目的:从产品平台的角度思考功能的目的,能体现怎样的价值,如果没有价值,也就没有设计的必要。
用户:思考用户的需求,分析用户使用功能的一系列行为和心理变化,想要达到怎样的结果等。
场景:分析使用场景,应对可能出现的任何状况,依据场景反推功能设计的匹配度。
结合这三个方面进行思考,商城配送、门店闪送、到店自提,三者功能点的不同,用户的需求和使用场景分别是怎样的。
门店闪送的功能特点是,匹配3公里内离配送地址最近的门店,在一个小时内给用户送达。
了解功能后,接着思考用户为什么要使用闪送服务?他的核心诉求是什么?用户选择闪送服务最关心哪些信息?
最后可以得出,用户选择闪送服务的核心诉求就是要尽快拿到商品,用户不会关心哪家门店发货,因为闪送都是1小时内送达。
单单从用户的需求上就能看出,现在线上版本闪送服务,不应该把门店信息优先展示。

文章插图
用户不关心门店信息,那应该放什么信息?这就需要从场景思考,场景思考对大多数产品设计者都是难点。
因为很多人习惯从用户表面需求解决问题,这样在上线后,往往会因为一些特殊场景的出现导致体验不佳。
二、如何进行场景思考进行场景思考,可以从两个方面出发,一是结合功能思考关键点的交互过程。
比如门店闪送的场景是商品从a点到b点的过程,整个过程都有哪些交互行为和触点。
二是思考特殊场景的预案,如用户给朋友买商品使用闪送服务,这个场景就需要有更换地址的功能。
再比如用户再次使用闪送服务门店缺货,这时还要给用户做好正确引导等。
我们把三个配送方式的场景依次分析出来,然后才可以进行功能信息的设计。
总结来说,商城配送和门店闪送是货找人,而到店自取是人找货,这是在场景上的本质区别。

文章插图
货找人的用户关注商品送到哪,所以用户关注收货地址;人找货用户关注去哪找商品,所以用户关注门店在哪。
这样一分析就能得出,商城配送和门店闪送的场景,应该优先展示用户的收获地址。
产品经理的观点:
当我问到产品经理闪送服务为什么要给用户呈现门店信息,他给我的答案是这样的。
- 设计师|UI设计岗位薪资怎么样
- CPU|E5系列处理器——工作室和生产力专业处理器,小白请勿购买
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 直播|斥资20万请主播带货仅卖出456元!法院:退还服务费
- 进军元宇宙?哪吒汽车申请哪铁宇宙商标
- 寒假来了!这节“交通安全”课,请认真看
- 直播间|婕熹卡直播间女主播脱衣带货,业务员:公司平台进群邀请制
- 设计师|系统分析师和系统架构设计师的主要区别是什么?
- 5G|翻盖折叠屏玩出新花样!小米小屏折叠手机申请出战,女性用户福音
