t产品细节洞察分析,看完这些你离大厂又近了一步(2021-12)( 三 )
设计方案:在我的-进入录声音模块中,头图展示一个录音磁带机,当开启录音功能时,磁带机会进行旋转播放,左慢右快的展示形式符合真实机器的运动规律,给用户强提醒告知用户此时正在录音中,当暂停时,磁带机及时停止,和按钮形成触发绑定,提高产品使用体验。
九、点赞反馈-情绪最大化宣泄,尽情释放情绪1. 使用场景单一的赞有时无法满足用户的爱意,用户希望更强烈的表达情感,来满足自己反馈欲。

文章插图
2. 设计思考设计目标:提升赞的强烈感知,释放用户内在情绪,提高产品趣味体验,从而增加使用粘性。
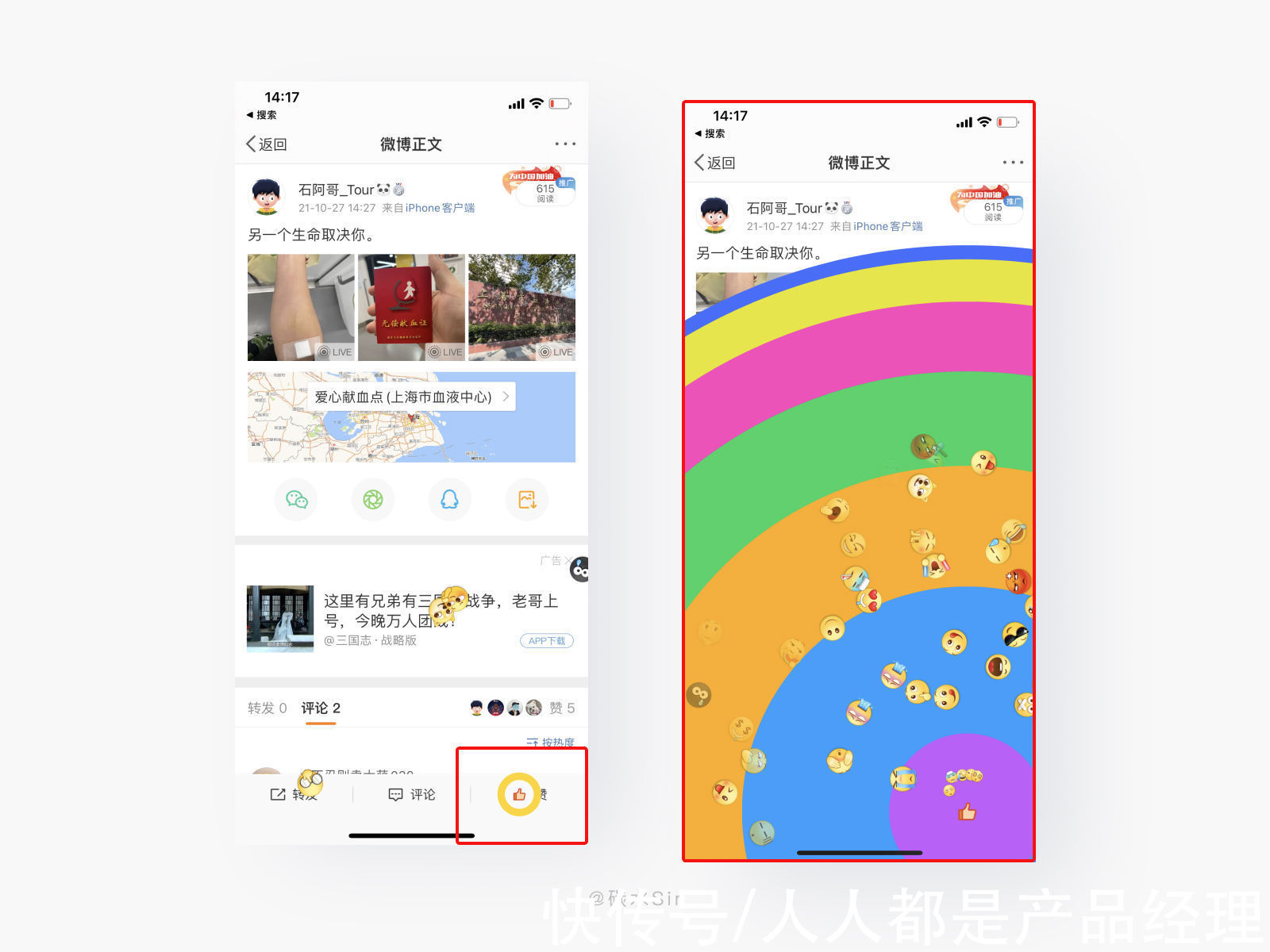
设计方案:在微博单条动态页面中,对“赞”进行点击一次操作是普通点赞反馈;长按触发连赞机制,会带来多彩多图标的更强的视觉感受,带来强烈的情感反馈,让用户尽情的释放情绪,得到内在解压。
十、【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘1. 使用场景【 t产品细节洞察分析,看完这些你离大厂又近了一步(2021-12)】新闻资讯产品,文章之间来回切换阅读,时有发生,或者手头有事忙完再回过头看。

文章插图
2. 设计思考设计目标:解决阅读中断导致回看路径长,影响阅读效率的问题。
设计方案:浏览文章时,屏幕侧边从左向右划动是返回上一级的交互手势,当用户在滑动中停留一下就会激活浮窗功能,随着手势操作移动到黑圈内颜色会显示蓝色,表示移入成功,这时放手返回首页,右下角会显示一个圆形浮窗,可快速查看浮窗内的文章。
值得学习的是,左滑浮窗图形随着手势上下位置进行移动,路径更短更快的进行操作,提高用户使用体验。因为隐藏式的交互有一定学习成本,产品充分考虑到这点,在文章右上角更多按钮中放置加入浮窗功能,两个激活入口,兼容新老用户使用,提高产品易用性。
十一、结语双旦来临之际,祝看完此篇文章的你节日快乐鸭!2022让我们一起暴富!
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
