t产品细节洞察分析,看完这些你离大厂又近了一步(2021-12)
编辑导语:在使用产品的过程中,你是否看到了一些有趣的细节,而这些细节提升了你的使用体验?这些产品细节,便是产品设计师需要留意的,因为这些产品细节在某种程度上提升了用户的留存与转化。本文作者就对一些产品细节进行了拆解,一起来看一下。

文章插图
目录章节
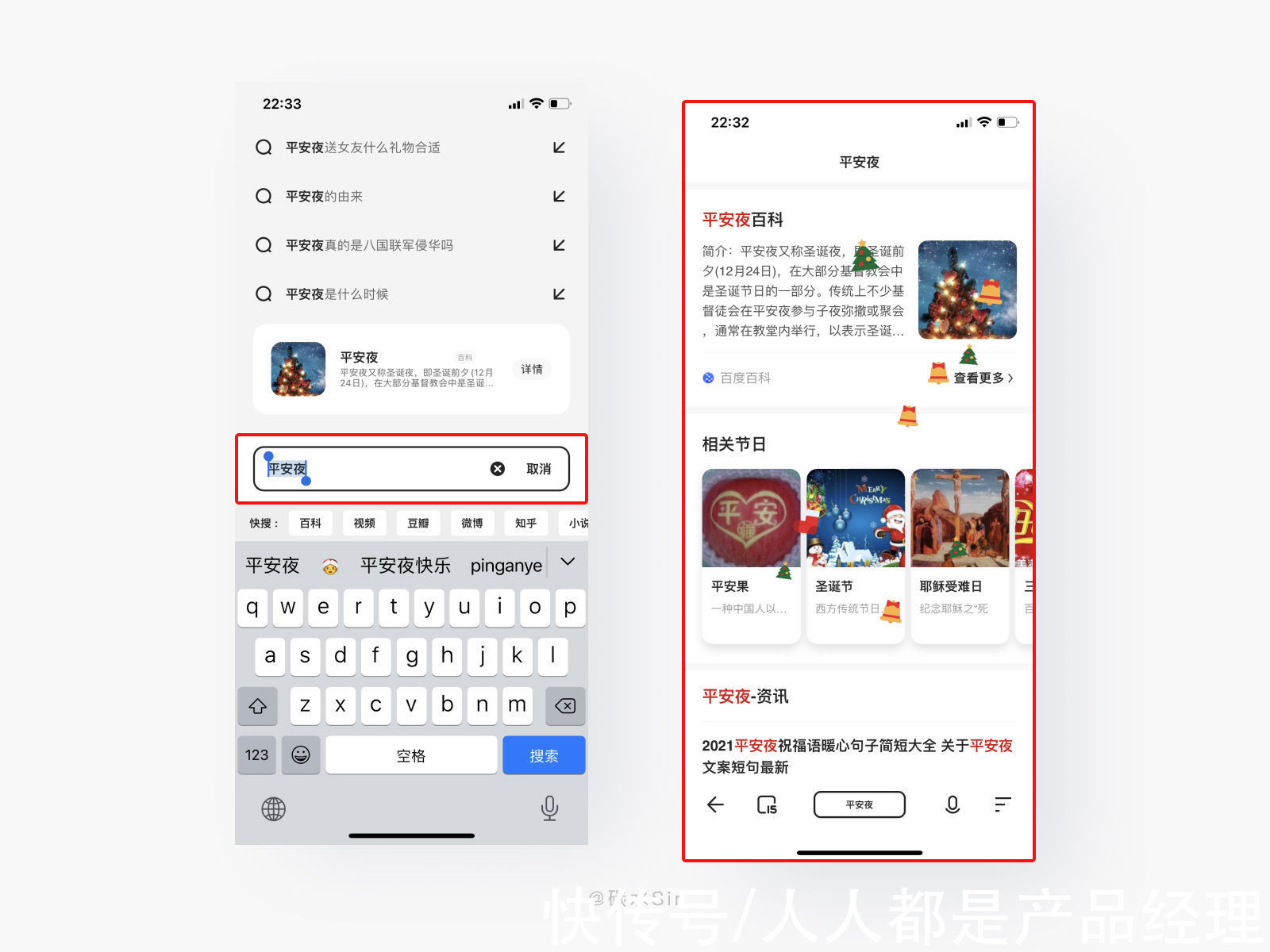
- 【夸克浏览器】节日彩蛋-特定场景下输入关键词触发彩蛋效果
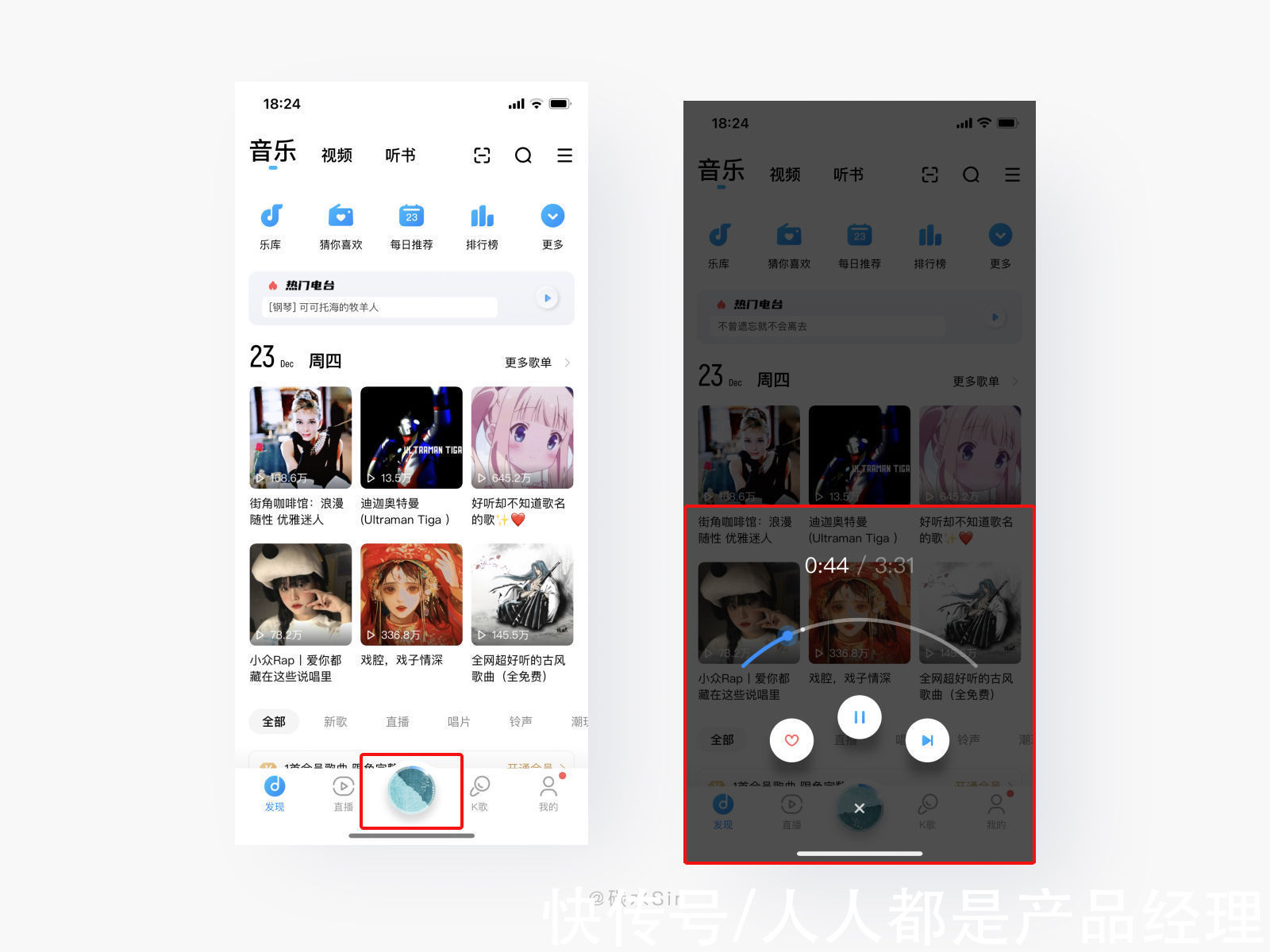
- 【酷狗音乐】播放Tab-多交互操作,应对多场景使用
- 【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置
- 【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣
- 【百度网盘】自定义倍数-给用户更多可控操作,精细化观影感受
- 【网易云音乐】情感彩蛋-给你梦幻的魔法,带你重拾记忆
- 【即刻】头像彩蛋-趣味互动回弹,把喜欢强烈表现出来
- 【荔枝】录声音-轻拟物动态图,使用中的及时反馈
- 点赞反馈-情绪最大化宣泄,尽情释放情绪
- 【36氪】隐藏的浮窗-深挖用户操作,快切与停顿的奥秘

文章插图
2. 设计思考设计目标:增加关键词趣味彩蛋雨,提高产品趣味体验,提高用户搜索频次。
设计方案:在节日来临前,用户通过搜索节日特定关键词,会在搜索结果页中以彩蛋雨的形式坠落下来,图案贴合节日物品,给用户营造出节日氛围,给予用户节日的浪漫。用户在使用时并不是一个冰冷的产品,而是有情感共鸣有情绪的产品。
二、【酷狗音乐】播放Tab-多交互操作,应对多场景使用1. 使用场景想要提高屏效,一屏显示更多内容。在浏览操作时会因为功能按钮外漏造成误操作情况。

文章插图
2. 设计思考设计目标:提升屏幕显示内容面积,给予TAB播放更多交互形式,增加趣味性提升产品记忆点。
设计方案:在TAB播放中给予「长按」「双击」两种交互操作,长按中包含双击的播放暂停,因为此操作,使用率较高,提供多入口能有效提高易用性。长按时,激活更多常用功能,包含移动进度条、收藏、下一首等操作,配合特有的交互展示形式,给用户形成产品记忆点,同时在浏览不同频道时,功能的隐藏大大降低误操作以及视觉干扰的情况。
三、【腾讯新闻】左滑热点榜单-用户关注的热点放在路径短的位置1. 使用场景如今的新闻产品都提供热点时事新闻,给用户提供更多丰富内容聚集。

文章插图
2. 设计思考设计目标:提高用户使用率,不影响主框架的情况下给用户最短路径查看热点新闻的入口,提高用户浏览时长。
设计方案:首屏以及导航模块更多还是以新闻资讯等内容为主,关注热点更多是娱乐热门等内容,浏览率都高的情况下,把热点模块放到左滑页面中,在不影响首页框架情况下,增加新的板块,给用户更多浏览选择,丰富产品多元化内容。
四、【荔枝博客】品牌传播-产品情感漏出,与用户产生共鸣1. 使用场景如今的产品趋于同质化,由原来只注重功能转变为产品情感表达,给用户产生情感互动,从功能付费变为情感价值观付费。

- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
