编辑导读:通过仪表盘,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。本文作者总结了仪表盘(Dashboard)设计的6个要点,一起来看看吧。

文章插图
大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪表盘(Dashboard),帮助用户理解、分析并呈现清晰的内容是我们首要考虑的任务。
一、仪表盘的3种类型1. 操作型Dashboard操作仪表盘用于显示当前用户在产品中的状态,显示与时间相关的关键信息。
例如后台数据分析中,操作仪表盘包含:网站的活跃用户、热门社交推荐和每分钟浏览量等数据。

文章插图
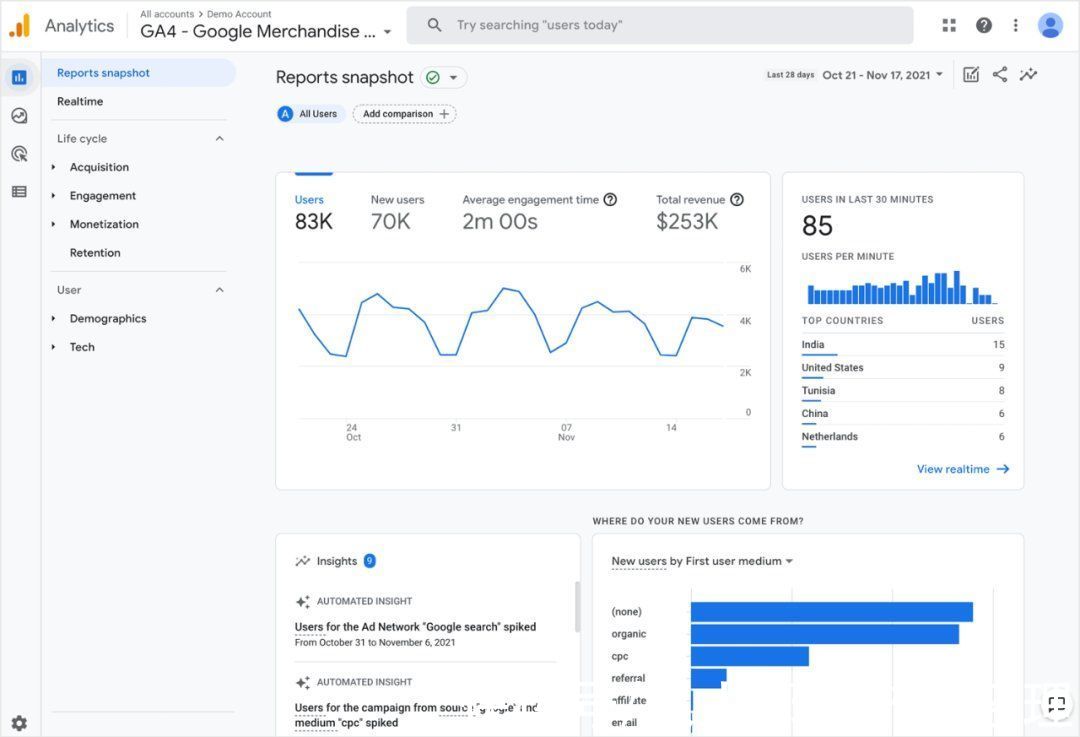
在谷歌分析的实时仪表盘中,用户能一目了然地查看所有用户、新增用户等一系列数据。操作型仪表盘中通常包含一些简单的条形图、折线图等基本图表。
2. 分析型Dashboard分析型仪表盘用于向用户展示关键的数据信息,以数据为中心,并尽可能多地显示相关联的数据图表。
分析型仪表盘应该以关键的数据为中心,并尽量减少图形元素。
在Manson Yarnell的仪表盘中,更注重数据前后的对比和关联性,并将这种关系通过图表的形式展示出来,通过对比,我们能更容易看到产品的数据情况,比如浏览量是比上个月涨了还是降了、涨了多少。
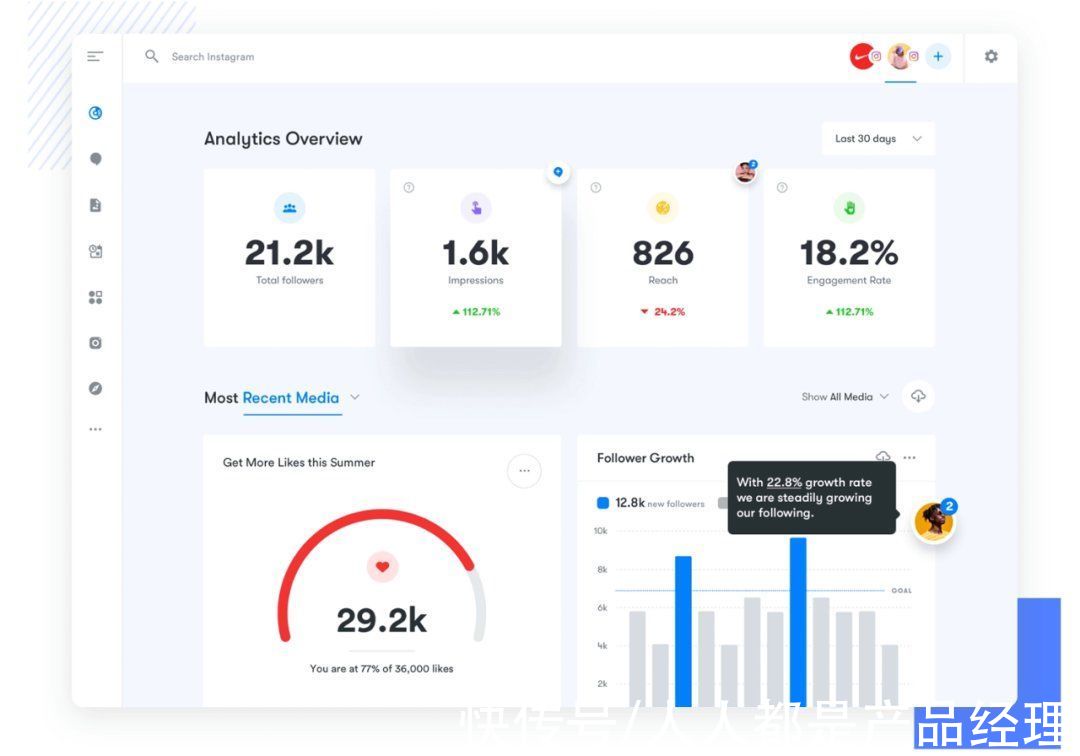
3. 平台型Dashboard平台型仪表盘用于让用户访问社交平台上与帐户相关的控件、工具和分析。

文章插图
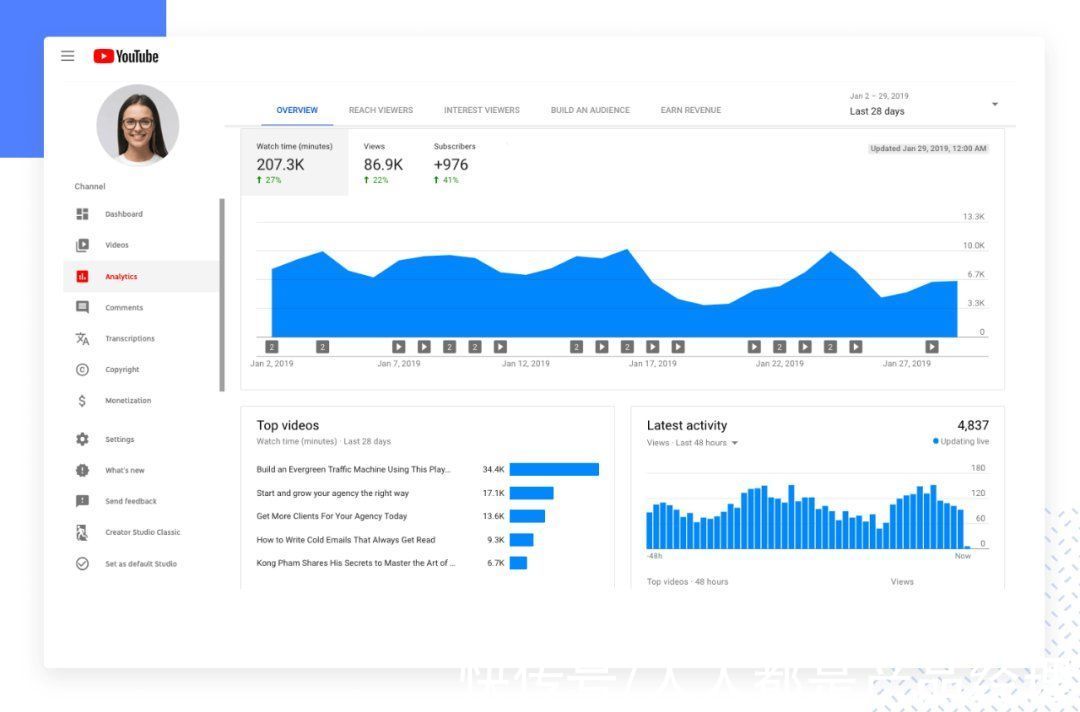
在YouTube的后台页面中,通过简单的初始视图就能显示用户的最新视频以及每个视频的播放量等数据信息。
在侧边栏,用户还可以访问大量的工具和帐户控件,包括视频管理器、频道状态等,YouTube让操作变得简单,用户能完全控制。
二、仪表盘的6个设计要点1. 确定用户需要什么首先要了解受众。因为只有了解用户,才能够回答一个关键的问题:用户希望从这个仪表盘中得到什么?
要先明确用户希望在仪表盘上想到看到的几个要点,然后应用F型和Z型阅读模式,构建相应的页面。如果仪表盘上的信息太多,有可能会让访问后台的用户不知所措。
通过将所有的信息和数据合理地组合到一个页面上,再使用适当的留白来平衡画面,为数据创造呼吸空间。
2. 在仪表盘中添加互动在仪表板上添加响应性互动,可以让用户自己决定去关注哪些数据。让用户能够控制仪表盘,很大程度上更符合用户差异化的需求。

文章插图
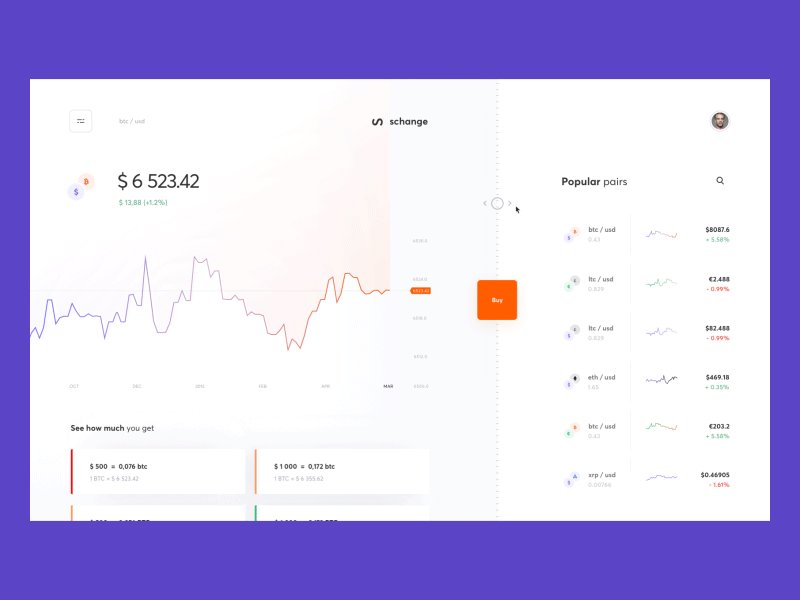
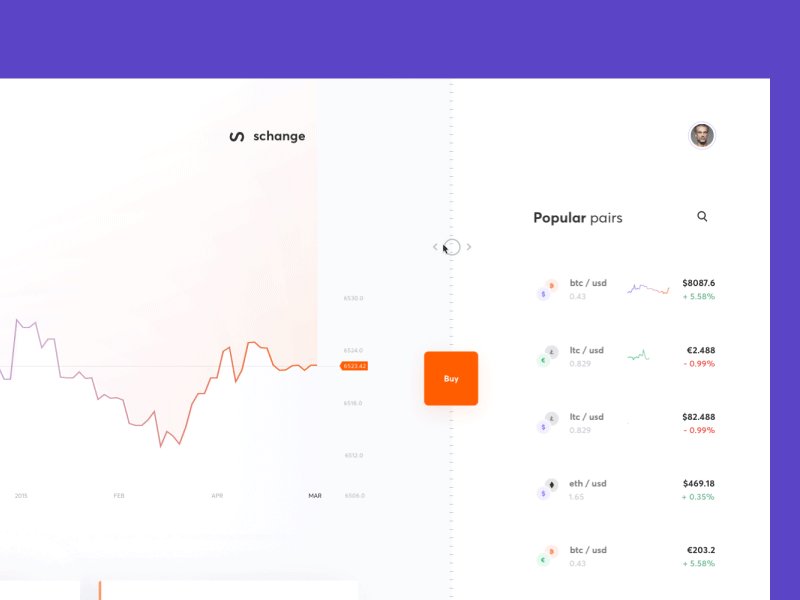
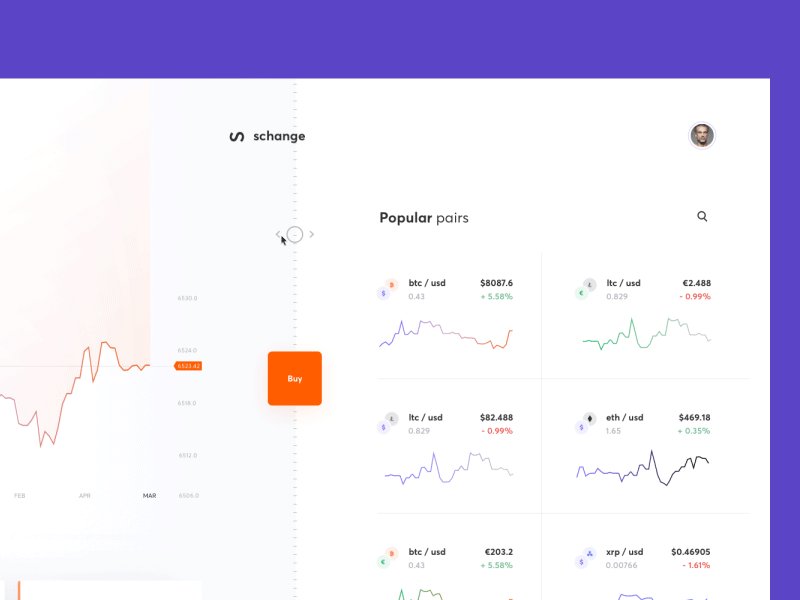
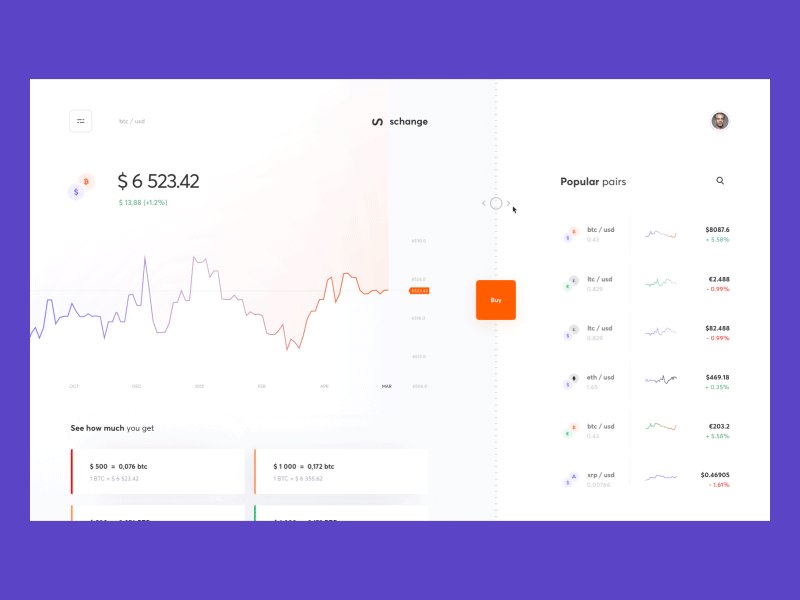
Cuberto将后台仪表盘设计成可以左右滑动的样式,这个设计有点像可以左右滑动的两块黑板,既可以看到两部分不一样的内容,也能通过滑动展开看到更多的细节内容。
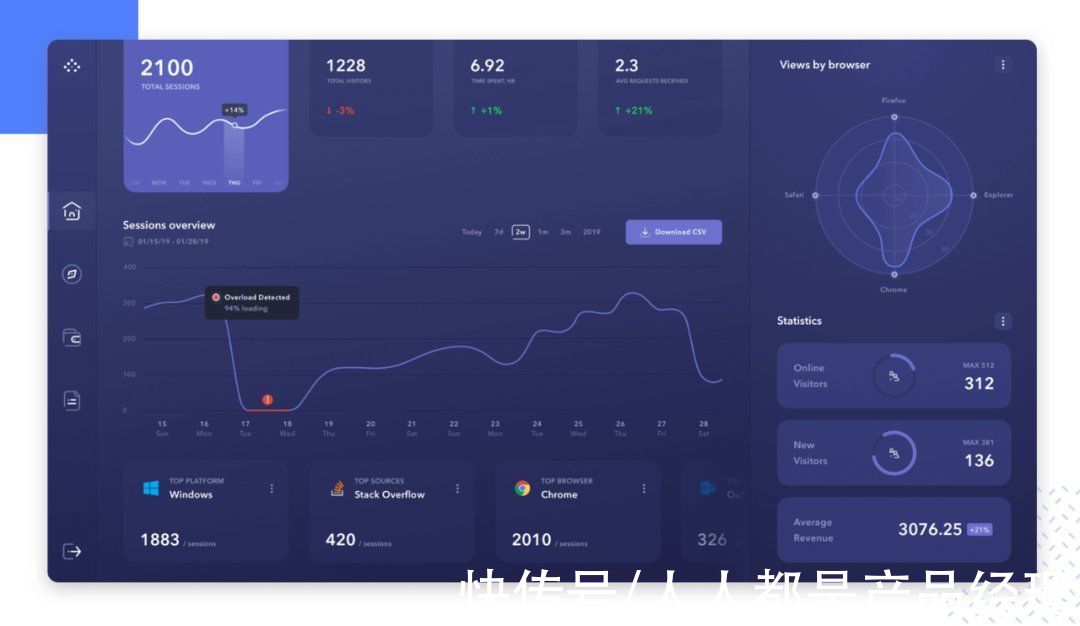
3. 以关键数据作为先导有的仪表盘设计得很简洁,用大尺寸且加粗的字体来展示数据,让用户更清晰地明确信息。

文章插图
这个Dashboard版式时尚,风格上很简洁,有很多留白和加粗的数据。这样呈现数据可以帮助用户快速看到哪些内容是重要的,节省用户时间。

文章插图
整个页面通过清晰的图表形式呈现信息,我们能明确看到数据的变化情况,虽然没有使用太多的文字信息,但主次分明的数据做到了很好的透视。
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 巴黎协定|纳微半导体成立全球首家电动车氮化镓功率芯片设计中心
- 软件|ui设计培训需要学什么软件?
- 设计师|系统分析师和系统架构设计师的主要区别是什么?
- iPhoneSE|iPhone SE3 要来了,外观设计大改,但可能要涨价了
- 艺术设计|女子拍艺术照被造谣“张爱玲奶奶” 网友吐槽行为低劣:微博CEO都表示费解
