
文章插图
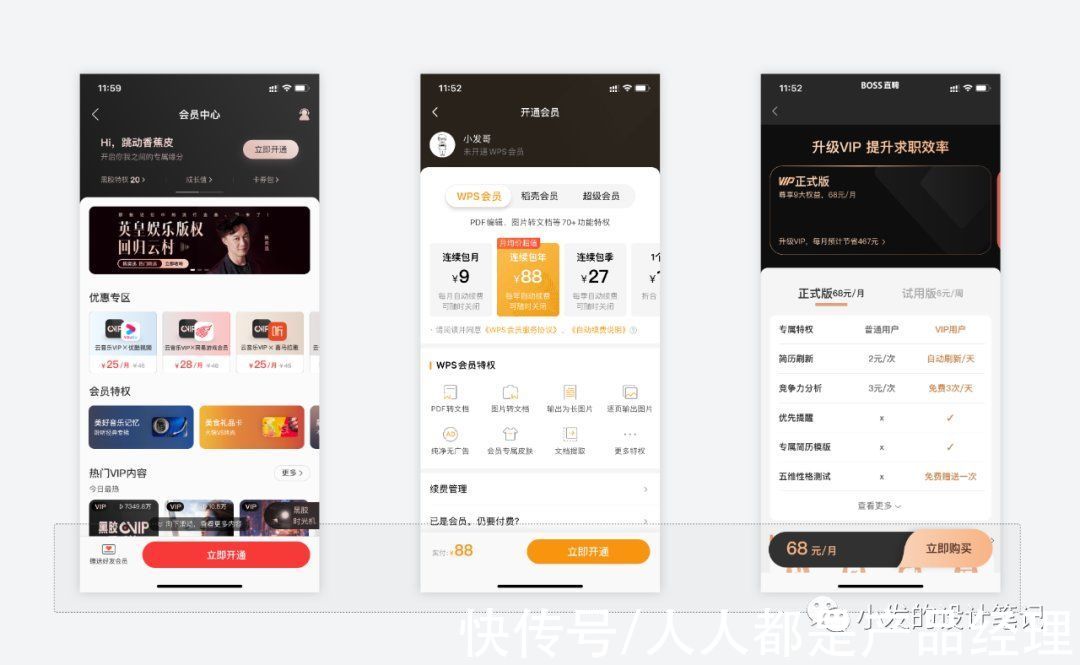
4. 大小和颜色重要的转化按钮大小绝对不能太小,但也不宜过大。记得UI中有关于按钮大小的计算公式,可以在这个公式基础上进行灵活调整。有些宽度很宽是为了加大用户点击热区,让用户更容易点到。

文章插图
颜色一般使用应用主题色,如果有多个按钮,主按钮颜色尽量有一定对比,这样才能将我们想要让用户点击的那个跳出来。

文章插图
5. 动效动效一般在按钮上增加一些扫光、光效、按钮本身轻微动效即可,只要很微小的效果就可以,因为人眼在一堆静态内容中很容易注意到动的东西,如果做的很强烈就本末倒置了。

文章插图
6. 文案按钮上的文案一定程度上也能够促进转化,所以在文案上表意的基础上可结合我上面讲述的第一部分进行文案的设定,加强用户感知!

文章插图
三、写在最后以上讲述了交互设计师在面对重要的转化页时应该要着重将价值简单高效的传达给用户,加强用户的感知,可以通过贴标签、紧迫感文案、动态化、对比化、平铺直述、亮数据内容展示,更好的将产品价值传达给到用户,在具体内容布局上建议准寻线性的框架搭配颜色、动效、引导性文案的方式引导用户操作。
本文由 @小发哥 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 客服|外包客服平台的客服是怎样接引顾客下单的
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- nas|2K全面屏+11代标压处理器,当realme涉足笔电会擦出怎样的火花?
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 巴黎协定|纳微半导体成立全球首家电动车氮化镓功率芯片设计中心
- 软件|ui设计培训需要学什么软件?
- 设计师|系统分析师和系统架构设计师的主要区别是什么?
