2. 强化产品卖点打消用户疑虑你可以看到现在各大电商上的物品的展示图都从原来的静态图向动态图及视频化方向演变,这这种手段就是为了更加高效,直观的展示产品本身的特质,让用户看了一目了然。在通过分析得出产品最终卖点后,在呈现形式上交互设计师也需要多多考虑。以下重点在展示产品卖点方式上进行阐述。
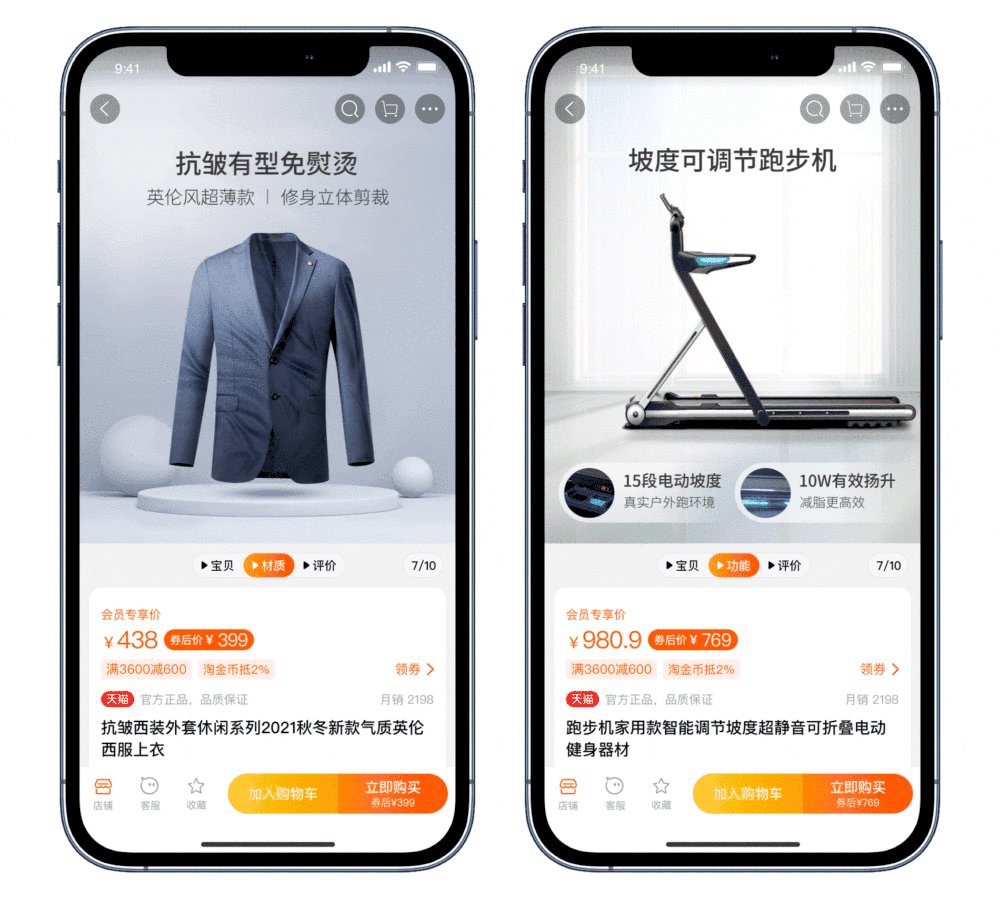
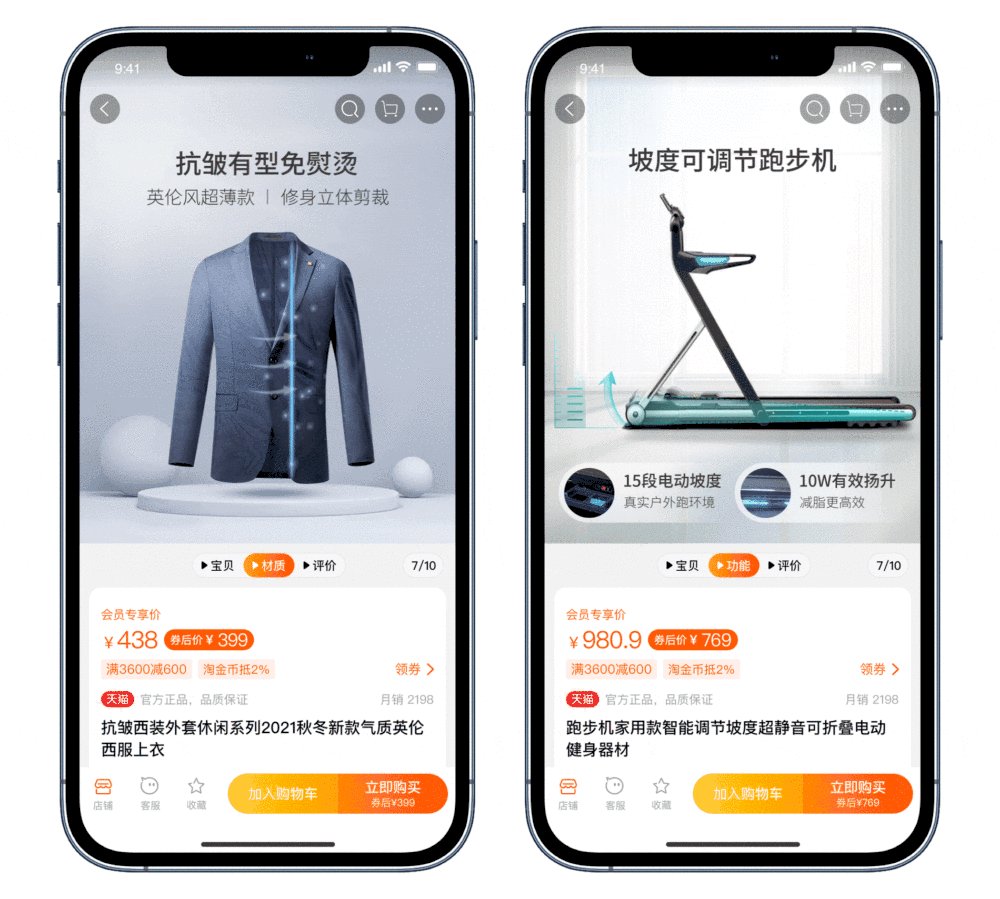
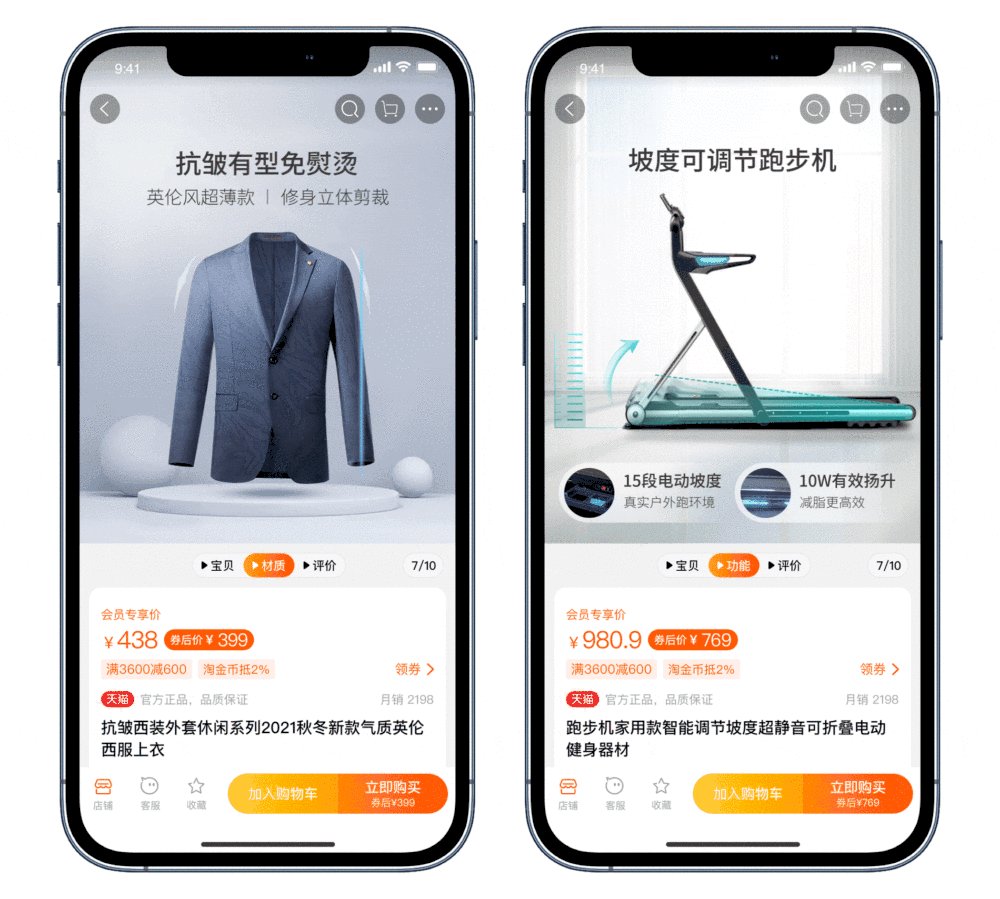
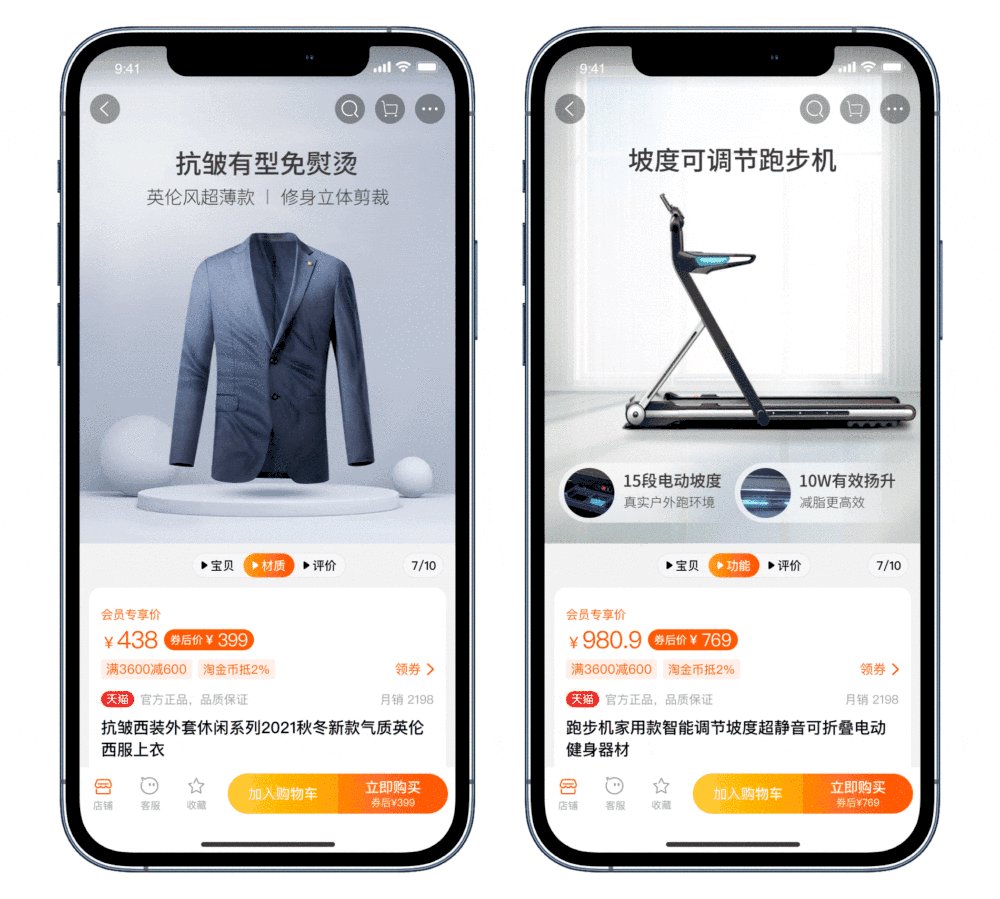
(1)动态化展示
淘宝上的商品动图,非常直观的展示产品核心特性,帮助消除用户疑虑。

文章插图
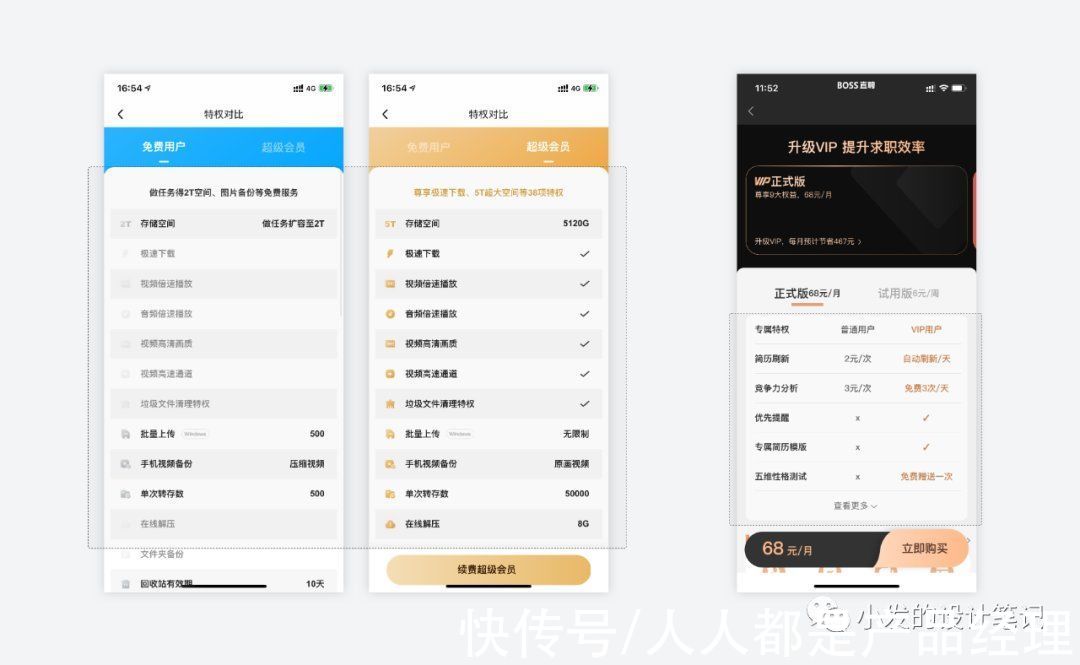
(2)对比型展示
通过列表直接展示普通用户和会员用户间的差异,这样的方式直观,代入感强,能够很好体现产品本身的服务价值,更容易打消用户购买疑虑。

文章插图
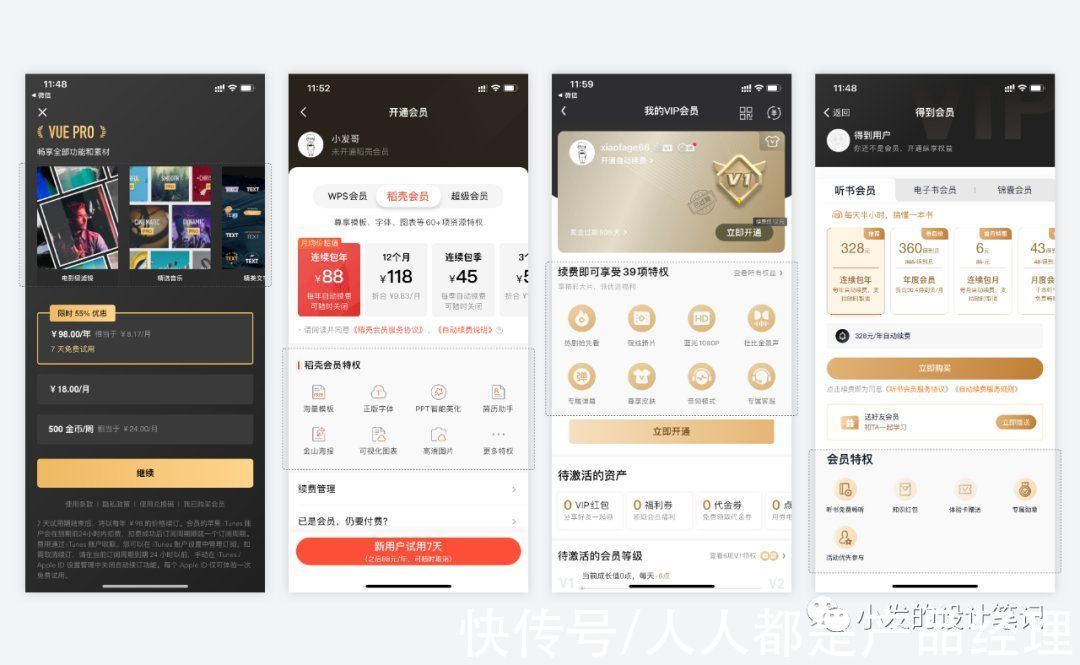
(3)平铺直述
直接将用户可以获得特权展示,告知用户可获得哪些权益与服务,一般通过icon+文案的方式直接呈现给用户。

文章插图
这样的方式虽然没什么大问题,但是在比较多权限的时候,细看其实会不知所云,不知道具体是干嘛用的,所以如果要采用这样的方式建议搭配辅助说明。

文章插图
3. 亮数据(权威性)将产品的数据直接展示出来,通过多维度数据权威展示产品亮点。

文章插图
所以在凸显价值感知上我们可以怎么做:
- 建立标签体系,通过标签优惠让用户感觉省钱
- 营造稀缺与紧迫感,让用户感觉再不行动就亏了
- 强调产品核心卖点且直观展示
- 数据化阐述可信度更高,更有权威性
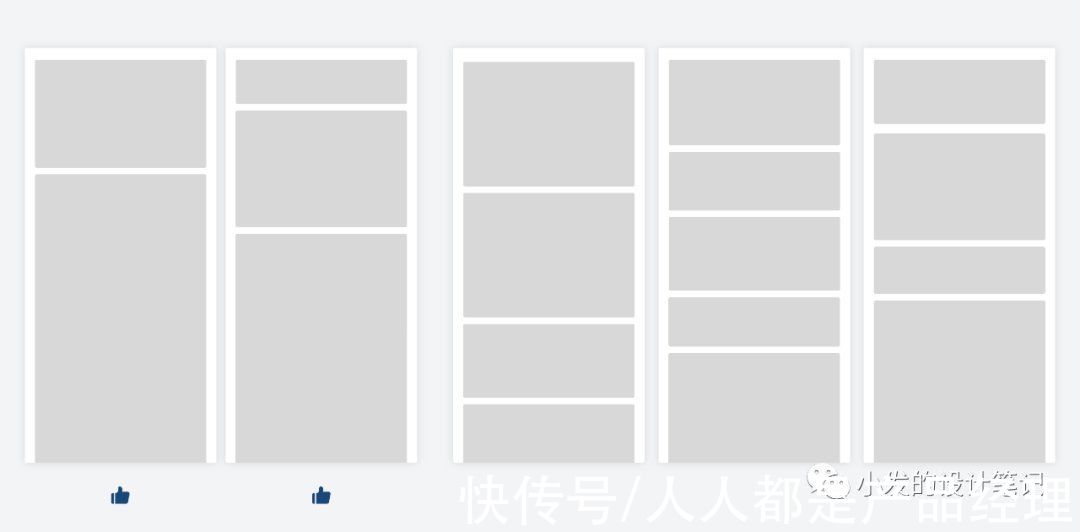
1. 页面框架转化页面的上的信息需要非常高效的传达给用户,应采用最高效的方式展示给用户。因为不同于购物类、视频类APP用户以“逛一逛、刷一刷”看看有啥好看的心态,漫无目的的浏览,而是会集中精力寻找价值从而说服自己去买,所以我们 框架尽量线性,符合自上而下,自左往右的阅读习惯,所以放到页面上建议 直接大模块化从上至下排布,这样能让页面更加规整,也符合与用户的视线。

文章插图
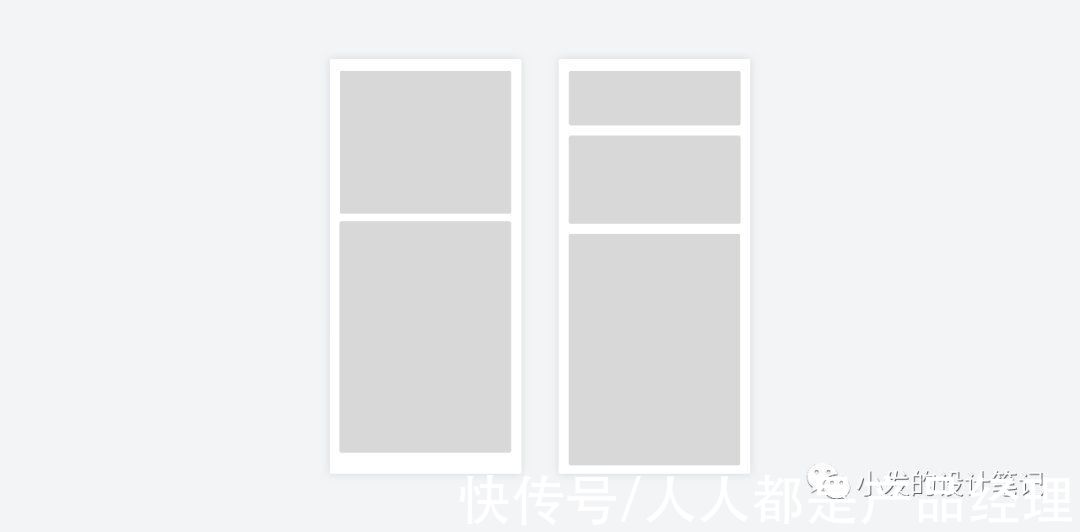
以上是我在各大应用会员转化页的框架,可以发现,抛开内容信息,整体框架前两个会让人感觉更舒服,这样的搭配更加流畅性,比例更好,不会太分割,其实在设计模块化卡片大小时也可以考虑下黄金比例。

文章插图
2. 操作引导说到引导我们可以来看一看下方案例,仅仅增加了很小的一个细节就达到质的效果。

文章插图
【 页面|怎样设计转化页?重点关注2个方面】所以在做转化页面时,对关键按钮我们也需要采取一些方式让用户注意到,并吸引用户点击。主要可以从按钮的位置、大小颜色,动效、文案4个方面来思考。
3. 位置由于转化页需要展示较多信息给到用户充分思考,所以一般根据用户的浏览习惯,按钮一般放下右下角视觉落点处,这样能后比较好的组织页面内容,突出又不强页面主要视线。
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 客服|外包客服平台的客服是怎样接引顾客下单的
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- nas|2K全面屏+11代标压处理器,当realme涉足笔电会擦出怎样的火花?
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 巴黎协定|纳微半导体成立全球首家电动车氮化镓功率芯片设计中心
- 软件|ui设计培训需要学什么软件?
- 设计师|系统分析师和系统架构设计师的主要区别是什么?
