
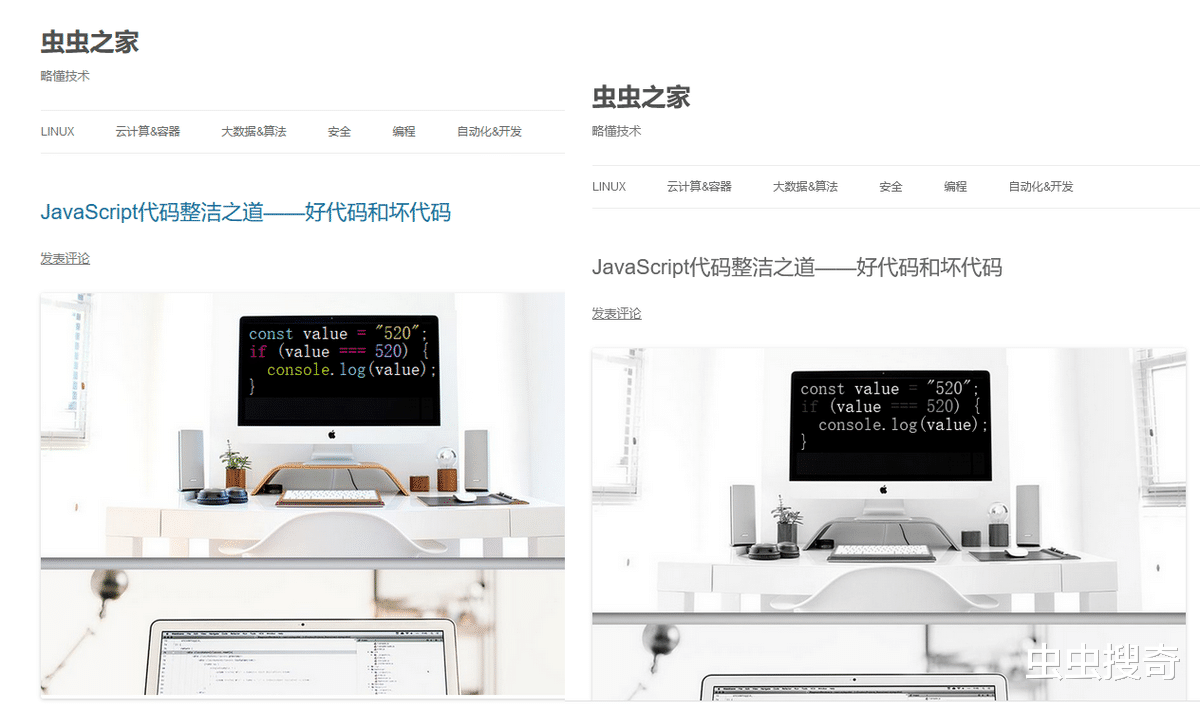
文章图片
在发生重大哀悼事件时候 , 需要紧急将网站变灰以示哀悼 , 在此虫虫给大家总结了几种方法 , 通过简单修改一下站点样式即可实现 。
修改源码另外主要方便快捷的方法是使用CSS样式的grayscale()方法 。
grayscale() : 对图片进行灰度转换 , grayscale是 <filter-function> 的子属性 , 当100%参数时候的效果如下:
最简单地把页面的<html>
style=\"-webkit-filter: grayscale(100%);\"
或者修改站点CSS样式
html {-webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(graysale=1);
将上述代码添加加到CSS最顶端就可以实现 。
为了兼容多种浏览器标准 , 可以增加一下样式:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
如果网站后台无法定义CSS样式 , 这需要在站点模板页的head标签中间插入style标志位:
<style>
html{-webkit-filter: grayscale(100%);
</style>
对于一些老的网站 , 为了支持该函数需要修改html标头 , 将其修改为最新标准标头才可以:对一些使用Flash(不在建议使用)的老站点 , 起颜色可能也不支持CSS滤镜变灰 , 则需要在可以在FLASH代码的<object …>和之间插入:
<param value=https://mparticle.uc.cn/"false\" name=\"menu\"/>
<param value=https://mparticle.uc.cn/"opaque\" name=\"wmode\"/>
Nginx代理对于一下没有办法修改源站代码的情况下 , 也可以在Nginx站点代理无服务器上 , 通过sub_filter指令来实现 。
受限确保nginx支持http_sub_module模块 , 如果不支持需要重新编译安装Nginx , 自爱安装时候添加build参数—with-http_sub_module
然后在Nginx的http模块增加如下代码:
sub_filter '</head>' '<style type=\"text/css\">html{ -webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);</style>';sub_filter_once on;
然后nginx -t测试配置正常无误
【Salesforce|一个css样式代码让网站变灰】nginx -s reload 重启nginx即可
- 我国人工修复面积最大的红树林位于以下哪一个自然保护区 神奇海洋12月1日答案最新
- 城市犹如一个生命体|横空出世!“城市聚场经济学”理论深度解读全公开!
- 外星访客在这里!来自另一个星系的流浪彗星如何含有“外星物质”
- 突破!天文学家成功绘制出银河系中一个神秘的“恒星形成区域”
- OPPO|你的iPhone内存爆了没?教大家一个小技巧,快速释放内存空间!
- 数码|90后博主用手机红外功能整顿饭店!数码圈大V“梦想家陈轶亮”最近解锁了一个场景
- 软件|海尔也要造车了?上一个家电企业造车,至今深陷泥潭
- 小米科技|小米12S Ultra到手一个月,这6个方面说说心里话
- 微信|有一个说法,能装应用的手表才叫智能手表,其余都是大号手环
- 如何将一个word文档拆分生成多个文档
