loft|LOFT式交互,真的普及开了( 二 )

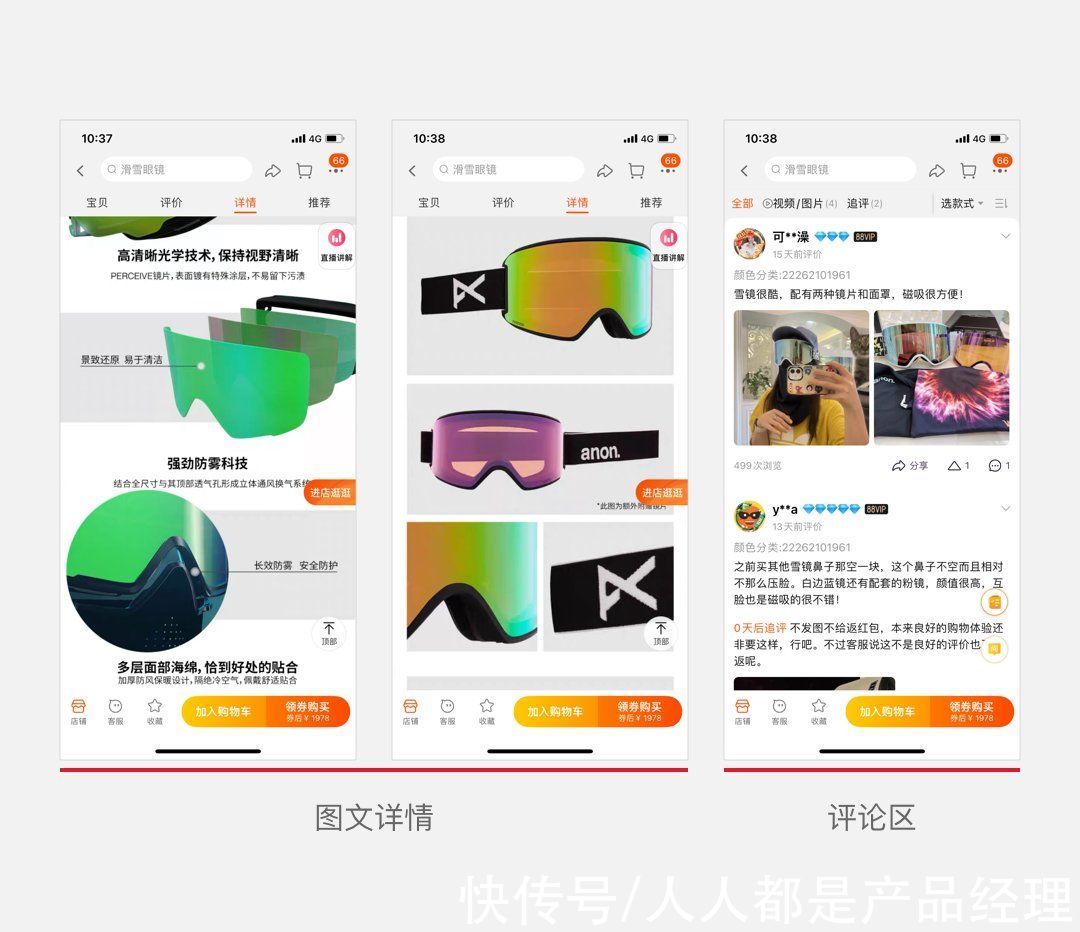
文章插图
以上,我认为商详页场景并不适合LOFT式结构的交互改造。
那什么样的场景适用于该结构呢?我们可以看一下百度百科小程序、豆瓣影评、BOSS直聘公司详情、淘宝特色频道这几个产品的特征。
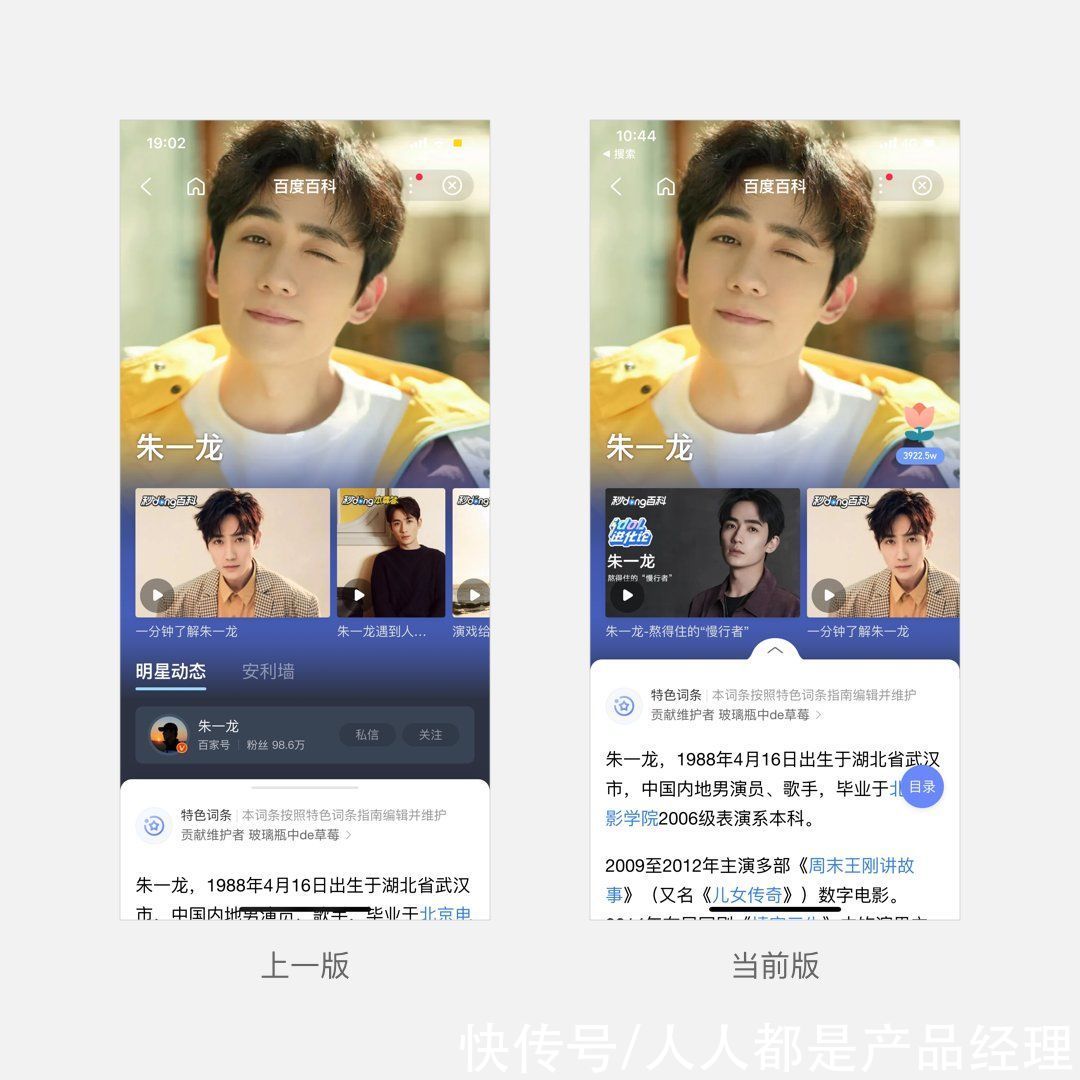
1)百度百科里底层内容从属于浮层
底层侧重于对于明星/地点的图文、视频包装,用直观的内容快速构建用户心智;浮层即原本的结构化词条释义,提供最基础的信息查阅功能,浮层不支持浏览位置记忆。插一句,百科或许未必适合这种交互,看最新版已经把浮层占比大大提高,而且顶边加了上滑引导,估计是收到了大量负面反馈。

文章插图
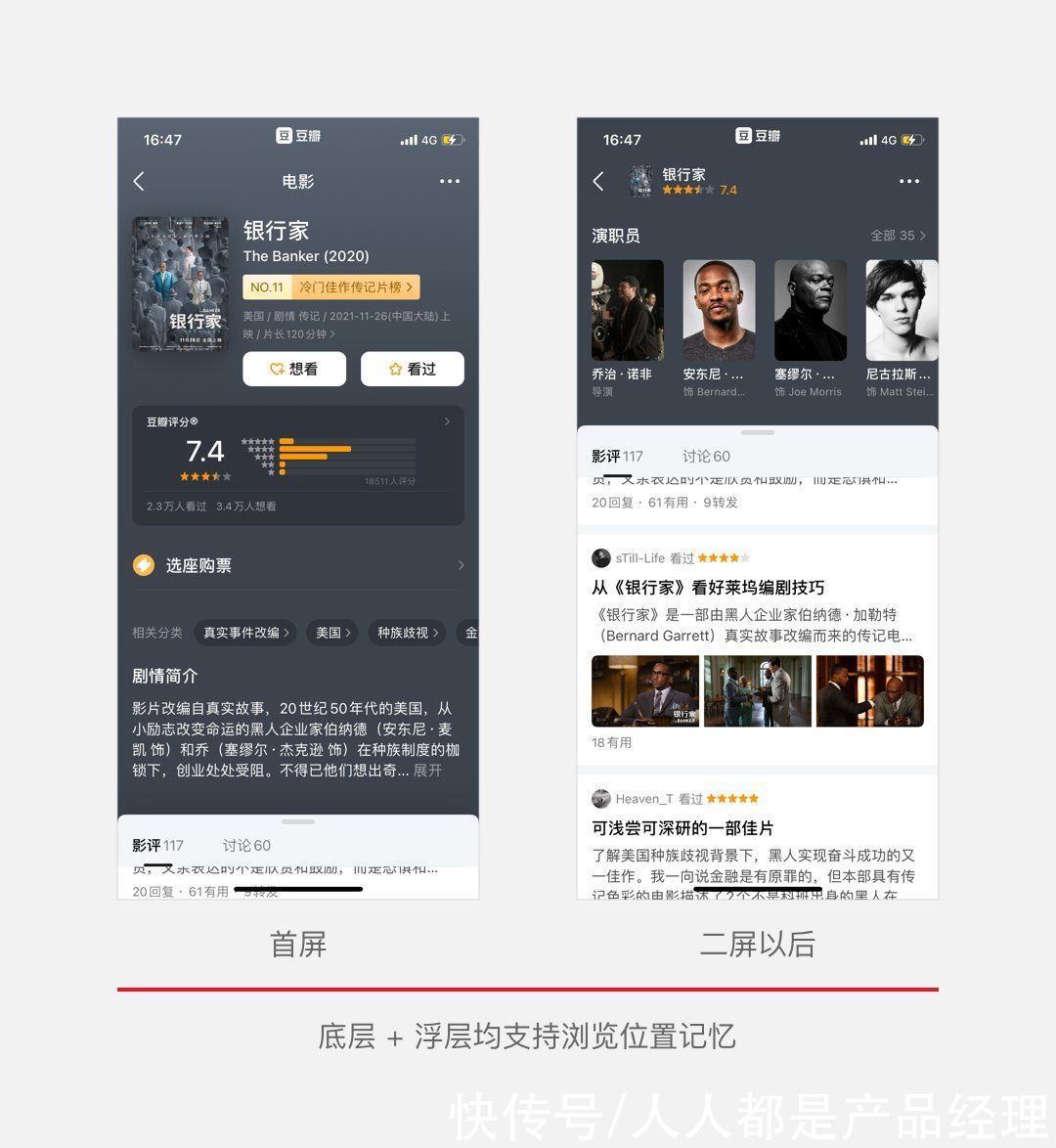
2)豆瓣里影评和讨论属于电影关联信息
底层是对电影评分、剧情、演职员、预告/花絮、短评等简介,甚至包含了选座购票的场景化衍生功能;浮层是影评和讨论,逻辑上影评也属于电影关联信息,因而底层下滑到底可以拉起影评浮层。从属内容的前置曝光——复杂的嵌套式拓扑结构在前端被简化。

文章插图
3)BOSS直聘里JD列表从属于公司详情
底层是对公司发展沿革、业务、工商等基础信息的介绍,甚至包含员工在社区发表的工作感受,以主客观的信息构建用户心智;浮层即职位列表,也是用户到达该页面的核心目标聚焦区域。BOSS比较好的一点在于,下滑浏览底层内容的时候,底部的小块浮层会隐去,不干扰沉浸式浏览,且浮层支持浏览位置记忆。

文章插图
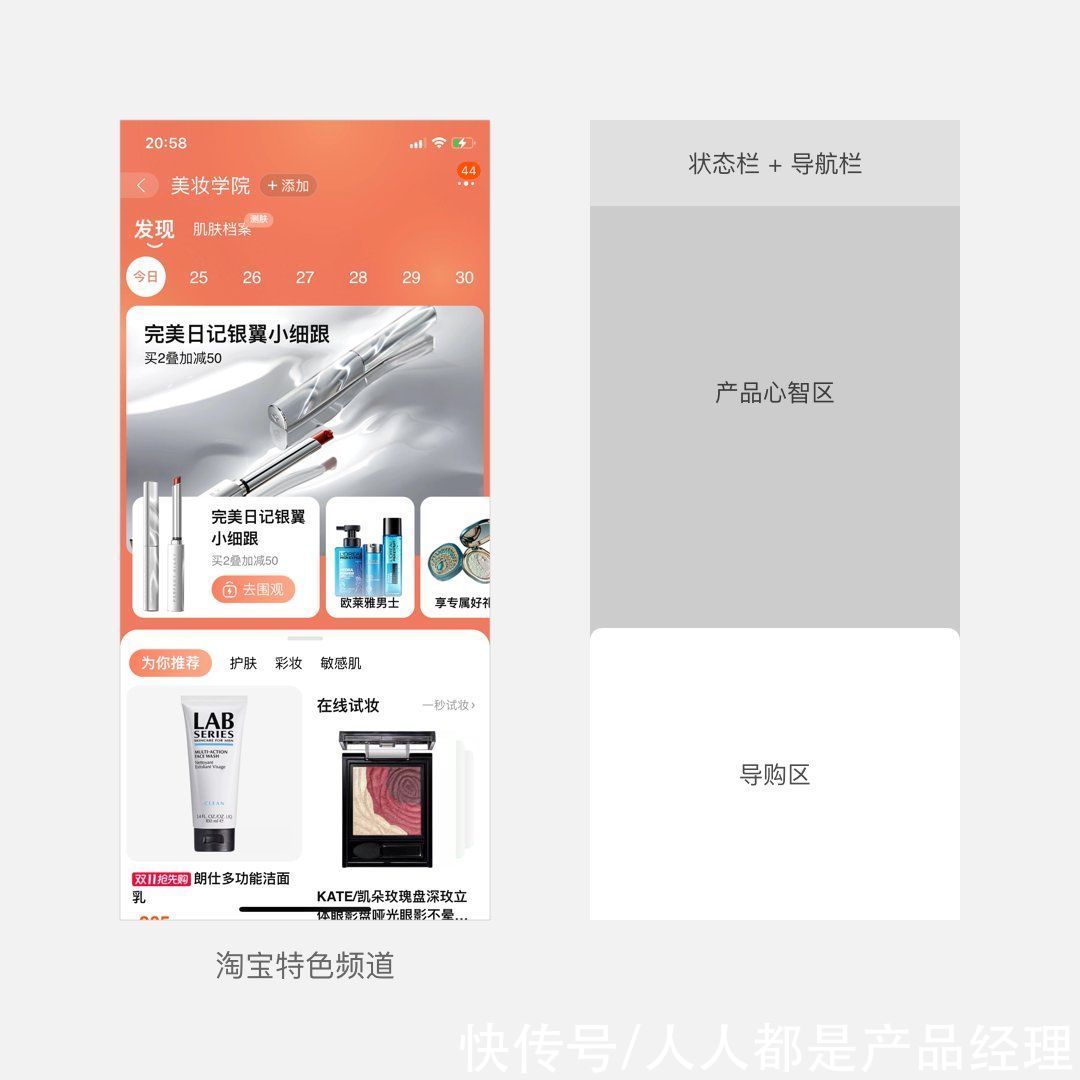
4)淘宝特色频道里导购模块属于SKU频道
底层是为对应频道构建产品心智的核心区域,帮助用户在第一时间捕捉不同频道的差异性,给用户传递专属感,甄选行业最核心的运营优质内容进行展现(摘自淘宝设计公众号);浮层整合了所有导购模块,形成高集中度的转化区域。因导购非内容传播类,底层和浮层的内容多不需要联动观察,浮层也可以舍弃浏览位置记忆的功能点。

文章插图
其他一些诸如导航、打车、外卖类产品界面也会采用地图层+功能浮层的类似结构,但由于浮层的内容侧重相关推荐和付费运营,与地图层非强关联,在信息架构上并非从属关系,与上文的LOFT案例存在差异,大家在研究&设计的时候须重点区分。
本文由 @赏酒二两 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 京东正式上线“年礼无忧”服务
- 华为|iOS15.2.1 正式版发布:新增 6 项改进
- 36氪5G创新日报0112|福建省首个“5G+VR”英模会客厅正式上线;齐鲁医院健康管理中心“5G+ 5g
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 微信小程序|小红书的付费推广获取流量方式有哪些?平台的4种主要营销工具都在这里了
- LG电子正式加入IBM量子网络,将推动量子计算工业应用发展
- 淘宝|RTX 3060+12代酷睿台式机售价6799元,现已开启预约
- 支付宝集五福活动 1 月 19 日正式开始,现可提前领福
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- 支付宝|新的支付方式兴起,已有超1.4亿人使用,微信支付宝地位不再?
