
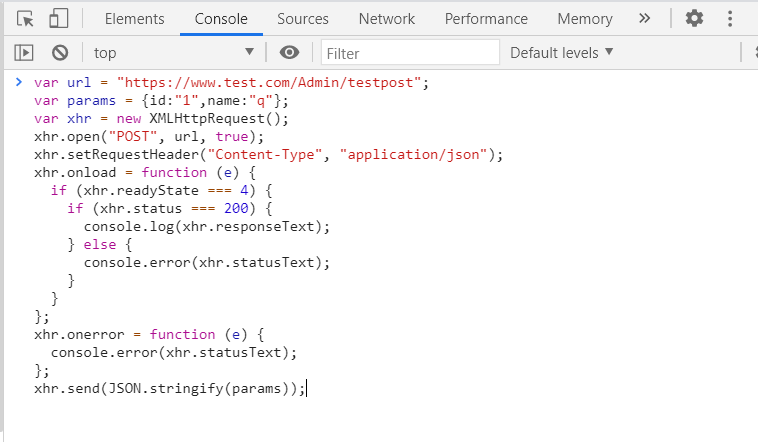
【浏览器|如何在浏览器控制台进行post请求】chrome 按F12打开控制台 执行下面脚本
var url = \"https://www.test.com/Admin/testpost\";
var params = {id:\"1\"name:\"q\";
var xhr = new XMLHttpRequest();
xhr.open(\"POST\" url true);
xhr.setRequestHeader(\"Content-Type\" \"application/json\");
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
else {
console.error(xhr.statusText);
;
xhr.onerror = function (e) {
console.error(xhr.statusText);
;
xhr.send(JSON.stringify(params));
- 当学霸型CEO在一线当客服:天洑软件如何解决工业软件痛点?
- 一般专业生产注射针注射器的厂家|预灌封注射针管韧性测试仪是如何使用的?
- 显卡|XPG魔核战斗版850W电源实测RTX4080显卡:不同场景功耗表现如何?
- 半导体|熊市链游模型如何设计开发?
- 雷军|徕卡75mm长焦表现如何?雷军晒出小米13 Pro特写样张
- 阿里巴巴|阿里巴巴为何在全国开启“买地模式”?是为了进一步扩张吗?
- 本文转自:人民网-安徽频道胡如国展示产品。|创业安徽故事汇|60后学术型企业家胡如国 创造有温度的生活
- oppo reno|Reno9 Pro+的影像实力如何?来看看专业摄影师出图,你打几分?
- 真我回归纯数字系列手机开山之作
- 浏览器|13pro Max卡贴机,居然只要4800,性价比太高,没法抗拒
