
文章图片

文章图片

说到建设网站的工具 , 有很多可供选择的 。 如果你初入门径 , 你可能会被外面的一系列代码编辑器、框架和测试工具所迷惑 。 在这篇文章中 , 我们将逐步向你展示如何选择你需要的软件 , 以开始基本的 web 开发 。
计算机也许这对一些人来说听起来习以为常 , 但你们中的一些人正在使用手机或图书馆的电脑阅读这篇文章 。 对于重度的 Web 开发 , 最好购买一台运行 Windows、macOS 或 Linux 的台式机或笔记本电脑 。 新人的话建议用windows系统 , 大家都在用 , 相对更简单一些 。
文本编辑器用来写代码 。 可以是一个文本编辑器 。WebStorm、vscode、sublime 。 当然如果你喜欢文本编辑器也可以 , 但是像word这种文档不适合用来写代码 。
网络浏览器用以测试代码 。 目前 , 最常用的浏览器是 Firefox 、Chrome、Opera、Safari、Internet Explorer 和 Microsoft Edge 。 建议用google浏览器或者火狐 , 兼容性更好 , 对开发者调试也更加友好 , 对于有的人说还有移动端的设备也要考虑 , 对于新手来说可以先不考虑那些 。
图形编辑器为你的网页制作图像或图形 。 常见的就是PS、sketch或者XD , 对于这个你只需要熟悉就行了 , 一般设计UI的工作不属于web前端开发的范畴 。
版本控制系统用来管理服务器上的文件 , 与团队合作开展项目 , 共享代码和资产 , 避免编辑冲突 。 现在 , Git和SVN是最流行的版本控制系统 , 还有 GitHub 或 GitLab 托管服务 。 对于初学者来说也可以不用太关心这个 。 这一套工具需要参与多人开发的项目的时候才用得到 。
FTP 工具老式 Web 托管账户 , 以管理服务器上的文件 。 现在基本上都是运维的工作了
自动化构建工具如 Webpack 、Grunt 或 Gulp, 以自动执行重复性任务 , 如简化代码和运行测试 。 等到你前端入门了就可以逐步的熟悉这些工具了
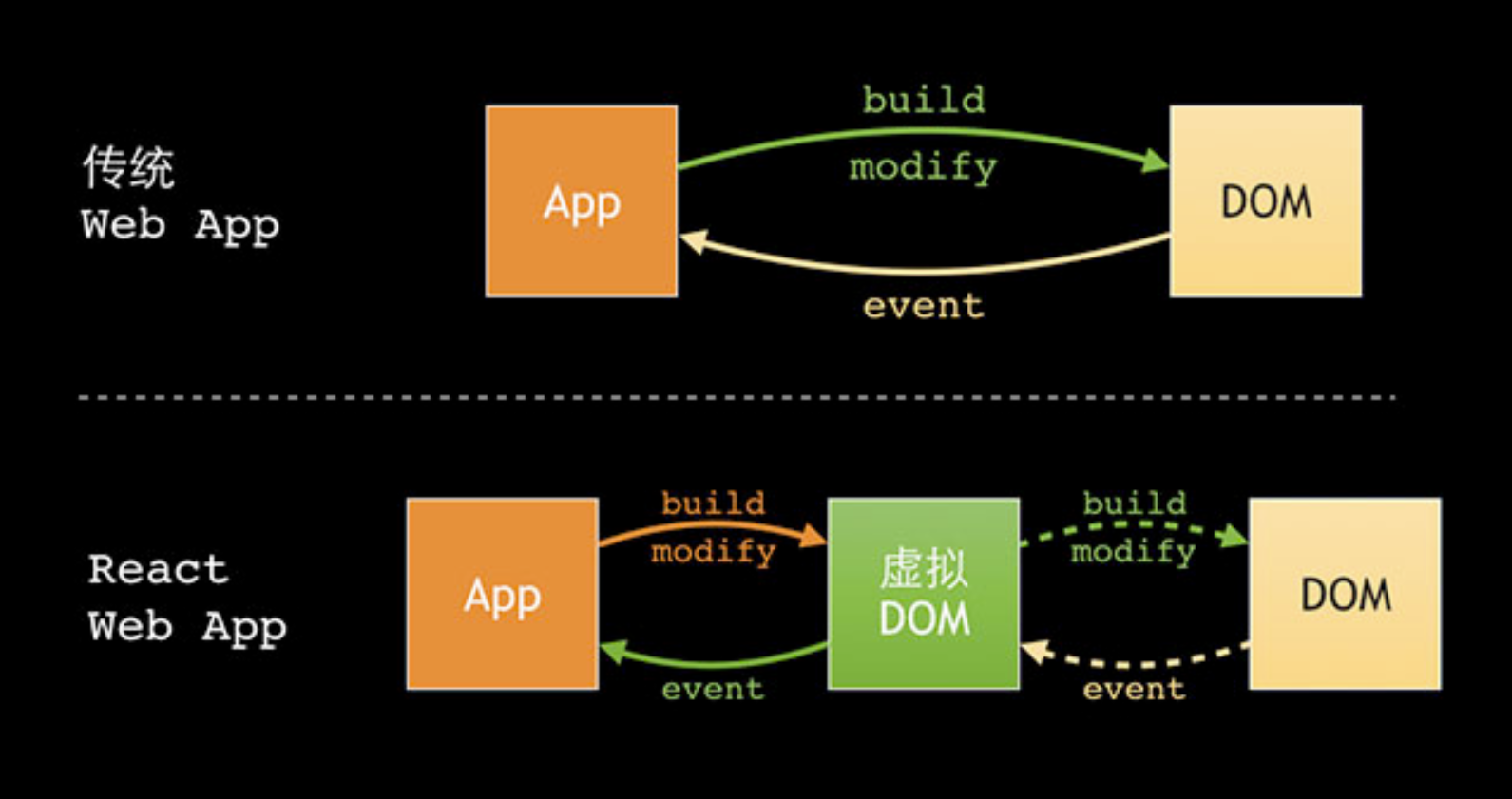
库、框架等比如说react、vue、jquery , 以加快编写常用功能 。 一个库往往是一个现有的 JavaScript 或 CSS 文件 , 它提供了现成的功能 , 供你在代码中使用 。 框架则更进一步 , 为你提供一个完整的系统和一些自定义的语法 , 让你在上面写一个 Web 应用 。 你如果是从最开始原生学起的话 , 或者你是从非编程岗位转到web前端开发的话 , 建议最开始从jquery熟悉起来 , 等到你了解到一些概念后再去尝试其他库和框架 。
【Java|web前端开发都用哪些工具】
_原题:web前端开发工具 | 零基础学习前端开发
- Java|创业者如何快速提高自己的认知?25年社会经验分享
- javascript|为什么刘强东要回归京东,京东要进行大动作呢?
- Bootstrap前端开发实例|对文本的字体线条进行细化
- Java|年轻人值得入手的一款手表,dido G28S Pro智能手表
- javascript|到底多大内存才够用?OPPO这次帮你决定,流畅用四年无压力
- Java|小米13系列开始量产,售价上调15-20%!原因是成本上涨、全系升杯
- javascript|最高$700亿!“世界杯”带动跨境电商市场大爆发!
- Chrome|CMA指出:苹果谷歌牢牢掌控移动端操作系统、程序店、WEB浏览器
- 架构师深度拆解:Web3 需要什么样的存储系统?
- web3|你现在多久换一次手机呢?不少用户肯定是用到不能用为止
