
文章图片

文章图片
1-直接上img标签即可
img标签是一个标签 , 不设置宽高默认会以原尺寸显示
1-1没有宽高的图片显示的是图片本身的宽高 ,
下图是代码和浏览器显示:
1-2 给img添加了宽高后 , 调整后是改变的是图片的显示;
下图是代码和浏览器显示:
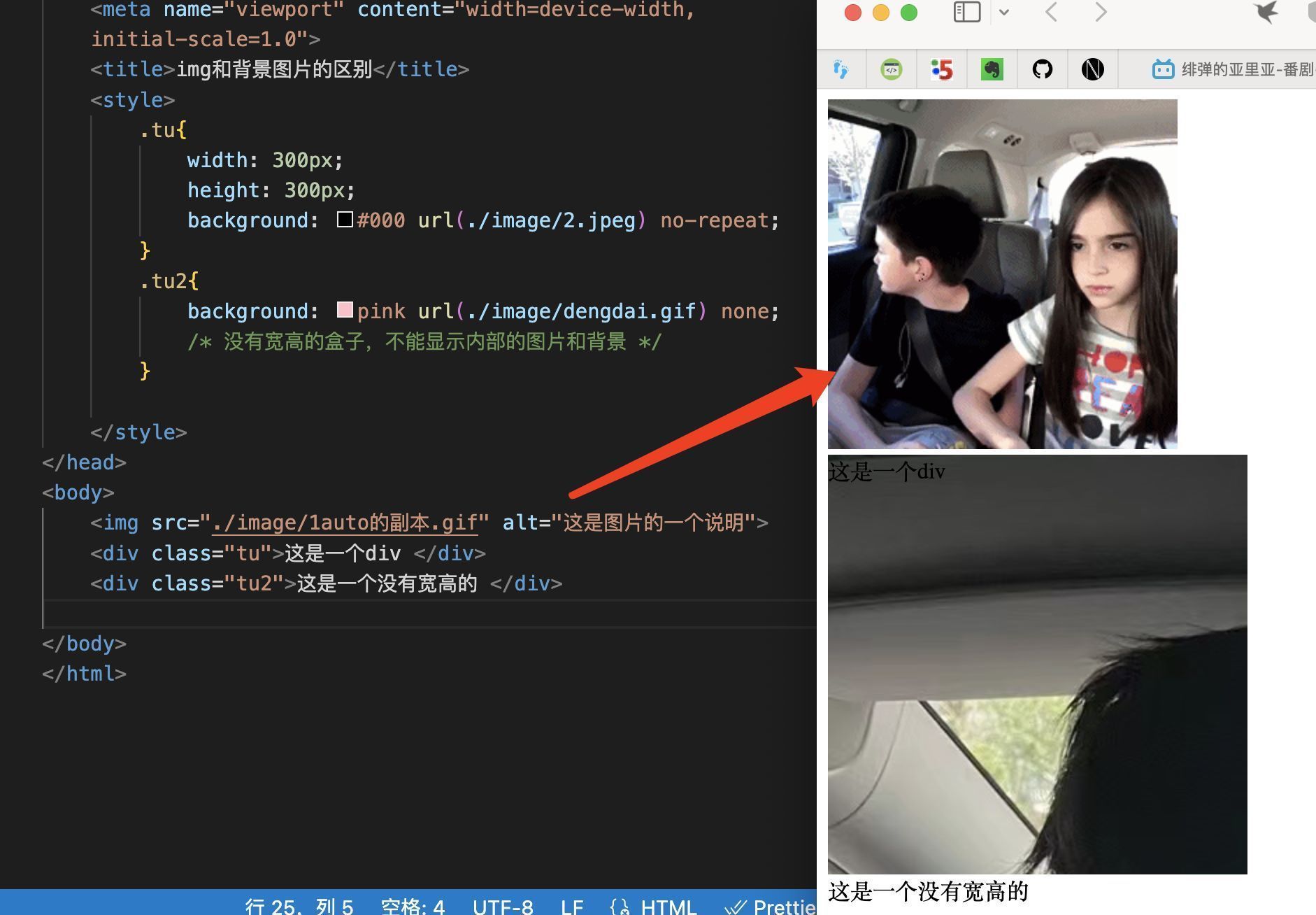
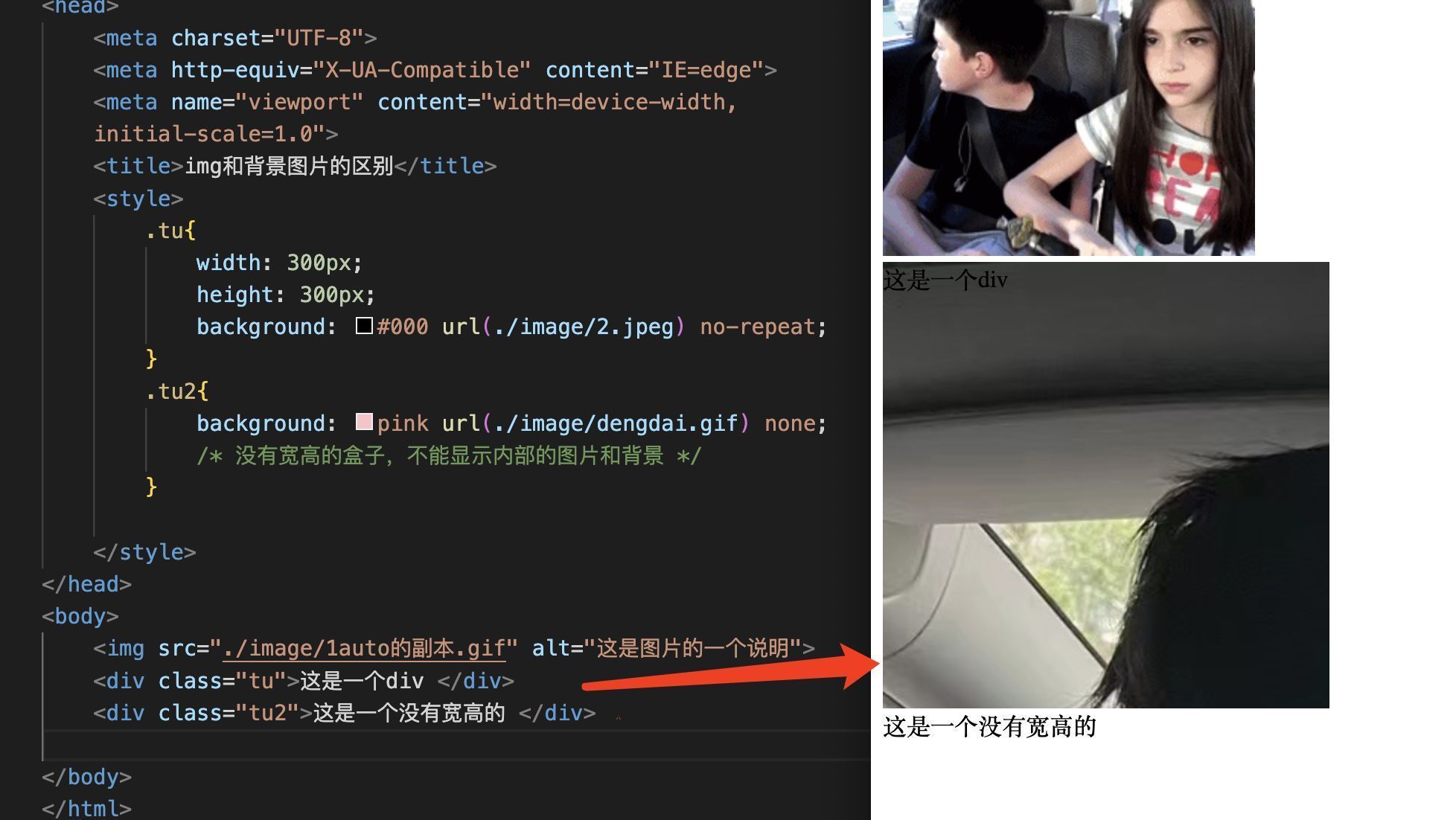
2-div标签+背景图片
需要设置div的宽高 , 因为背景图片只是装饰的css样式 , 不能撑开div标签 。
下图是代码和浏览器显示:
2-1 是有高宽的盒子显示
2-2 是没有宽高的盒子
下图是代码和浏览器显示:
当没有宽高数据时 , 盒子就没有被撑开 , 所以没有显示 。
3-按照重要程度区别
3-1理解img和background的本质不同
img叫做 插入图;
background又叫做 背景图;
3-2 使用的方式
img在工作用作比较重要的图片 , 比如:宣传图 , 首图 , 海报图 , 产品图必须是img;
背景图片 , 修饰图 , 装饰性 , 美化用的图片;
【工业互联网|网页中图片的优先级和区别】(仅为个人自学的一点点思考 , 如有错漏 , 欢迎留言指正)
- 南通|“互联网+”赋能制造企业运营管理的四大应用场景
- 马克·扎克伯格|河南省互联网企业10强榜单与河南省互联网企业最具潜力10强榜单
- 共享单车|为什么要玩社交软件:互联网时代社交软件的好处!
- 中国互联网络信息中心将为100万家中小企业提供国家域名免费注册服务
- 裁员|数实融合:产业互联网的「开山炮」
- 世界互联网大会|“兰溪元素”亮相世界互联网大会
- 工业互联网|“双11”,咸宁网络零售额2.1亿元?农村电商网络零售额占74%
- 互联网大会|36氪首发 | 「墨影科技」获安达智能数千万战略融资,开启工业制造新变革
- 互联网+|36氪专访 | 「OPENVERSE」CEO Jo Xu:重塑虚拟世界
- 腾讯|工业互联网安全风险有哪些?为什么容易遭到攻击?
