seo|产品思考(1):CMS系统一阶段复盘( 二 )
2. 文章模型此模型还可以细分为两类:一般类和即时类。
一般类的文章模型可以用于搭建网站的帮助中心,信息介绍等非即时展示类页面内容的文章展示;而即时类则多用于需要展示新闻或快讯这些文章,关注时效性而无层级要求的文章展示。
文章模型可以在实际设计中分为上述两种内容模型,也可以抽象成为一种。文章模型只需要在内容管理模块中编辑好文章,即可推送到对应的栏目页面中展示。
3. 单页模型较为简单的内容展示模型,一般不含链接,仅作为内容展示的页面,搭建起来比较容易和快速,一般直接使用富文本编辑则可以完成。单页模型一般用于快速搭建类如关于我们、网站简介等这类图文为主的页面。
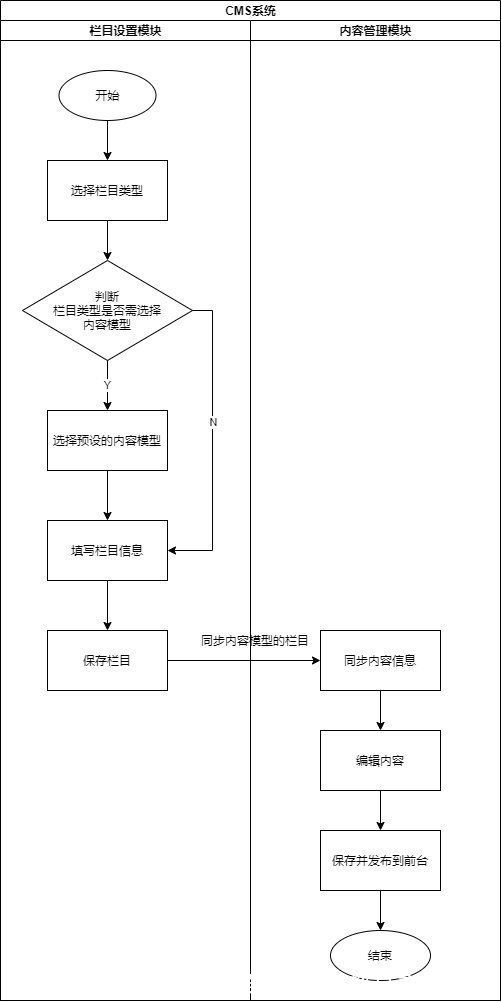
有了栏目类型与内容模型,就可以完成基本的网站页面的搭建工作了,为了更好地展示业务逻辑,可以参考下图:
文章插图
三、编辑内容及形式从易用性的角度看,好用的CMS系统最好可以实现所见所得的页面配置形式,使得用户不用前往前台就可以查看现有页面的配置效果。
例如shopify的个人站商店搭建时,使用的大纲加页面预览的形式,体验起来是比较舒服且易用的。学习成本越低,对于运营人员来说就越简单,因此在网站的搭建流程中,十分建议采用前端组件化的形式,进行可视化编辑。
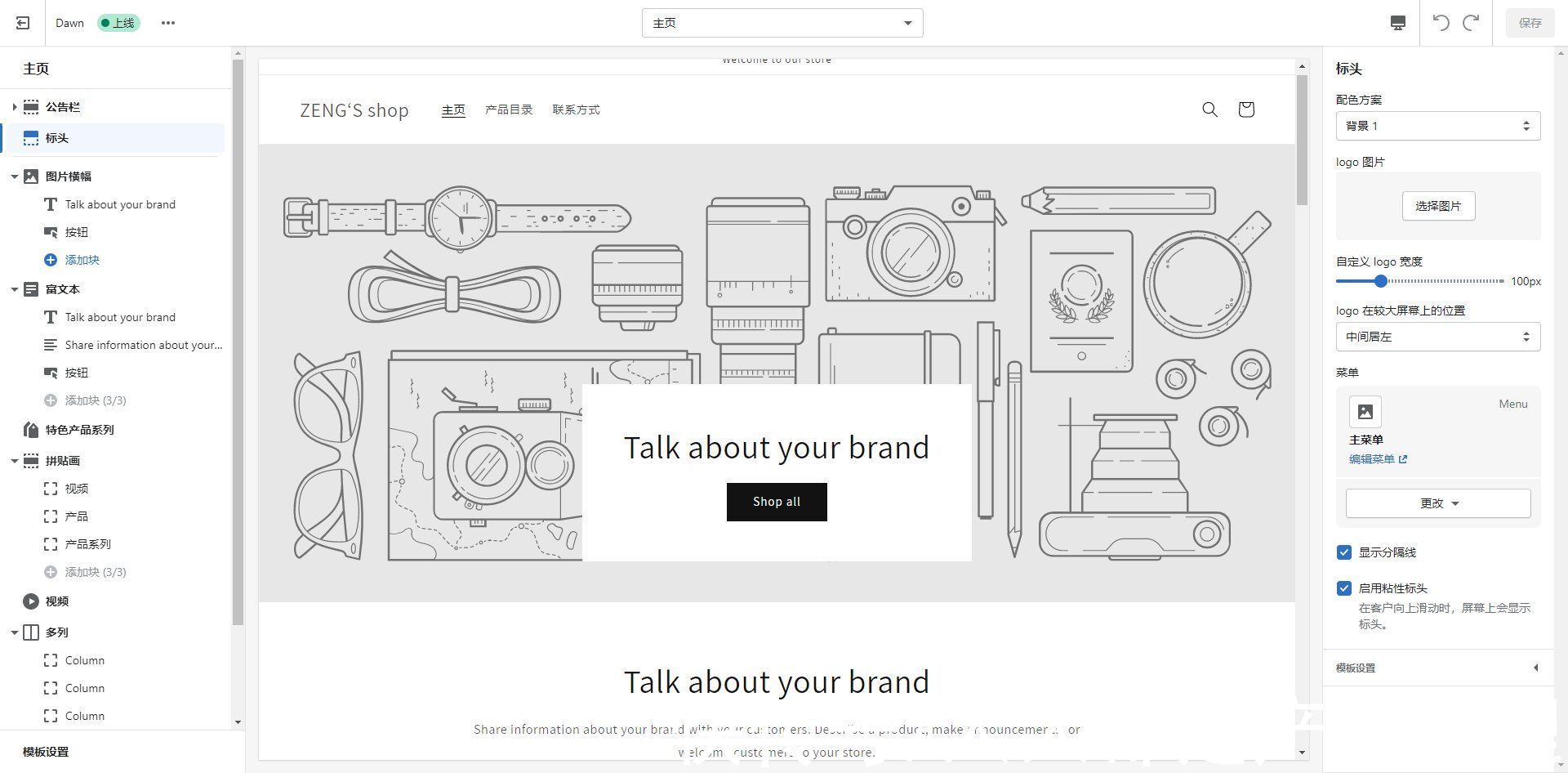
如下截图源自shopify商店个人站的页面配置,个人感觉是目前了解到的较好的可视化配置模式:
文章插图
配置页面的丰富度取决于我们开发的前端组件的丰富度,并且可以不断拓展,适应不同页面风格和业务要求。
四、其他必要的非功能性需求一个合格的CMS系统出了支持配置出符合要求的网站,还需要补充或者考虑一些必须的非功能需求,配合使用,可以提高网站的“好评度”。
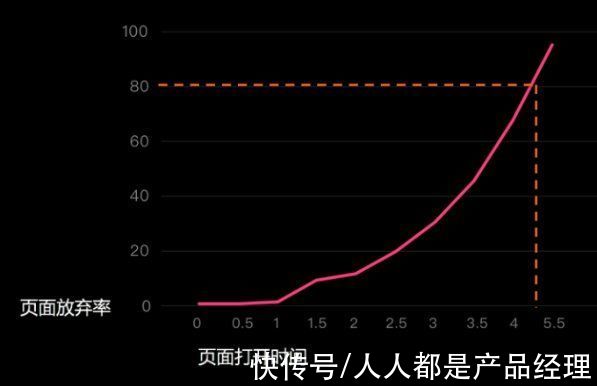
1. 页面响应页面响应是影响页面留存的首当其冲,尤其是C端的网站。以下是一个关于页面打开时间与放弃率的统计数据,在没有特殊强调的页面,个人建议是3S内打开为宜(注意弱网络环境的测试)。
文章插图
2. 渐进增强渐进增强是目前主流的设计思路,包含跨平台与终端的访问、不同版本浏览器的访问等。在系统设计开始时最好就考虑渐进增强的设计思路,如确认好需要兼容的终端类型、浏览器版本。不妨和前端同学多沟通,让产品体验最优化。
3. SEO优化有SEO需求的产品还需要在产品前期就提出,因为会影响前端设计的整体思路,目前大部分前端都是单页面应用的形式,不提前考虑SEO的话,很容易导致后续有对应要求的时候无法满足搜索要求,导致需要进行技术重构。
满足上述几点,基本可以推出第一版的CMS系统(或者模块)了,至于后面更多的比如关键词、标签、专题、自定义内容模板等等,emmm,再说吧~
本文由 @大飞Eric 原创发布于人人都是产品经理。未经许可,禁止转载
【 seo|产品思考(1):CMS系统一阶段复盘】题图来自Unsplash,基于CC0协议
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 业务|传统企业里,产品经理失去了话语权
- 冷思考|不确定性中寻找确定性:华为出售x86服务器业务的冷思考
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 百度|公司网站SEO优化是要一直发文章吗|壹站传媒
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
