数据|数据大屏设计:企业客户服务数据管理大屏( 二 )
文章插图
2. 客户咨询问题排行使用了数据图表的展示方式。主要展示维度包括:热度,问题内容(5-10字最佳),占比。我们使用axure的文字组件+矩形条#0099FF+矩形ico(svg),就可以完成绘制。最后效果如下图:
文章插图
3. 客服行为活动TOP5使用了数据图表的展示方式。主要展示维度包括:排名,客服名称(5-10字最佳),接待时长,接待量。我们使用axure的文字组件+矩形条#FF9966+矩形ico(svg),就可以完成绘制。最后效果如下图:
文章插图
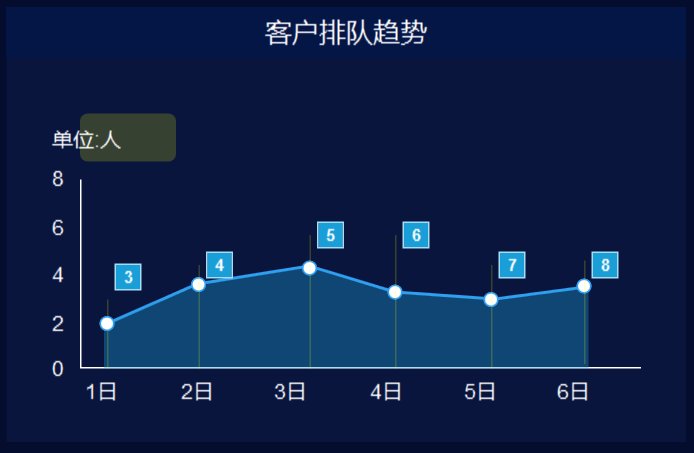
4. 客户排队趋势使用了面积折线图表的展示方式。主要展示维度包括:排名,客服名称(5-10字最佳),接待时长,接待量。我们使用axure的文字组件+线条#319FF1+矩形圆#319FF1设置圆边线1px+面积矩形#199ED8,就可以完成绘制。最后效果如下图:
文章插图
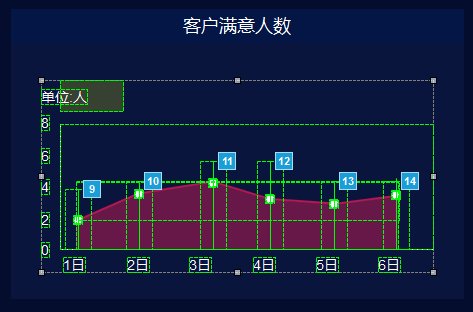
5. 客户满意人数使用了面积折线图表的展示方式。主要展示维度包括:排名,客服名称(5-10字最佳),接待时长,接待量。我们使用axure的文字组件+线条#B51950+矩形圆#319FF1设置圆边线1px+面积矩形#B51950,就可以完成绘制。最后效果如下图:
文章插图
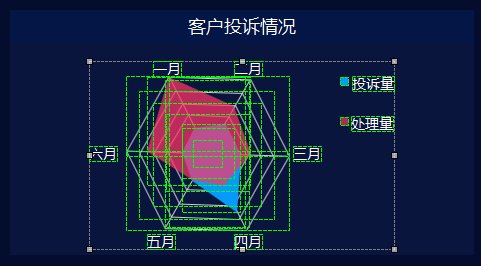
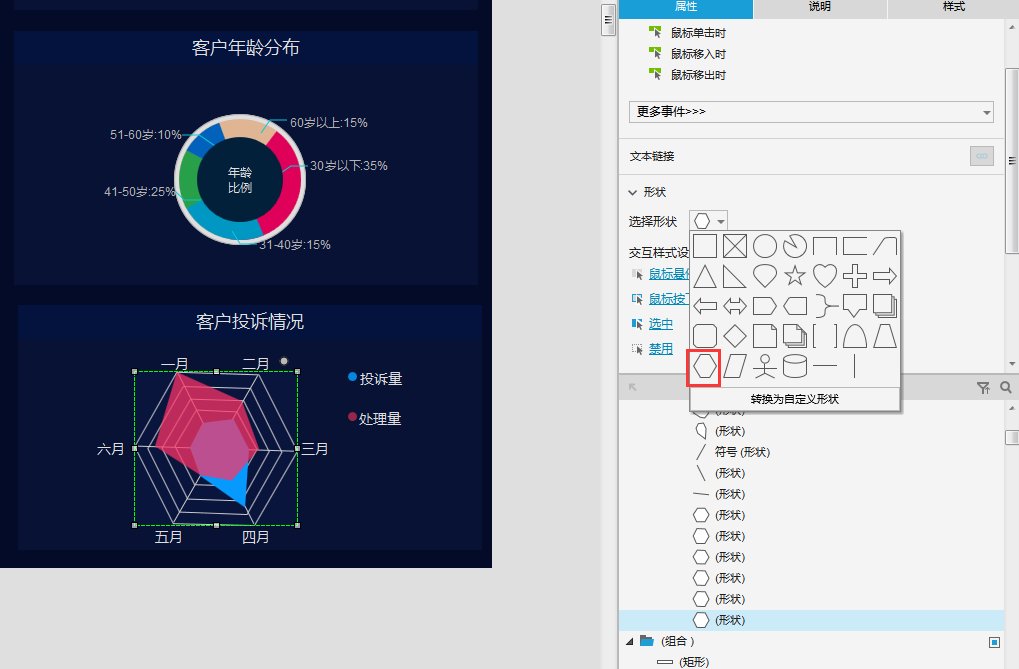
6. 客户投诉情况使用了雷达图表的展示近6个月的整提客服投诉和处理量方式。主要展示维度包括:月份,投诉量,处理量。我们使用axure的文字组件+多边矩形#CCCCCC+多边矩形背景色#CCCCCC、#CCCCCC,就可以完成绘制。最后效果如下图:
文章插图
文章插图
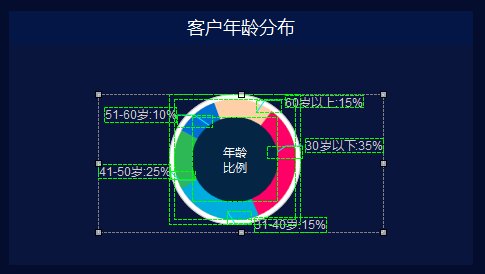
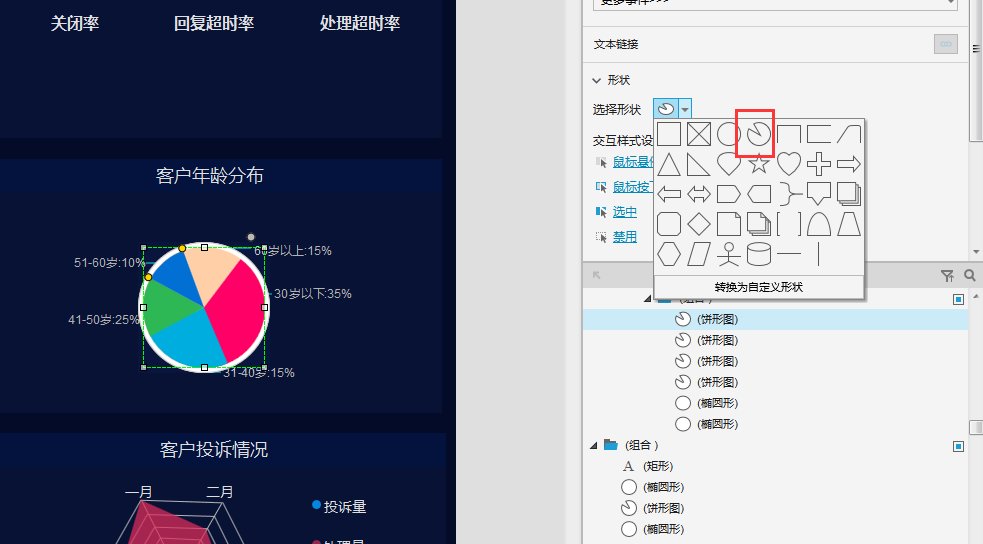
7. 客户年龄分布使用了饼图图表的展示客户年龄点比情况。主要展示维度包括:年龄区间,占比。我们使用axure的圆形矩形#026FD5。制作多个矩形,组合即可。最后效果如下图:
文章插图
文章插图
8. 客服服务指标使用了饼图图表的展示客户服务情况占比。主要展示维度包括:关闭率,回复超时率,处理超时率。我们使用axure的圆形矩形制作,组合即可。最后效果如下图:
文章插图
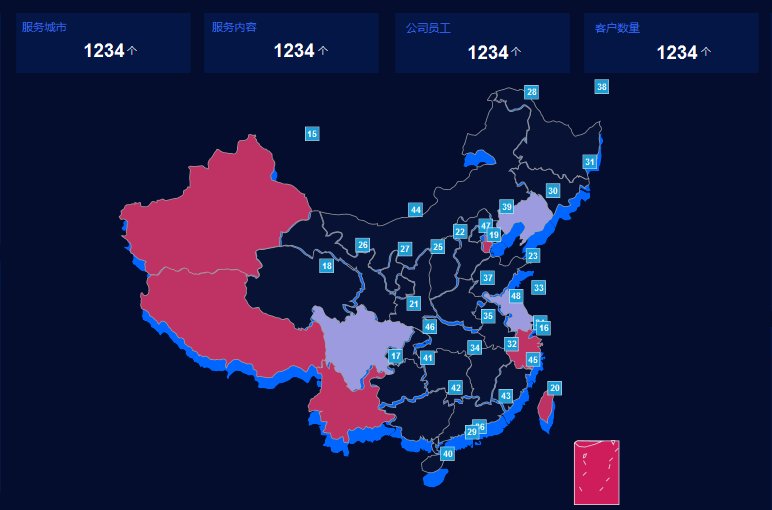
9. 整体客服服务情况使用了中国地图热区组件展示,整体客服的服务情况,客户区域占比。《Axure教程:可视化中国地图下钻交互设计》。最后效果如下图:
文章插图
本文由 @Axurebi符号 原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 数据|数据大屏设计:企业客户服务数据管理大屏】题图来自Unsplash,基于CC0协议。
- text|《2021大数据产业年度创新技术突破》榜重磅发布丨金猿奖
- 设计师|UI设计岗位薪资怎么样
- 酷睿处理器|关键数据出炉,京东比阿里差远了
- 大屏|尺寸直追笔记本 曝国产厂商将推出高刷大屏旗舰平板
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 财智干货|数智化发展任重道远,财务中台提升数据服务价值 | 大数据
- 央媒表态后,联想关键数据出炉,柳传志这回要扳回一局?
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 数据库|OPPO悄悄上新机,骁龙8核+5000mAh电池,256G仅售1599元
- 中新网北京1月15日电 “既是大屏|荣耀Magic V能否成折叠屏手机新拐点?带你体验
