地图|利用Axure+js创建可配置地图页面
编辑导语:如何利用Axure实现自定义地图展示?本篇文章里,作者结合Axure与高德地图,对如何在Axure中设置相应参数、进而预览时实现自定义地图展示效果的操作流程进行了示范和总结,一起来看一下。
文章插图
本文通过Axure+高德自定义地图功能,能够实现在Axure中配置相关参数,并最终在预览时实现自定义地图展示的效果。
一、实现原理
- 高德提供了自定义地图配置功能,并提供了html代码,通过前端工具可以将html转为js格式;
- Axure能够直接调用javascript,通过该功能结合高德转的js,可以实现预览时候展示我们创建的自定义地图;
- 高德提供的自定义地图有相当多的参数,通过Axure的局部变量,我们可以将在Axure中配置好的参数传输到js中,最终实现地图样式的自定义配置。
二、高德地图配置1. 注册高德开发者账号进入高德开发者平台(注册地址:点击注册)注册完成后,点击控制台进入配置页面。
2. 新建应用并获取key进入工作台后依次点击应用管理-我的应用-创建新应用。

文章插图
在弹出的对话框中根据要求完善信息,点击新建按钮,即可创建成功。
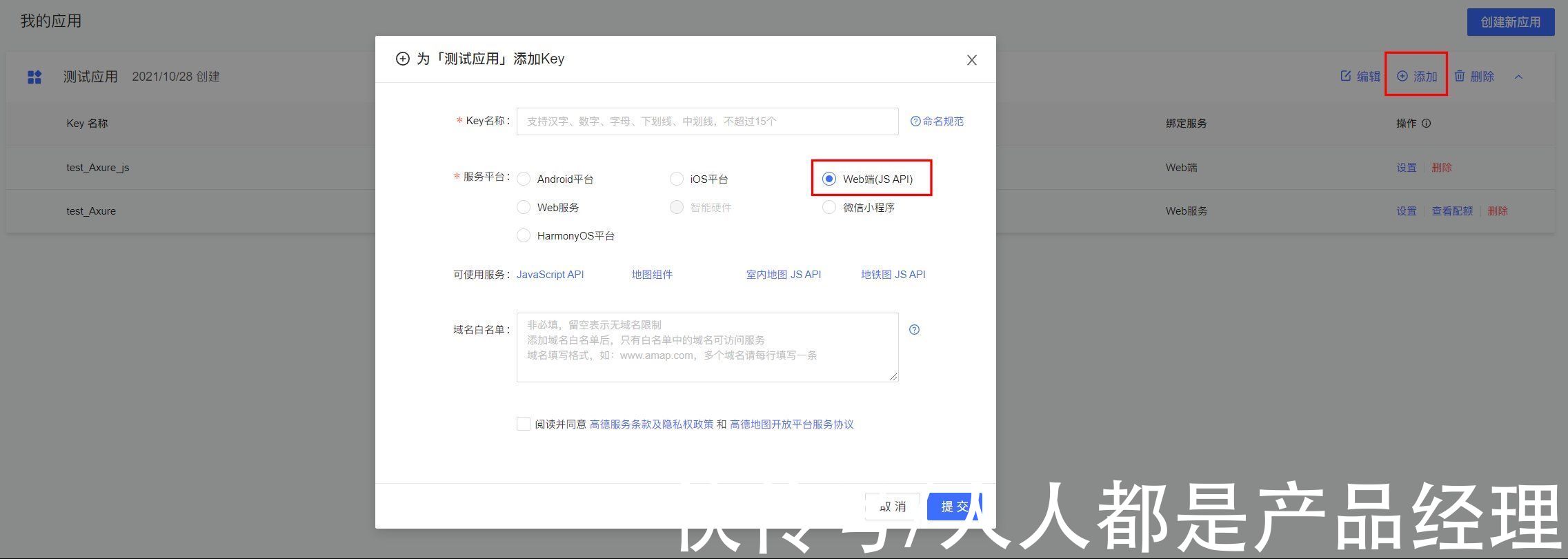
应用创建成功后,点击应用名称列中的添加按钮,在弹出的对话框中根据要求完善信息,注意:服务平台请选择Web端(JS API),否则会导致生成的key无法使用。

文章插图
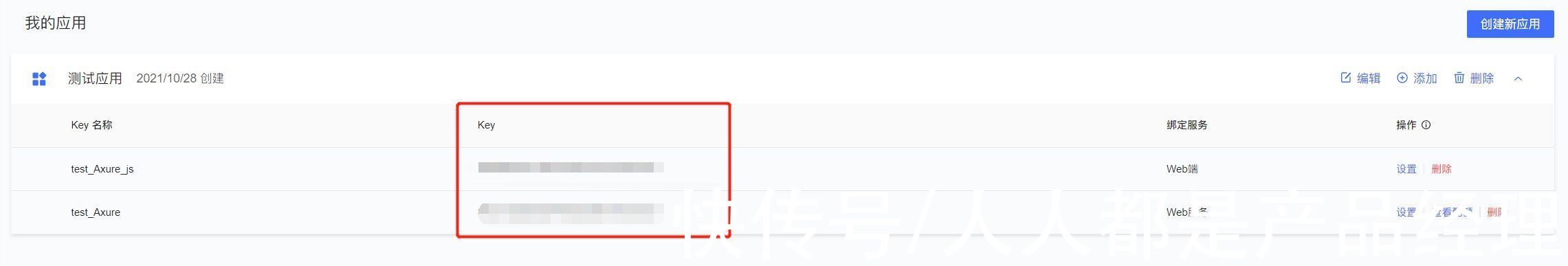
key添加成功后,在列表中我们就能够看到生成的key,复制下来备用。

文章插图
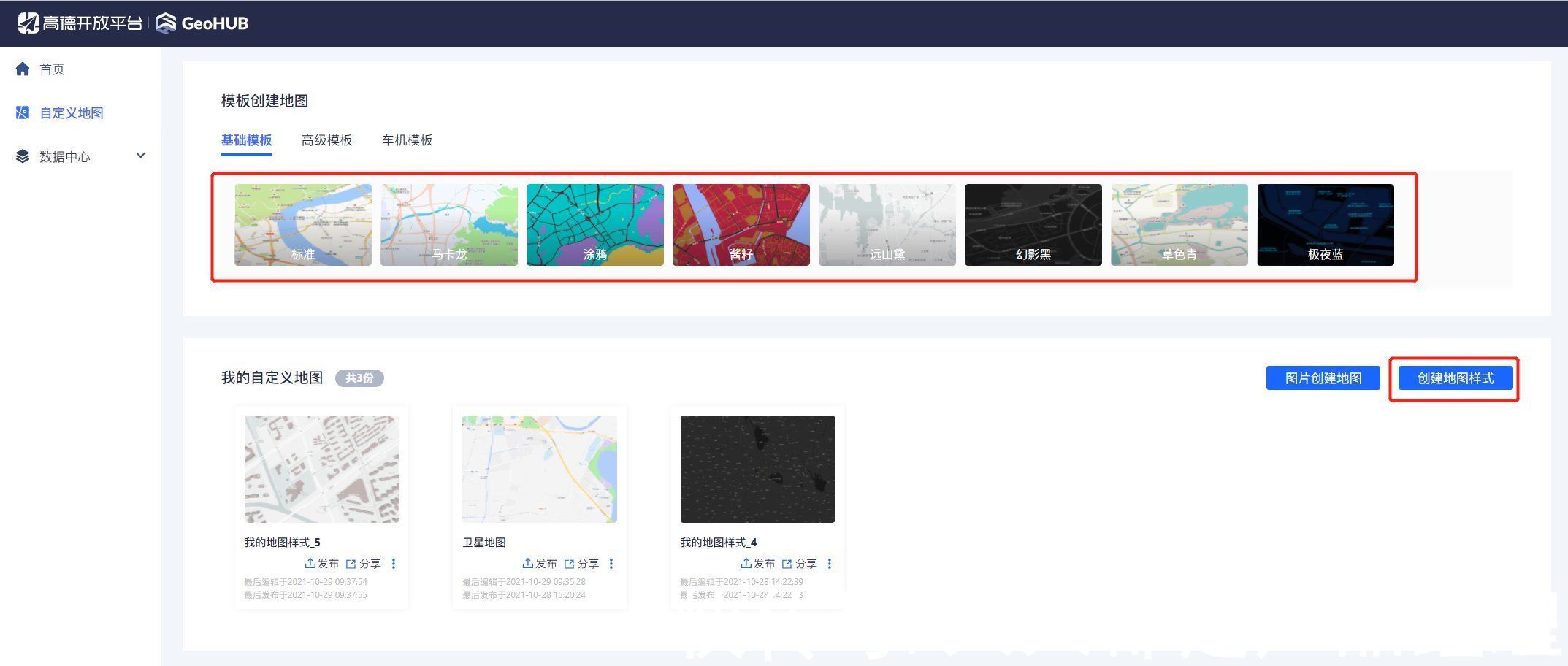
3. 新建自定义地图进入高德自定义地图配置页面,在页面中可以选择模板进行创建或直接新建,操作后将进入到地图配置页面。

文章插图
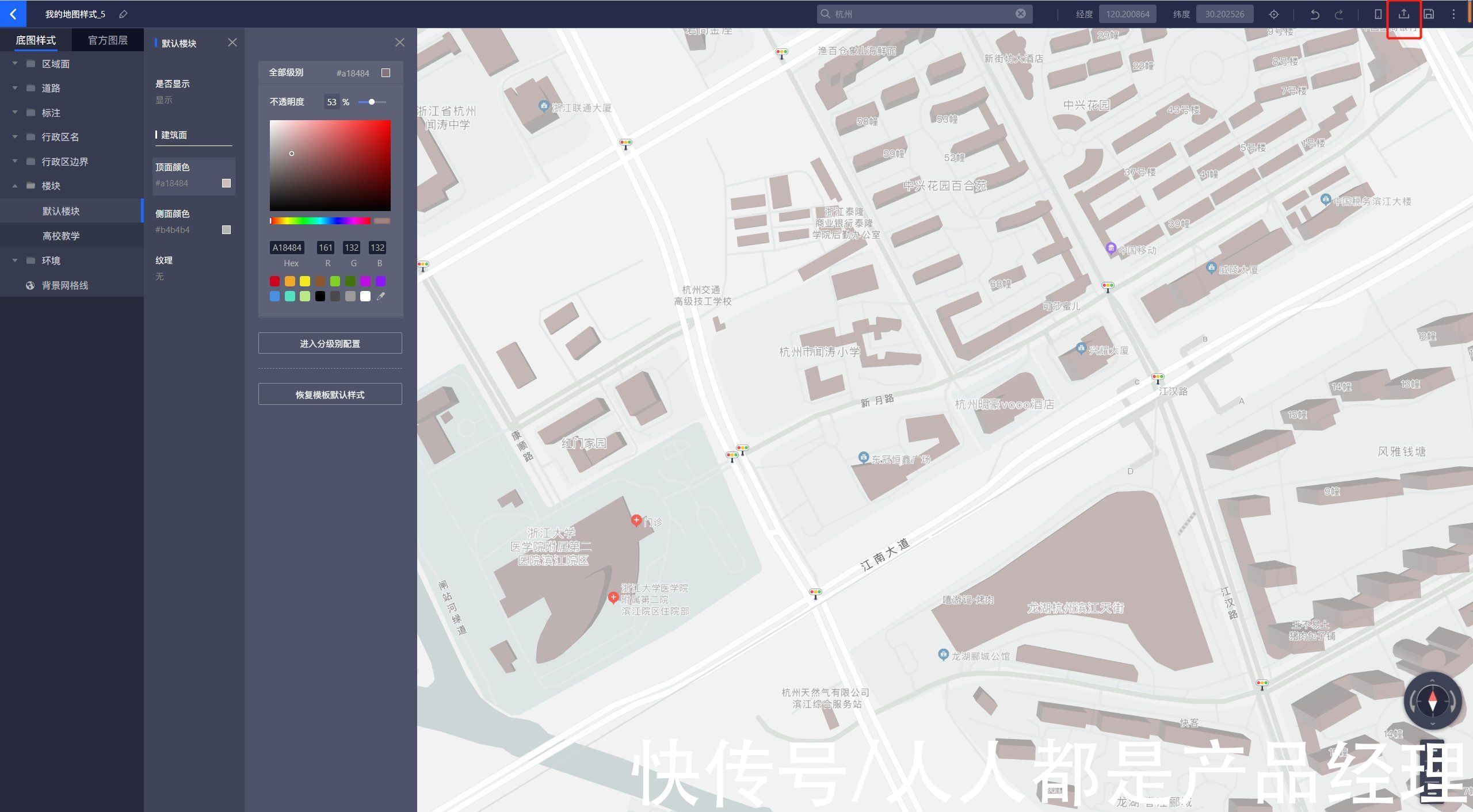
在地图的配置页面中,我们能够针对地图中的各项内容进行配置,包括但不限于显示、颜色等等,此处根据自己的需求进行设置即可。在设置完成后,点击发布按钮,地图即可发布成功。

文章插图
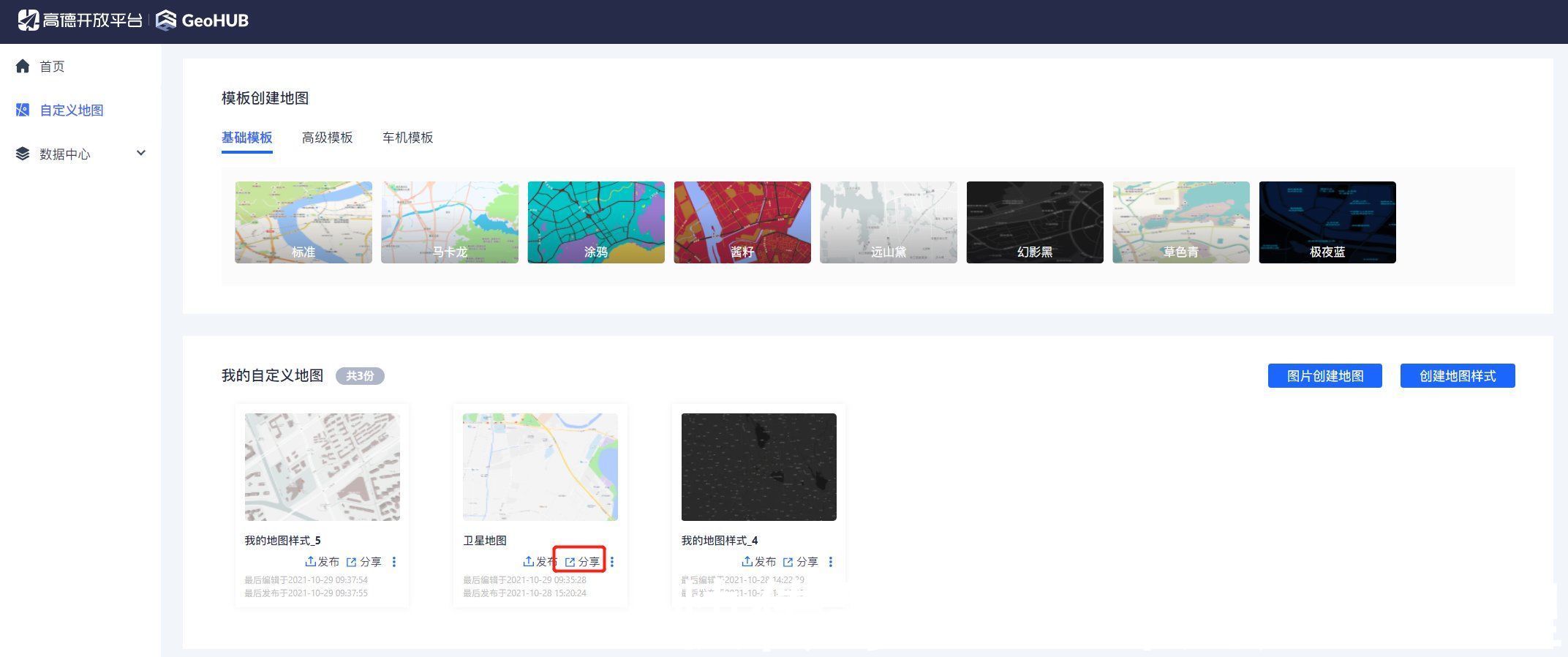
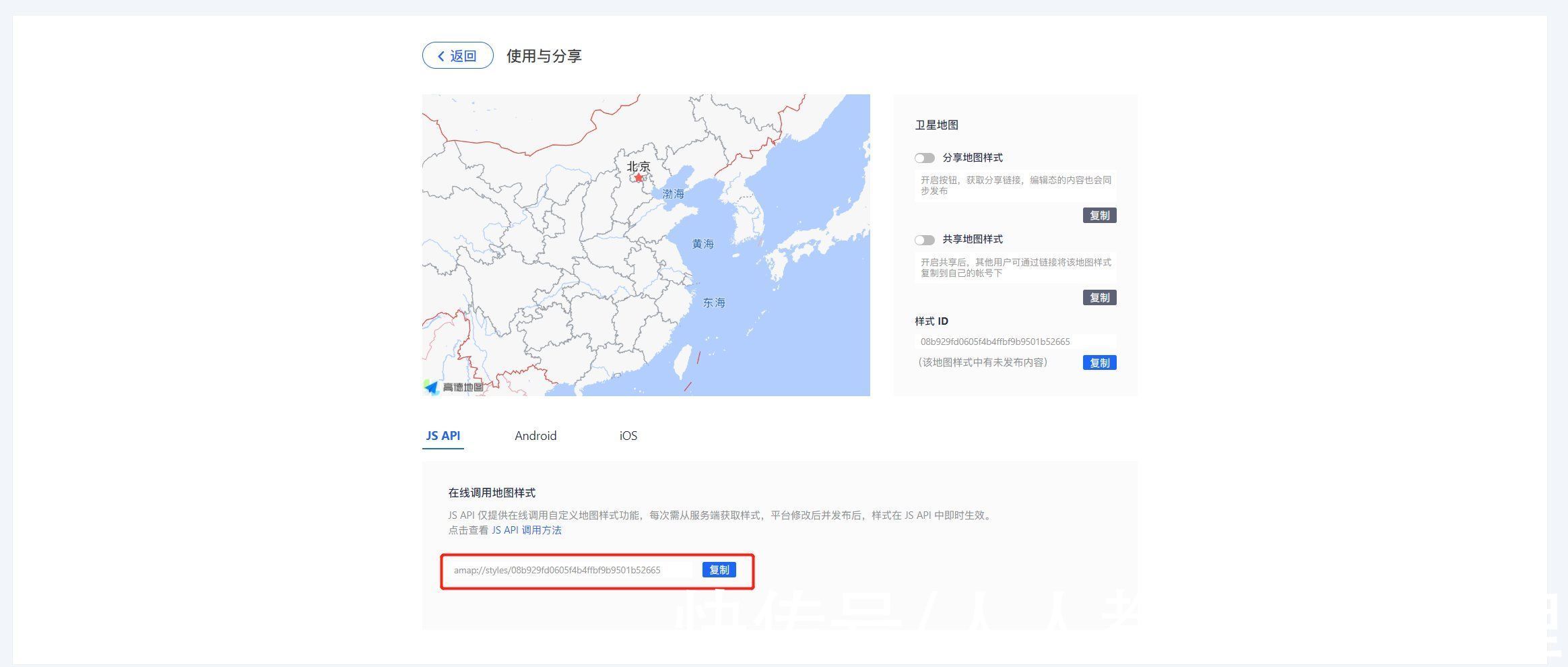
地图发布成功后,回到自定义地图管理页,找到配置好的地图卡片,点击分享按钮,在新页面中即可获取到地图的调用地址,复制下来备用。

文章插图

文章插图
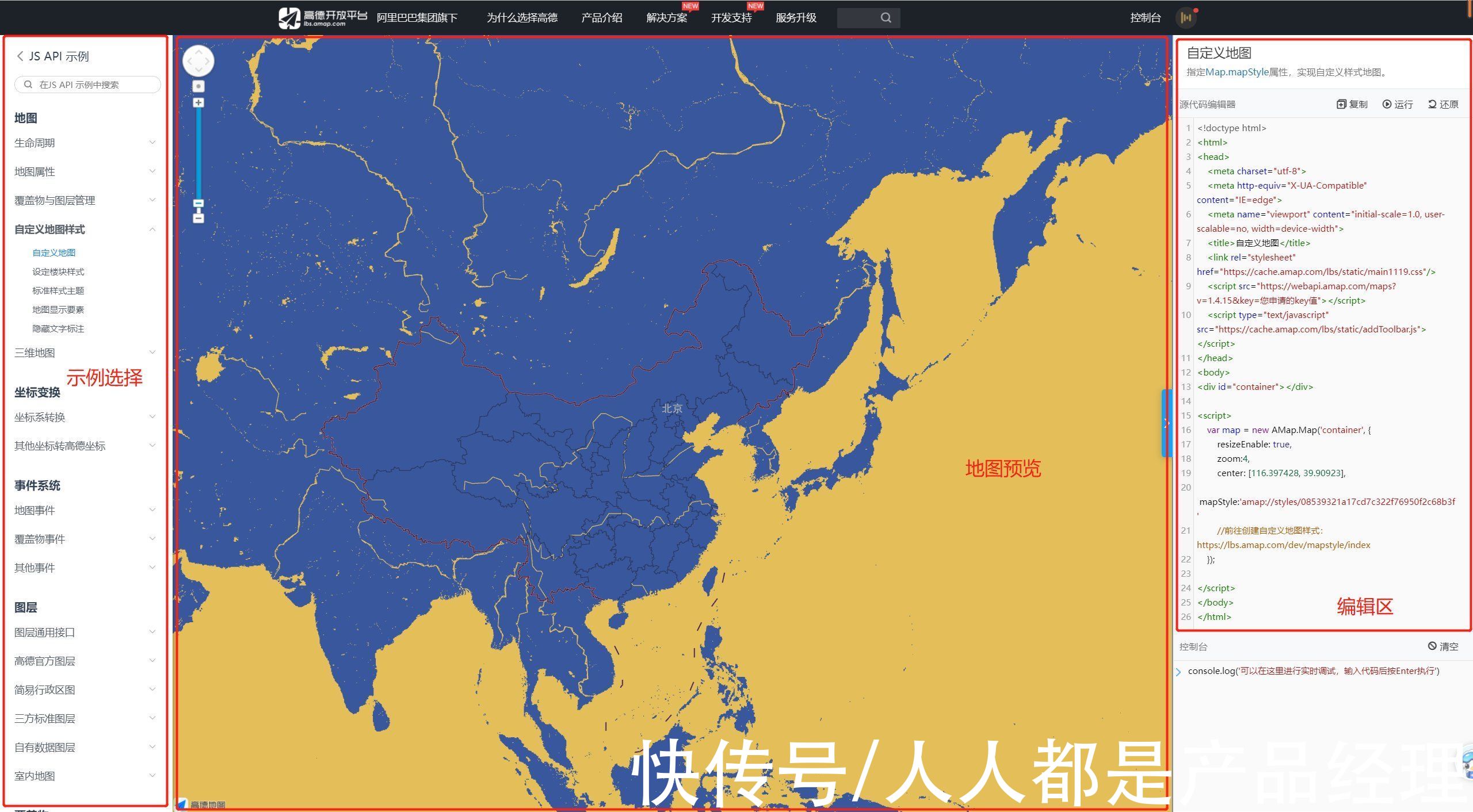
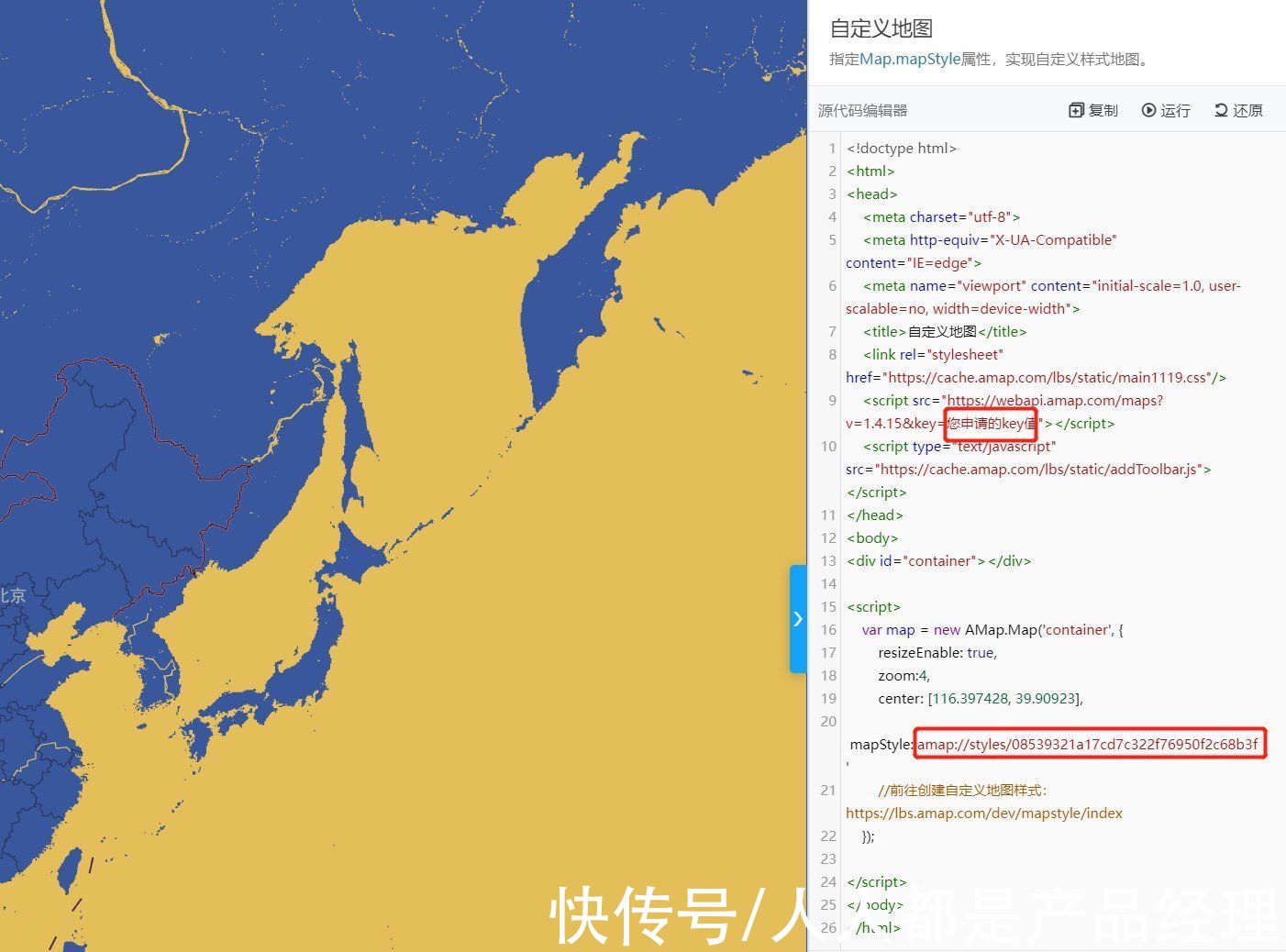
4. 生成地图html进入高德JS API示例页面,在页面中可以看到高德提供的默认地图样式,页面具体如下分布。

文章插图
在编辑区中,高德提供了默认的示例代码,将其中的key和地图样式替换为第2步和第3步获取的值后,点击运行按钮,就可以预览到我们创建的自定义地图样式了。

文章插图
5. 增加可配置参数此步骤需要了解一丢丢的前端经验,但是对于产品经理来说应该不是什么难事。
众所周知,高德提供了相当多的参数用来控制地图的展示,这些参数可以在此处获取。在Map类中都是可以控制地图显示的参数,我们可以根据自己的需求复制对应的参数,添加到第4步中的样式中,格式参考高德提供的示例代码。
如下图,我们在添加了显示模式,是否允许缩放,缩放级别,等内容后,再次点击运行,就可以获取到一个看起来很炫酷的地图模型了。代码放在下面,可根据实际需求进行替换,在替换完成并预览成功后,我们即获得了一个html文件,可以复制下来备用。
- 5G|华为利用5G毫米波发现园区入侵者,这让美国5G联盟情何以堪
- 联想|百度地图、高德地图、腾讯地图的手机版,哪个导航最靠谱?
- 产业链|航空装备制造行业产业链全景梳理及区域热力地图
- Google|为何谷歌地图能一家独大?收购多家公司,资金实力领先众多企业
- kpi|如何利用OKR管理提升企业绩效?
- 新手|高德地图上线新手驾车模式和停车记录功能
- 高德地图|“宽敞大路”上线高德 夜间或恶劣天气时推荐更安全路线
- 三星|为何谷歌地图能一家独大?收购多家公司,资金实力领先众多企业
- 专精|阿里云等发布厦门专精特新数据地图,收录588家“专精特新”企业
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
