交互|导航栏展开与收缩
编辑导语:无论在什么页面,导航栏都起着一个提示的作用,能够让用户第一时间找到自己所需要的栏目。本文以Axure为例,从三点讲解如何制作与使用导航栏的展开与伸缩,希望对你有帮助,一起来看看。
文章插图
本文主要给大家讲解一下如何在Axure中制作导航栏的展开与收缩。
本文主要从三点带大家分析如何使用与制作:
演示效果:https://slegsq.axshare.com
一、使用场景我们在做一些B端产品项目时,大多的后台管理系统页面多为左侧或顶部放置导航栏,如果导航栏在一侧同时展示会显得比较繁琐,所以,使用导航栏的展开与收缩即可合理的将相关的分类放置同一级导航下,这样既节省了时间又可快速寻找到相应的页面。
二、思路分析我们需要先思考Axure如何展示导航栏展开与收缩呢?需要满足什么条件呢?是否需要显示隐藏呢?如何划分多级元件进行分开展示呢?
看到这相比大家会想到一个元件:动态面板。
【 交互|导航栏展开与收缩】在Axure中动态面板的使用性是非常高的,接下来我将为大家详细介绍如何利用动态面板做出我们想要的导航栏~
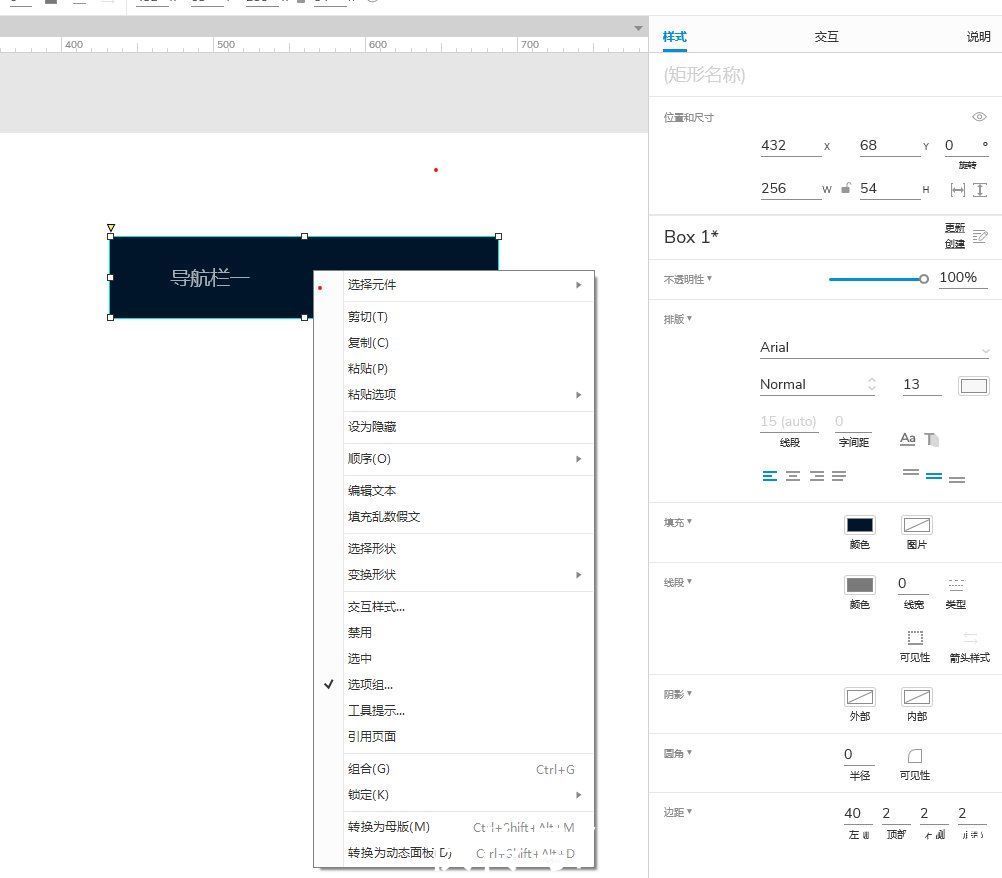
三、Axure制作首先咱们先创建一个矩形,参数设置为 长度:256,高度:54,填充颜色:#001529,并去掉该线宽设置为:0,左侧边距:40,点击右键设置选项组并命名:导航栏(参数可根据自身需要设置)。
文章插图
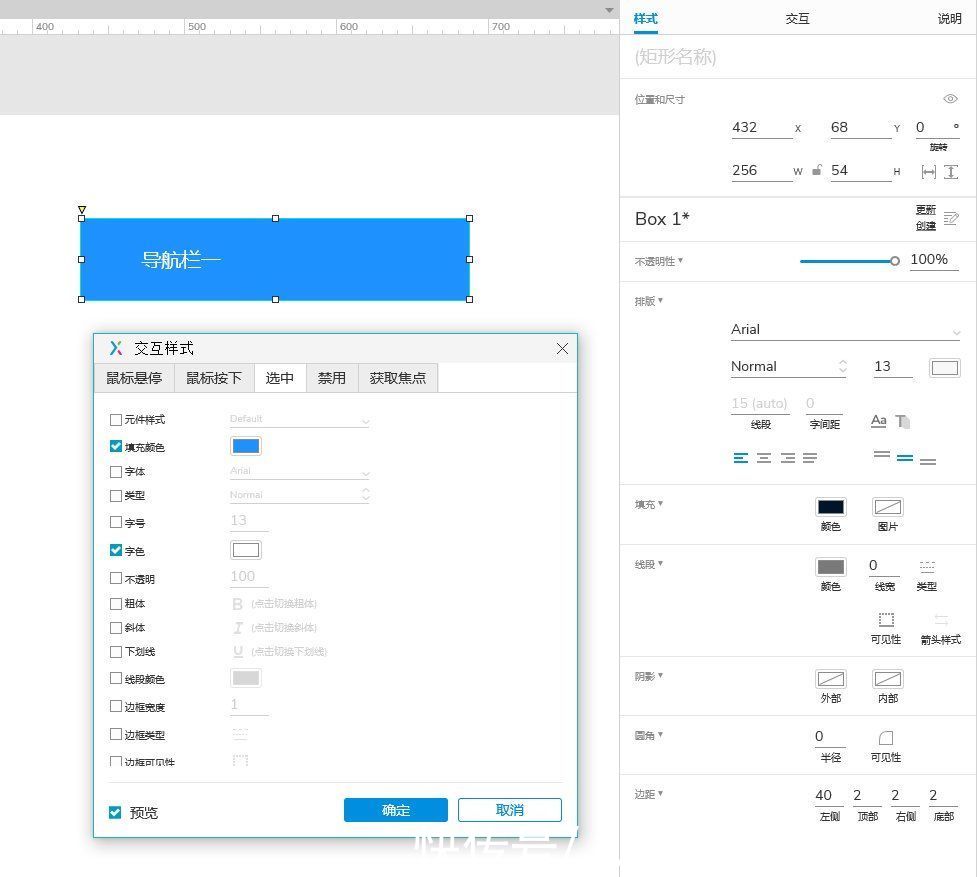
点击右键设置交互样式,选择【选中】设置了填充和字色的样式,设置后保存,点击右键选择【转换为动态面板】(样式可根据自身需要设置)。
文章插图
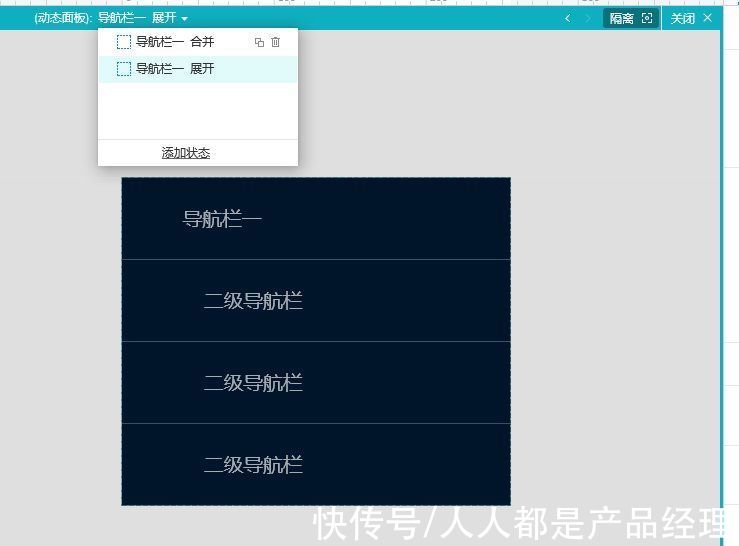
双击动态面板复制内部面板分别命名为:导航栏一 合并、导航栏一 展开。选择【导航栏一 展开】,再复制三个矩形框内部文字描述为(二级导航栏)(样式可根据自身需要设置)。
文章插图
以上基础步骤设置完毕后,接下来我们进行交互设置。
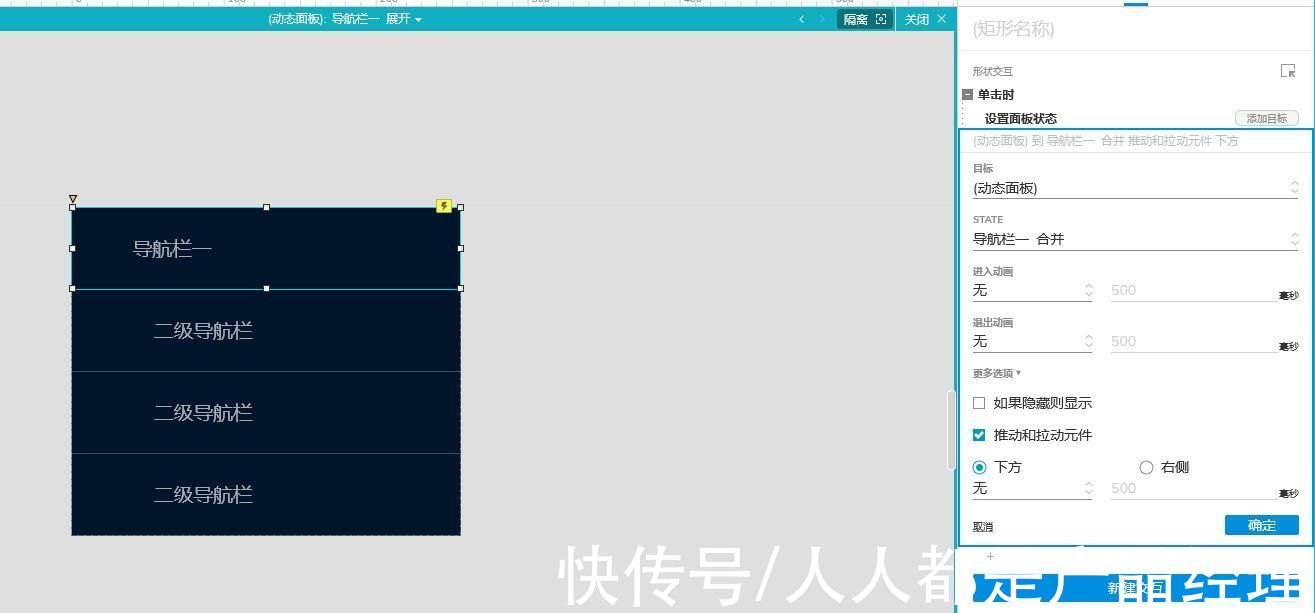
选择动态面板内【导航栏一 合并】点击矩形框,交互内容为:单击时-设置面板状态-目标:已有的动态面板、STATE:导航栏一 展开、推动和拉动元件。
文章插图
选择动态面板内【导航栏一 展开】点击第一个矩形框,交互内容为:单击时-设置面板状态-目标:已有的动态面板、STATE:导航栏一 合并、推动和拉动元件。
文章插图
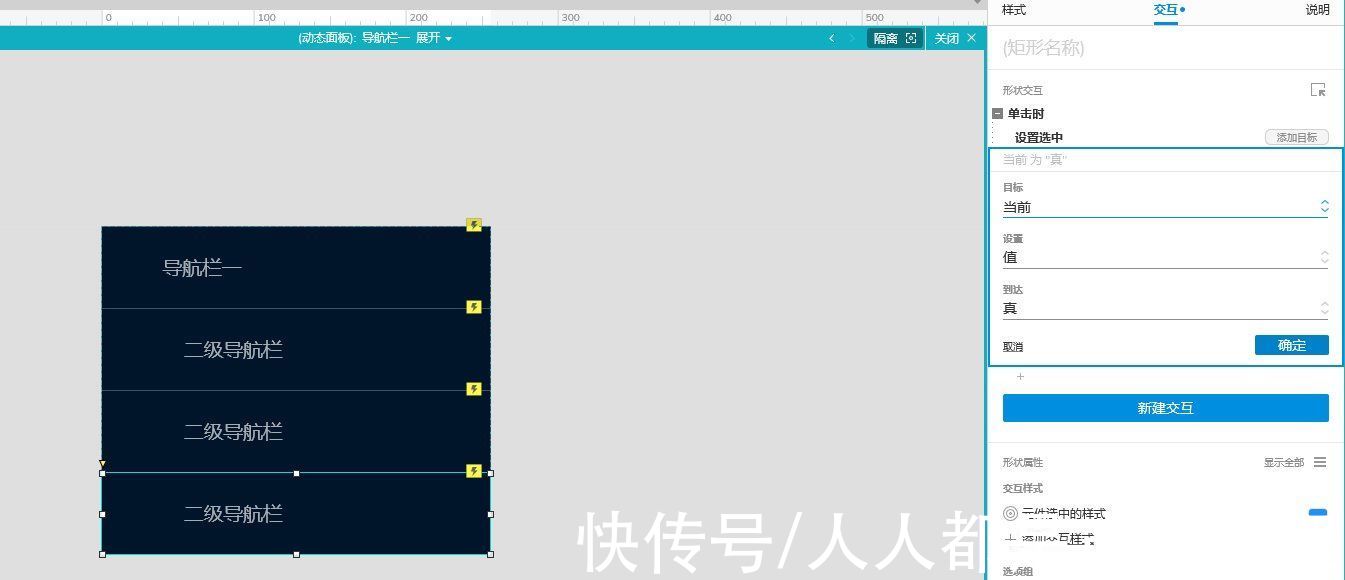
选择动态面板内【导航栏一 展开】点击第二个矩形框,交互内容为:单击时-设置选中-当前元件。并分别对下方两个元件设置同样交互。
文章插图
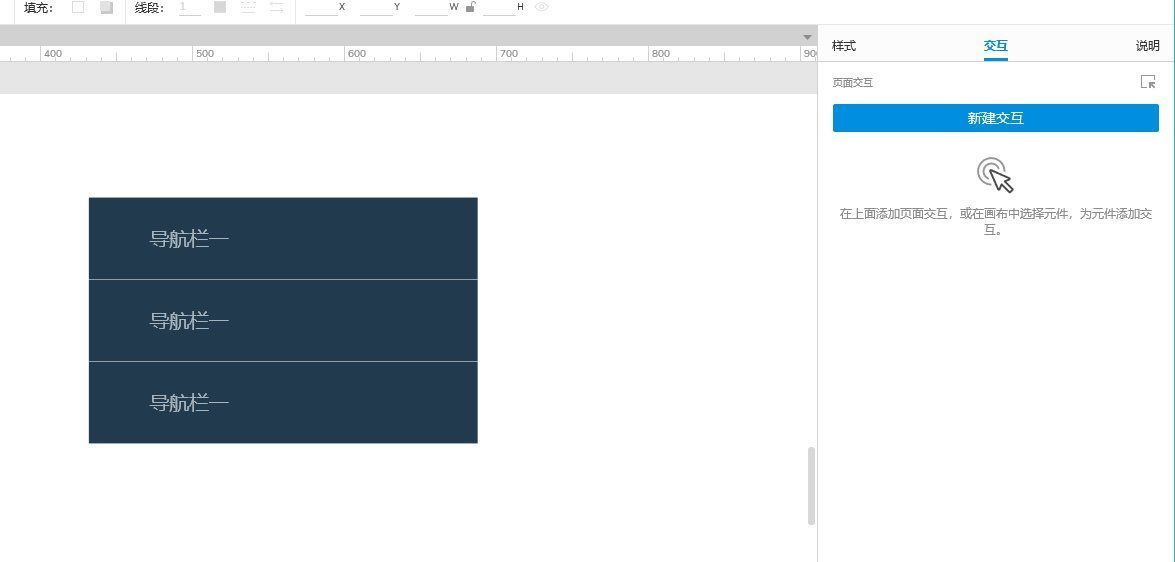
最后一步:选择已创建的第一个动态面板进行复制两次依次放置下方,查看预览演示就完成啦~
文章插图
希望内容可以帮助到您,会不断更新内容,大家一起学习~
本文由 @画图仔 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 鸿蒙os|麒麟9000再度发力,华为高精度导航让你出行不迷糊
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- 联想|百度地图、高德地图、腾讯地图的手机版,哪个导航最靠谱?
- 网易|国外APP界面设计!交互层级感
- 开栏语:在工业互联网2021年的奋战版图上检索|工业互联网2021拾光③|深耕“一超多专”平台发展,青岛从“探路”到“引路”
- 1月10日|中西部地区首例!国产高端DSA磁导航应用再上新高度
- 微信安卓 8.0.18 版已适配 OPPO Find N,支持平行视窗双栏显示
- 开栏语:在工业互联网2021年的奋战版图上检索|工业互联网2021拾光② | 做“青岛示范”,树“行业标杆”,领跑工业互联网
- 电极|神经外科手术有了导航定位系统
- 安卓|华为做的是世界第一,远远不是什么两弹一星,北斗导航能够比拟的
