表单|超全面B端设计规范总结( 五 )
表格作为常见的组件,样式是多种多样的,并且每一种表格的交互都各不相同,使用的常见也各有差异,下图我只展示了2种表格的样式,但是实际上远不止于此,在我目前工作种涉及的一个项目中就采用了超过5种的表格样式,这里我就不做详细介绍,后期我会单独总结关于表格的不同样式以及使用场景
文章插图
16. 警告提示警告提示,展现需要关注的信息。
警告提示一般分为四个状态:成功、信息注释、警告、错误(失败).
根据提醒内容的显示以及是否需要用户手动操作,我总结了四种样式,如下图:
文章插图
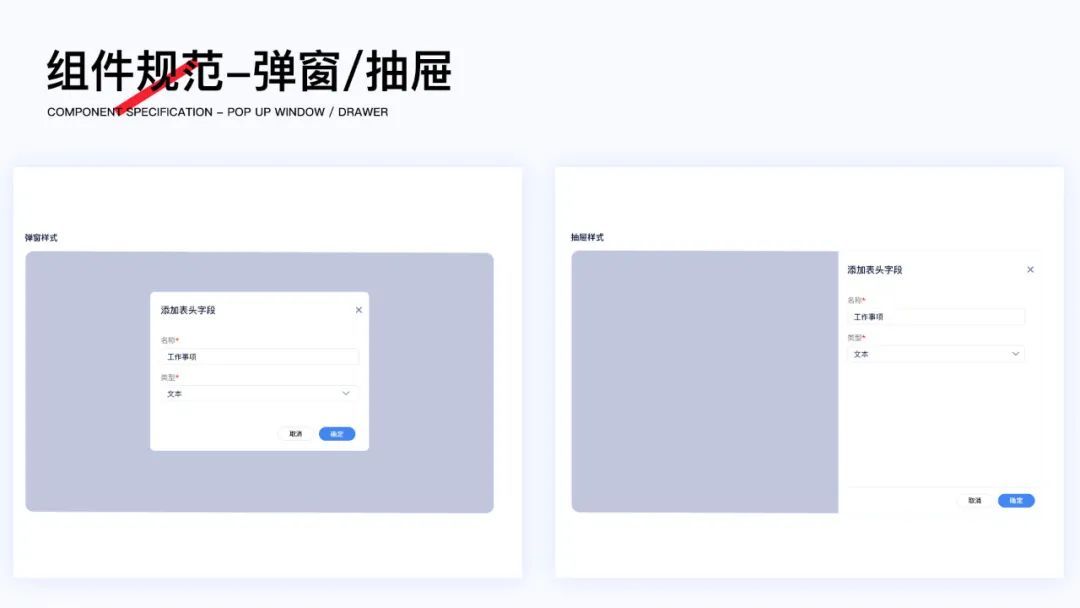
17. 弹窗/抽屉信息展示和信息填写的浮层面板。
弹窗和抽屉都是内容展示的不同出现方式,组件的选择同样需要根据实际需求情况,比如需要参考页面信息填写表单信息,采用抽屉的样式则更为合理,这样就可以在右侧填写表单,在左侧参考数据对比,抽屉的样式可以是浮窗也可以是直接从右侧推出,左边内容被挤压得形式,这样得交互方式在我得实际项目中也是常用之一。
文章插图
此篇文章我只总结了我实际工作中常用的组件,还有很多不常用的组件没有作全面的总结,后期有机会再做总结吧!,也希望对处于B端领域的你有所帮助,欢迎一起探讨关于B端设计有趣的事!
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 计算|雄安城市计算(超算云)中心主体结构封顶
- 分成|YY直播:2021年公会和主播分成超50亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 三星|三星手机Soc搭载AMD Radeon GPU曝光,运行频率超过苹果A15
- 微信聊天最令人头疼的场景是什么?一定有人会说是对方发来一连串语音还都是超过30秒的长消息...|终于!微信上线万众期待的新功能!网友:总算等到了
- 44岁接手亏损超500万厂子,他却靠火腿肠雄起,缔造600亿
- 封顶|雄安新区:城市计算(超算云)中心提前完成主体结构封顶
- 显示器|年货节联合回馈,华硕显示器与雷孜推出超值创艺套装!
