c端|我的设计踩坑总结(上)( 二 )
文章插图
通过实际工作和系统使用人群显示器的显示统计显示:大部分的用户使用的都是1440小分辨率的显示器,并且系统默认推荐的都是25%和50%的缩放布局,很少会有用户会自动去改变这个显示器的默认设置,这样的情况就会造成我们原本设定的字体和布局规范都会受到影响。
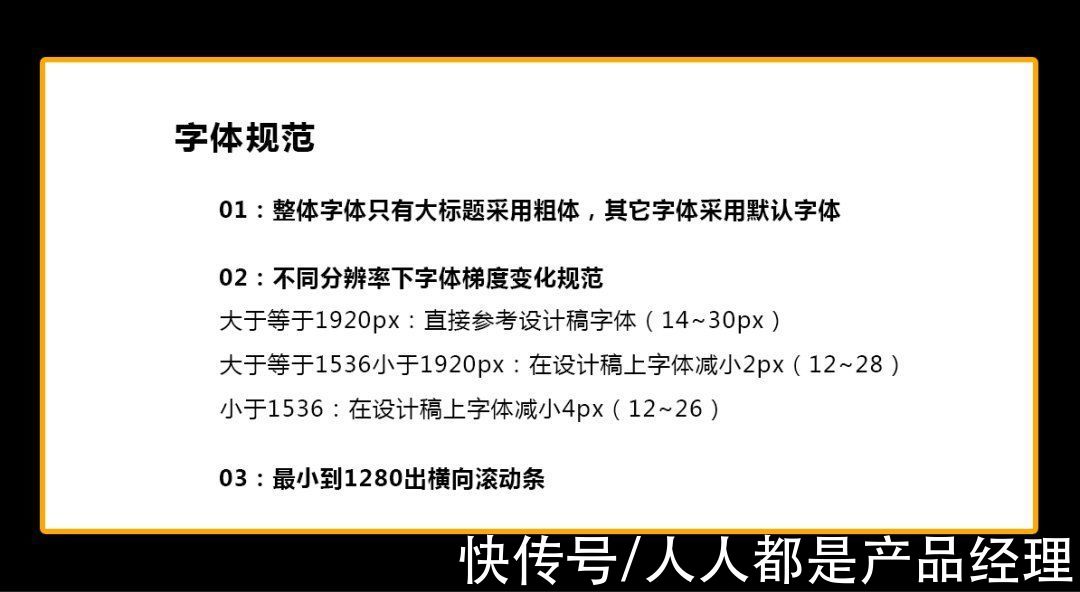
针对这些情况我们总结了一套方案:将字体规范分为三个梯度,适配不同情况小的显示。
文章插图
三、系统配色规范
文章插图
常规的配色方案当然我也不会在这个避坑文章中分享,对于我们常规的配色规范一般都是整理出整个系统会使用的配色,在设计稿中直接采用配色规范内的色彩即可,例如:
文章插图
而我这里要分享的是关于企业自定义的配色方案怎么与合作客户的平台配色融合,达到每个企业的配色不同,并且和整体系统协调一致的效果,这个也是我工作中遇到的一个真实项目问题。
由于B端系统项目大部分是企业自主研发的,企业定会有属于项目的主题色以及详细的配色方案,但是这个配色方案并不适合其它的企业,因为每个企业自主系统的配色肯定是根据自己企业文化定义的主题色和配色方案。
例如:企业系统主题配色是蓝色,而合作企业的主题色是橙色,合作客户当然是希望使用的系统能变成自己品牌的颜色(橙色)这样才能使自己企业使用的系统统一。
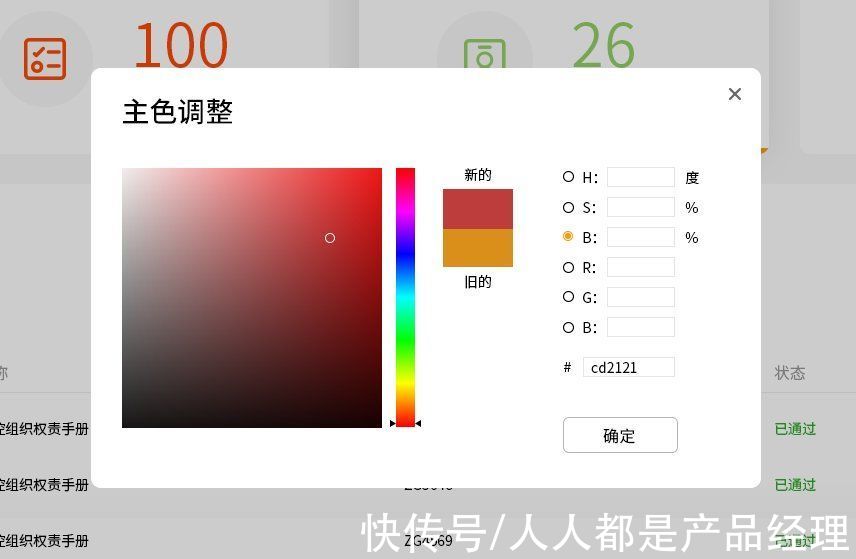
而对于这样的情况,我们主要就需要从自主研发的系统配色出发,当然默认版本的主题色当然还是采用企业主题色,我们将系统中采用到的颜色作为可变量,只要界面中采用的色彩和主题色有关的,都采用一键控制色彩变化,也就是给系统增加一个主题色设置的功能。
文章插图
由于设置了一键设置主题色的功能,所以我们每个和主题色有关界面的色彩都不能写死,需要随设置变化,并且设计师在做设计的时候,也要全局考虑,怎么样才能达到一键设置,变化所有的颜色呢?可以直接采用主题色透明度的变化来做色彩区分,避免使用过多的色彩,否则就会出现不协调的情况。
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
【 c端|我的设计踩坑总结(上)】题图来自Pixabay,基于 CC0 协议
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- iPhoneSE|SE系列变大了?iPhoneSE4降至,Xr同款高端LCD屏幕?
