c端|我的设计踩坑总结(上)
编辑导语:C端和B端是工作中的高频词汇,C端的设计更注重视觉和营销,而B端更注重业务和功能。本文侧重介绍B端产品系统,总结了几条作者在工作中的实战经验,供大家参考和学习。
文章插图
在工作中我们经常提到C端和B端,两者的区别还是很大的,特别是在业务和设计上都有较大的区别,所考虑的角度也不一样,在我看来C端的设计更注重视觉和营销,而B端更注重业务和功能,今天我就不过多介绍关于C端和B端的区分,不太了解的可以看看我往期的文章。
一篇文章让你简单了解B端产品。
B端系统主要针对我们使用的管理系统,例如我们常用的:ERP系统、CRM系统、OA系统、WMS系统、SaaS系统等等。
虽然这些系统统称为B端系统,但是在实际业务中也会有所区分,下面我总结了几条关于我在工作中踩过的坑。
一、系统的自适应
文章插图
B端系统主要是Web端使用,对于大多数的系统来说很少会做大幅度的自适应的效果,一般的自适应效果只是会根据尺寸的变化适当的变化界面中的元素大小,但是也会有例外。
由于我往期做的B端系统都没有涉及到自适应的效果展示,所以在工作中我就没有考虑到自适应这一点,但是设计稿全部设计完成后,等到前端开发时,产品经理却提出需要做到不同分辨率下的自适应。
当听到这一个消息,我顿时就愣住了,因为项目的设计工作基本都收尾了,并且前期也没有任何人提到需要做自适应的效果,而我作为设计也没有考虑到这一点(由于往期工作经验惯性导致),突然提出这个要求,无疑是对设计的推翻,需要重新考虑每一个界面的自适应效果,这个工作量也是巨大的。
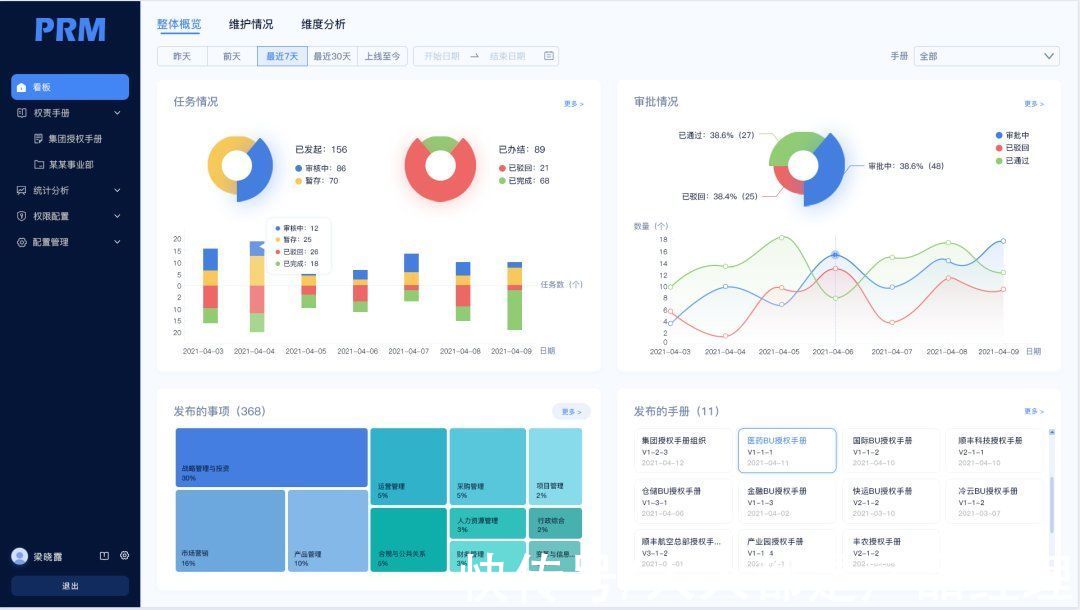
例如:一开始在做设计需求的时候,并没有考虑大幅度的自适应效果,下面的设计稿图开发完成后,只会变化每个数据分析图模块的尺寸大小,不会变换整体的位置,而对于自适应的效果来说,就会涉及到位置的变化,包括搜索过滤条件的位置显示都会受到影响。
文章插图
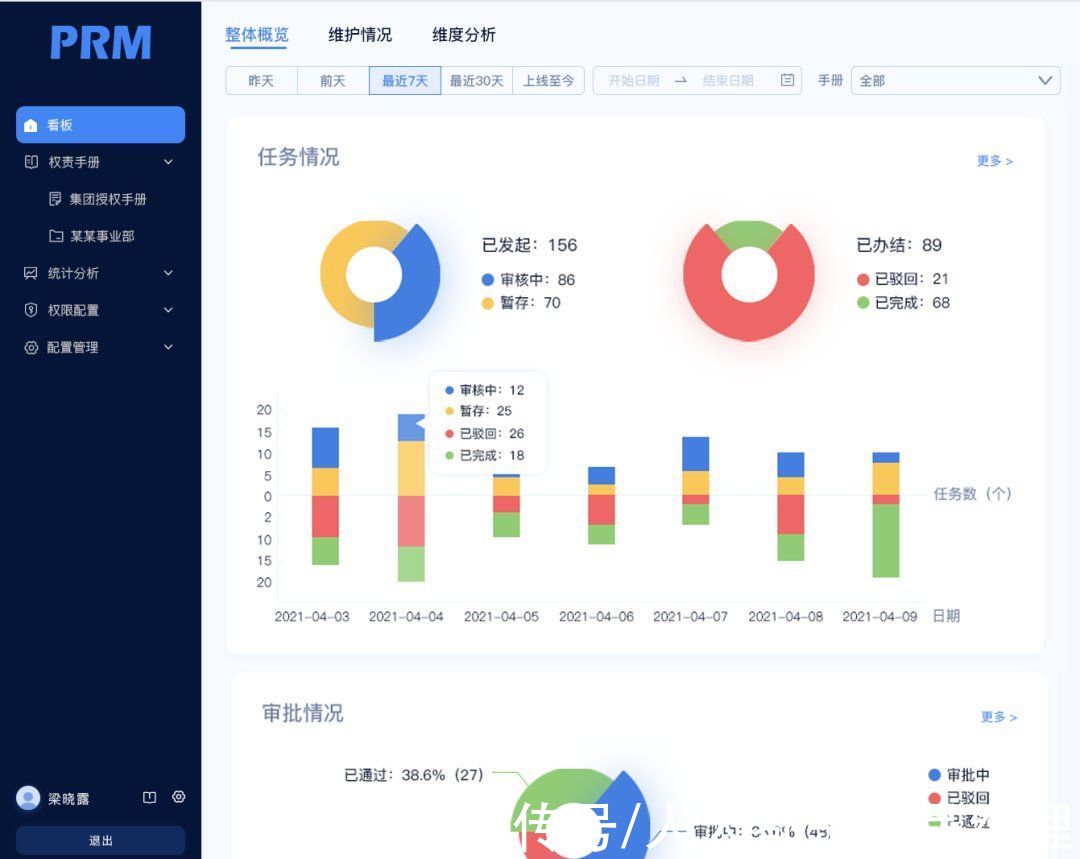
大分辨率条件下
文章插图
小分辨率条件下
而对于上面展示的两个不同分辨率小的效果只是一个情况下的展示效果,对于不同分辨率大小的额情况下,还会根据项目实际情况细分不同的情况。
比如我们WEB常用的分辨率有960~2560px的大小范围,尺寸的范围是比较大的,我们需要考虑在不同分辨率下展示不同的效果,这样设计稿就会出现多种样式,这些需求都是需要设计前期考虑的,不然等到设计完成后再考虑就会造成项目进度延迟。
二、系统文字规范
文章插图
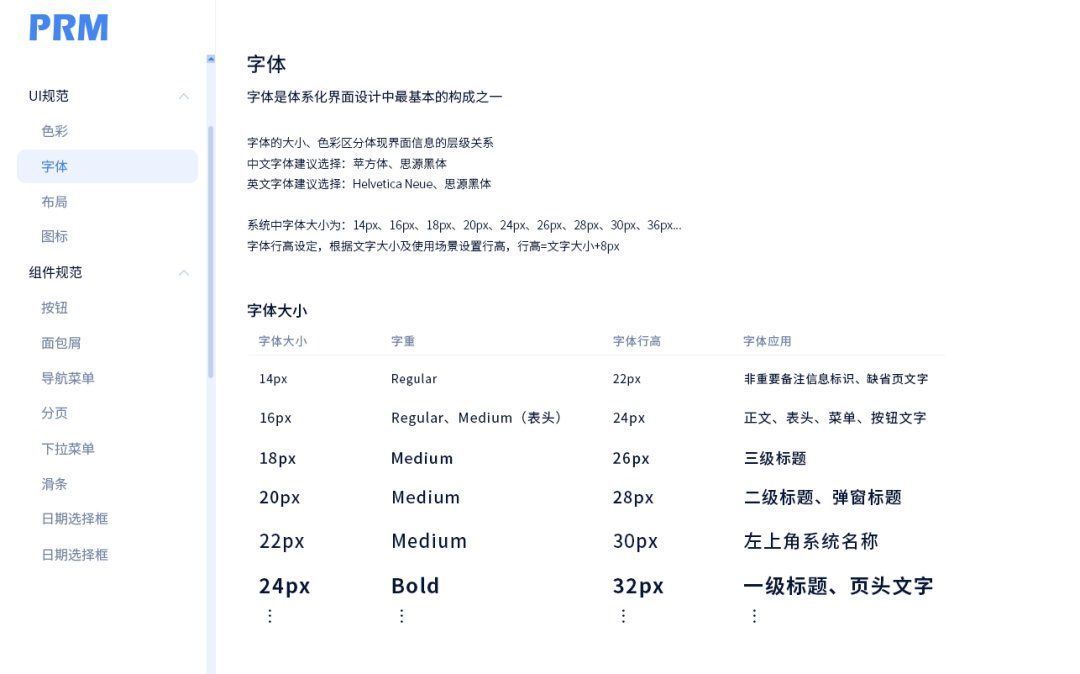
设计规范是设计前期都会准备的,文字的规范也不例外,我们常用的文字规范是直接从最小字体到最大字体做一个规范定制,例如一般的文字规范会设置文字的大小、粗细,如下:
文章插图
但是这个字体得分规范只针对不同分辨率下而定制的,对于市面上多种分辨率的显示器,我们如果直接采用一套字体规范,就会出现在小分辨率下字体太大,显示内容太少的问题,在大屏幕下字体显示太小,内容显示太密集的问题。
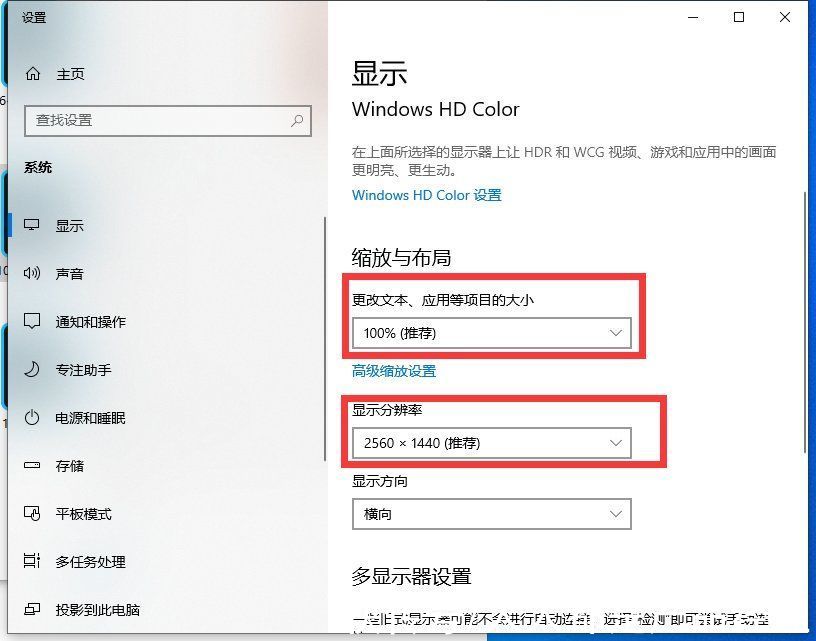
另外有个特别注意的点是:部分显示器默认分辨率并不是100%。
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- iPhoneSE|SE系列变大了?iPhoneSE4降至,Xr同款高端LCD屏幕?
