折线图|让数据更有趣!全面总结图表设计的思路和方法( 二 )

文章插图
十、不要在切片上标注将数值放在切片上虽然很直观,但可能会导致很多问题,例如左侧饼图数值的可读性问题、切片太薄无法添加数值等,对比来看,右侧饼图添加标注的方式更合适。
文章插图
十一、饼图切片的排序饼图切片的排序是一个很容易忽略的问题,将饼图切片只是一个开始,通过合理的排序保证用户清晰观看图表才是关键。
常见的排序方法是将面积最大的切片放在12点钟位置,然后按顺时针降序放置第二大的切片,以此类推。
文章插图
十二、避免随机性同样的建议适用于其他类型的图表。尽量不要默认按字母顺序排序,将最大值放在顶部(水平条形图)或左侧(对于垂直条形图),以确保最重要的值占据最突出的空间,减少视线运动和阅读图表所需的时间。
文章插图
十三、避免极端的环形图环形图,又称为甜甜圈图,是饼图的一种变体,本质是饼图将中间区域挖空,用在多样品间的多种数据的比较中。
虽然环形图腾出中间区域来显示额外的信息,但牺牲清晰度走极端会让图表变得毫无用处。
文章插图
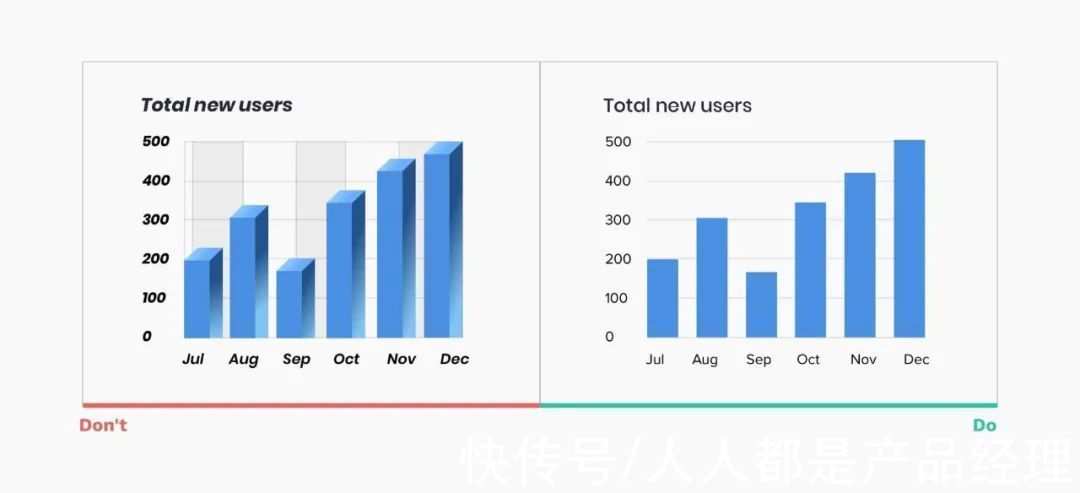
十四、让数据自己说话不必要的设计样式不仅会分散注意力,还可能导致用户对数据误解并产生错误印象,图表在设计上应避免:
- 3D元素、阴影、渐变;
- 斑马纹、过多的网格线;
- 装饰性过强的斜体、粗体或衬线字体。

文章插图
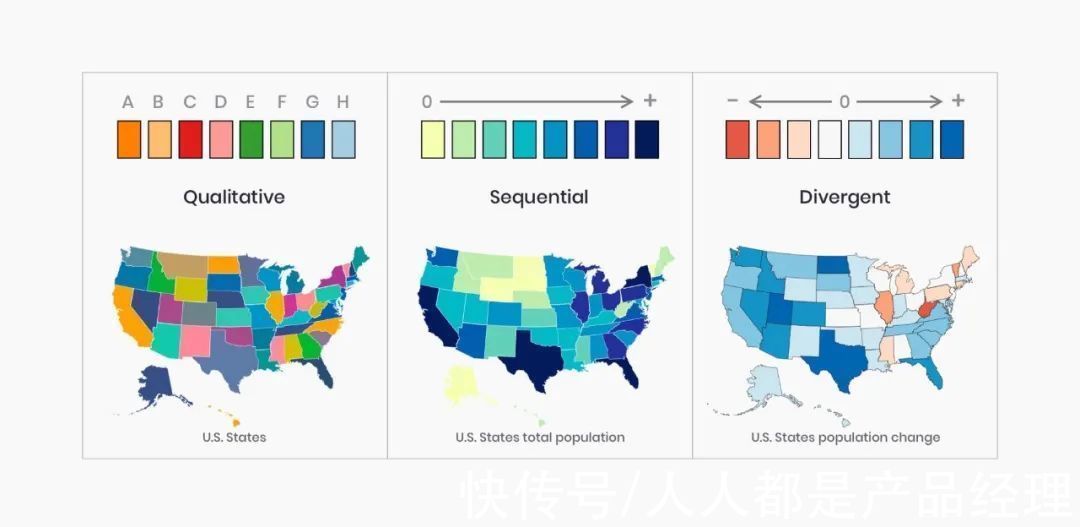
十五、选择与数据性质匹配的调色板颜色是保持数据可视化有效的组成部分,在设计时考虑3种调色板类型:
- 分类色板(左)适合显示分类数据,当你想区别不连续且内在没有顺序关系的数据时可以使用这种类型;
- 连续色板(中)适用于需要按特定顺序放置的变量中,使用色调/亮度或两者组合创建色板。
- 离散色板(右)是两个连续色板的组合,中间有一个中心值(通常为零)。不同的调色板会传达正值和负值。

文章插图
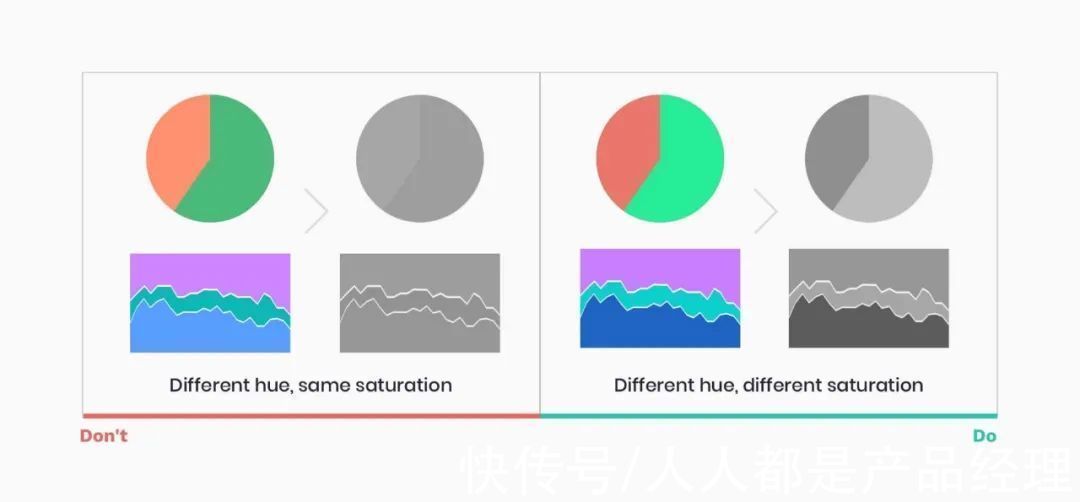
十六、无障碍设计根据眼科研究中心的数据,大约每12个人中就有1个色盲,图表只有在广泛受众可以访问的情况下才是成功的:
- 在调色板中使用不同的饱和度、亮度;
- 黑白打印可视化图表,检查对比度和可读性。

文章插图
十七、注重易读性确保图表排版在传达信息并帮助用户专注于数据,而不是分散注意力:
- 选择字迹清晰的字体,避免使用衬线和装饰性很强的字体;
- 避免使用斜体、粗体和全部大写;
- 确保文本与背景形成高对比度;
- 不要旋转文本。

文章插图
十八、使用水平条形图代替旋转标注这个简单的技巧可以确保用户能够更有效地浏览图表,而不会使他们感到紧张。

文章插图
十九、建立图表库如果你的任务是将交互式图表添加到Web和移动项目中,那么首要考虑问题是将使用什么样的图表?
基于定义的库(Highcharts)进行设计将确保易于实现,并为我们提供大量的交互想法。
- 造车|苹果造车一波三折,缺了一家“富士康”
- 5G|华为利用5G毫米波发现园区入侵者,这让美国5G联盟情何以堪
- 鸿蒙os|麒麟9000再度发力,华为高精度导航让你出行不迷糊
- 信息科学技术学院|瞧不起中国芯?芯片女神出手,30岁斩获国际大奖,让美国哑口无言
- 发现最小白矮星,其大小相当于月亮,这让科学家很兴奋
- 本周华为小米相继报出的新闻,让我看到中国科技公司未来发展希望
- 6g|港媒:中国又在这一领域让美国寝食难安
- 2599起!曾经破万的折叠屏,现在还有人买吗?
- 腾讯|前腾讯员工爆料:鹅厂的末位淘汰制让人心理崩溃!
- 苹果造车一波三折,缺了一家“富士康”
