feed|设计羊皮卷-feed流应该如何设计( 二 )

文章插图
二、feed流的形式仅仅了解了feed的组成部分是不够的。单个的feed流其实就像是英语学习中的单个单词一样,单独的去死记硬背某个单词其实意义是不大的,feed流的设计也同样如此。
我们还需要拥有能够将前面提到的组成元素,拆开和重组的能力,因为不同的产品业务属性不同,所需要给用户提供的内容也就不同。接下来笔者就给大家介绍一下常见的feed流形式。
1. 文字流介绍:文字流多在信息类产品如知乎、百度,或产品的用户评论区当中。此类样式可以运用在以文字为主的feed流设计中,并且还可以与动态流(下文会提到)之间搭配使用。
由于适配度高,可容纳更多的操作按钮,因此可以服务与以UGC内容为主的产品,UGC产品需要强调用户之间的互动,需要将互动类快捷操作外露。
如下图:
文章插图
使用场景:以文字为主的信息类产品,新闻资讯类产品、评论区、产品发现页/社区
设计要点:在文本流的设计中,需要注意的是区分信息的优先级,其中标题可以采用大字号加粗的方式进行区分,正文则可以采用黑色常规的字体。
操作区域以及辅助信息可以布置在正文的下方,灰色处理,头像以及标签可以作为一个整体进行布局。在交互上,可以将分享/评论/点赞等按钮外露,从而降低用户的互动成本。
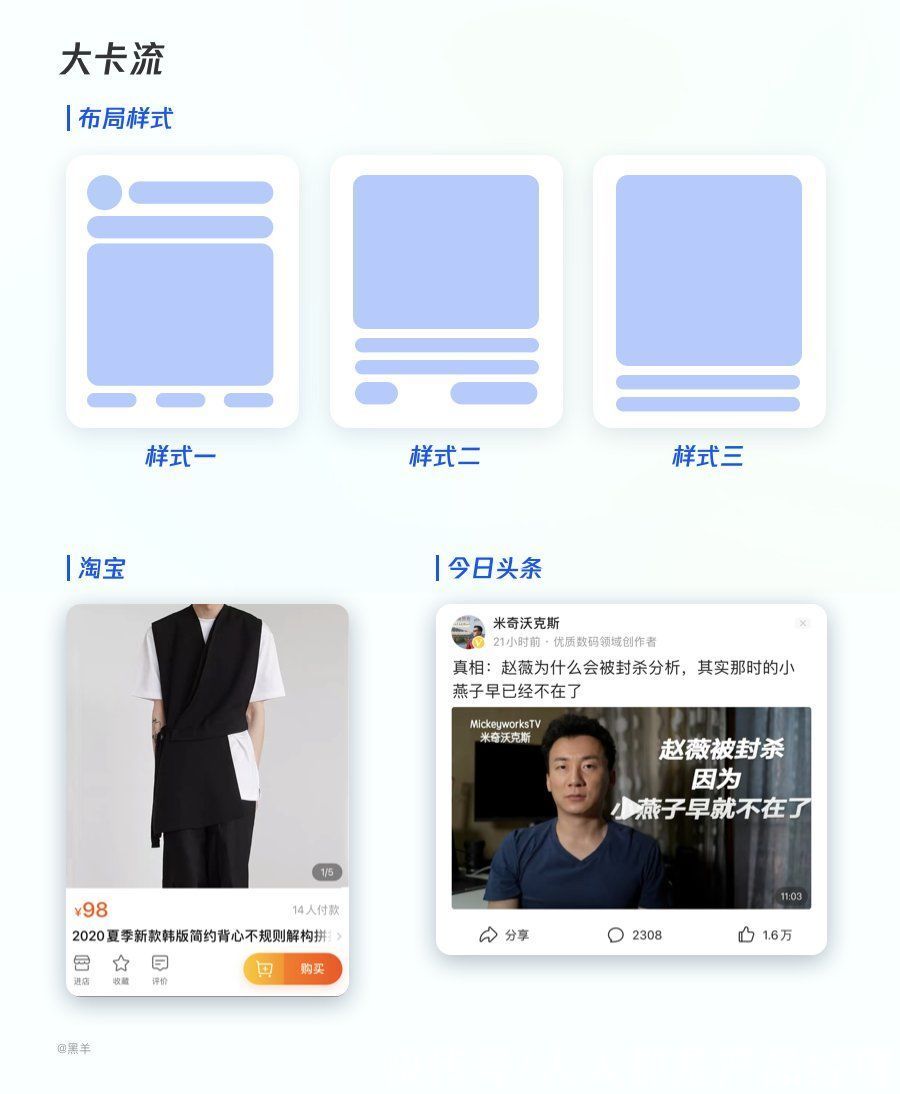
2. 大卡流介绍:该样式主要服务与以图片/视频信息为主要内容的feed流。以淘宝为例,在淘宝2020年提出“逛淘宝”的理念后,不再一味的追求交易的最短路径,而是让用户在首页点击了某件商品之后,进入的是一系列同类商品的feed流,而不是商品的详情页。可以看出,大卡流非常适用于图片/视频信息的展示。如下图:
文章插图
使用场景:以图片为主的内容且需要搭配相关操作,如评论/进入详情/分享/点赞等。劣势是单排仅显示一条feed,所需空间较大,在首页不适合单独使用,需要和其他feed样式进行搭配。
设计要点:在大卡流的设计中,由于空间较大,需要注意标题和操作区域的摆放位置,其次是需要把控创作者或合作媒体上传的图片质量。最重要的是需要考虑适配横屏和竖屏的封面,由于图片比例的不同,会涉及到相关操作交互一致性以及视觉一致性的统一。
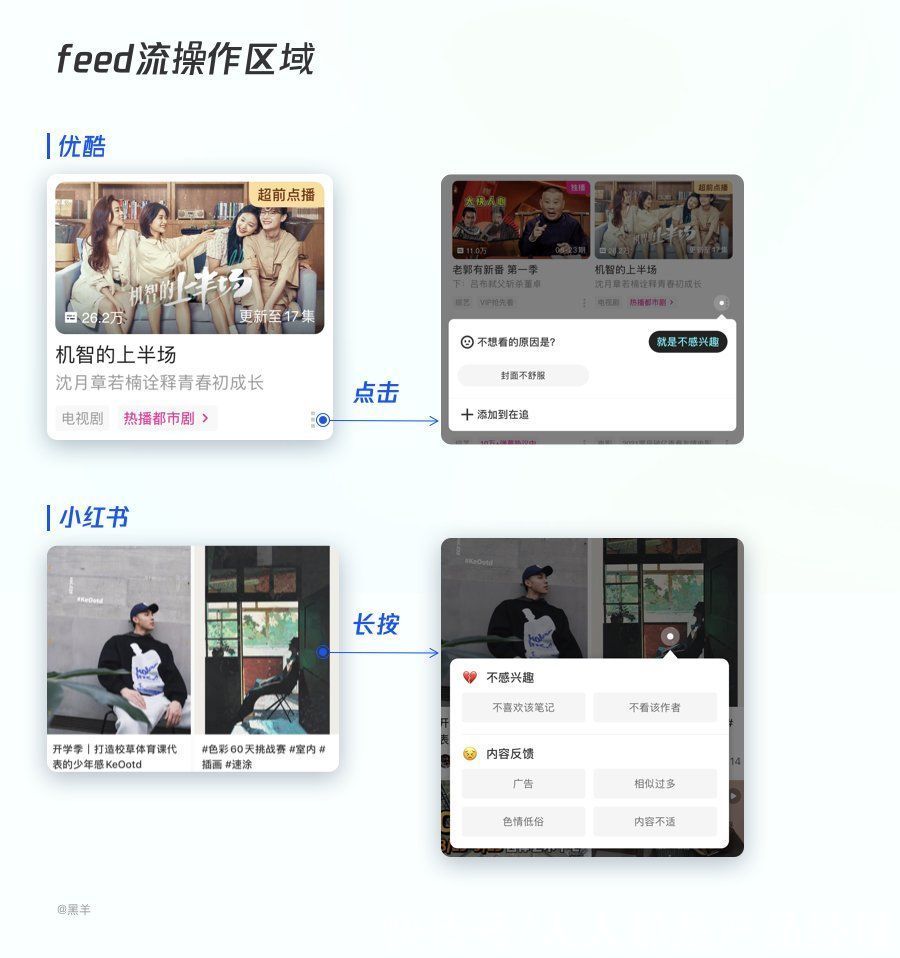
3. 双列流介绍:笔者认为将双列流带到用户视野的产品非小红书莫属,从小红书发布之初到现在一直采用双列流的形式。它的好处是能够最大限度的将以图片为主的feed内容呈现给用户。
样式最初以长卡样式为主,主要用于适配竖屏图片,但随着现阶段UGC内容的发展,双列流也开始适配横屏封面。如优酷的首页feed,则是采用了双卡流中的短卡样式,也不乏将长卡和短卡搭配使用的情况。
文章插图
使用场景:主要适用于需要以图片为主的UGC产品,非常适合用于首页,但不推荐与其他feed样式结合使用,容易打破双列流左右两则的排布节奏。对于相关操作按钮从数量上有局限性,不建议外露过多按钮,可以探索长按吊起更多操作的交互方式。在具体的设计样式上,建议参考小红书,仅将创作者与点赞数的操作进行外露。
设计要点:在设计双列流的过程中需要考虑左右两列之间以及上下两行之间的间距,由于内容与内容之间图片的高度不同,标题字数不同,因此需要制定良好的规范,从而保证用户在浏览内容的过程中保证两列内容之间的节奏感。其次是控制操作按钮的个数,需要根据产品实际需求,仅将最总要的操作进行外露。
- 设计师|UI设计岗位薪资怎么样
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
- 芯片|全球仅有,能设计并制造出5nm芯片的,不是苹果更不是台积电
- 巴黎协定|纳微半导体成立全球首家电动车氮化镓功率芯片设计中心
- 软件|ui设计培训需要学什么软件?
- 设计师|系统分析师和系统架构设计师的主要区别是什么?
- iPhoneSE|iPhone SE3 要来了,外观设计大改,但可能要涨价了
- 艺术设计|女子拍艺术照被造谣“张爱玲奶奶” 网友吐槽行为低劣:微博CEO都表示费解
