阅读者|数据产品PRD设计经典四原则
编辑导读:大多数人对数据产品的印象停留在功能,先能用、解决问题再说,好用、易用是更高层级的需求。但是,产品PRD的美感上升了,产品上线效果也会更好一些,毕竟数据产品的美观度不会超过产品经理的美感。本文作者提出了数据产品PRD设计经典四原则,与你分享。
文章插图
企业内部的数据产品主要服务于内部的产品、运营同学,对内的B端的产品原则一般是功能先行,先能用、解决问题再说,好用、易用是更高层级的需求。因此,多数数据产品是不配备UI、UE等设计师资源的,作为追求极致、追求美感的数据产品经理人,掌握一些基本的设计原则,产品PRD的美感上升了,产品上线效果也会更好一些。毕竟数据产品的美观度不会超过产品经理的美感。
直接说提升个人的审美能力太过于抽象,难以执行落地,掌握一些设计理论则可以实际产品设计过程中,提供具体的方法指引。设计理论中,最经典的莫过于亲密性原则、对齐原则、重复性原则、对比原则,虽然老但历久弥新。
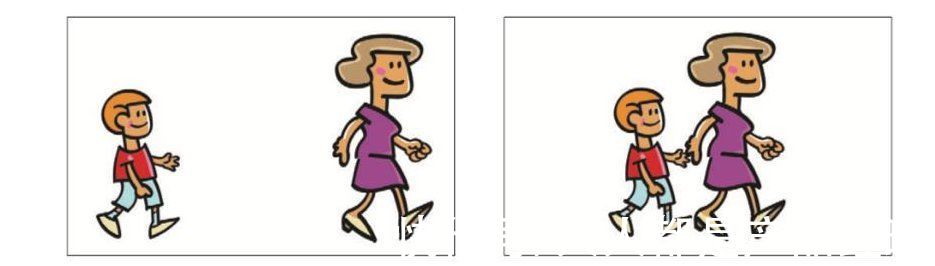
一、亲密性原则亲密性:将相关的内容或元素组织在一起,让用户可以更加直观地发现元素之间的关系。
文章插图
左边的图片中,这两个人走在大街上,我们是没法直接判断两人之间的关系的,可能就是擦肩而过、匆匆相逢的陌生人。但是右侧图片将两者的距离拉近了,我们就有更高的自信做出判断:这两个人可能是母子或者其他亲属关系。
文章插图
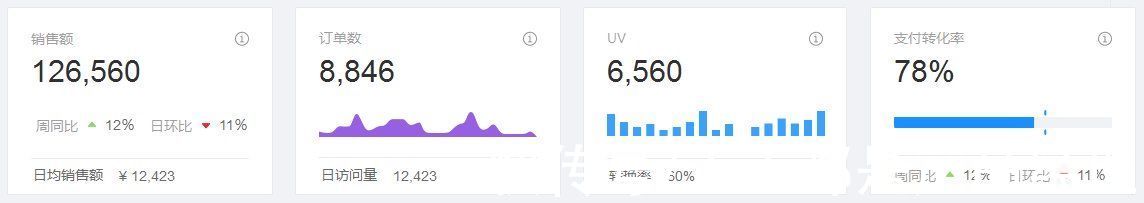
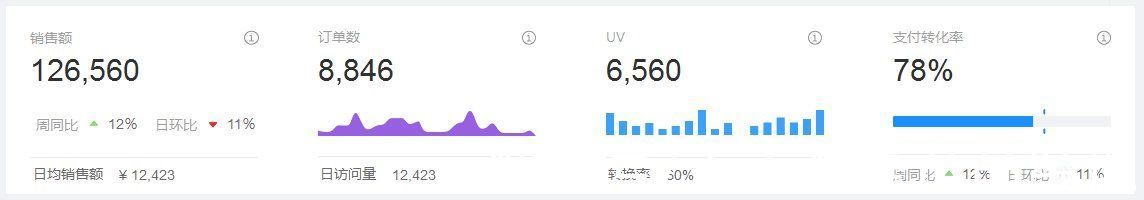
例如在做数据可视化报表页面设计时,指标卡片作为每一个相对独立的区域,将一个指标的数值、同比、环比、均值、趋势缩略图等信息聚合到同一个卡片区域内,访问这个页面的用户就可以在这一个区域内,获取指标的相关信息,相反,如果所有指标全部全部在同一空间内,阅读者就需要自己做视觉上的拆分。
文章插图
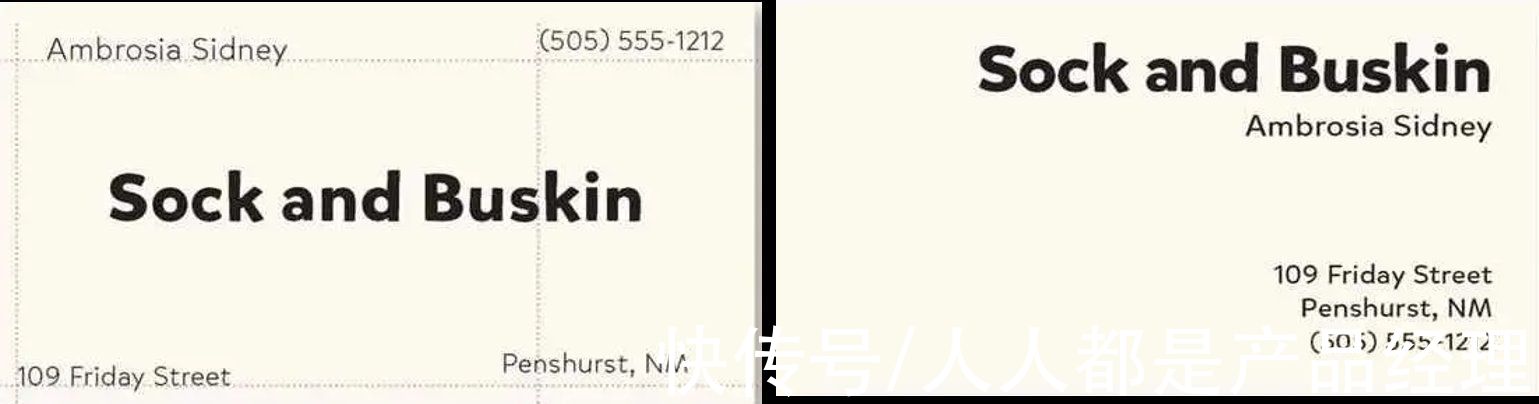
二、对齐原则对齐:任何元素都不能在页面上随意摆放。每个元素应当与页面上的另外一个元素存在某种视觉联系,写PPT时要关注文字对齐、图片对齐等,对齐可以让页面的秩序感更强,而不是杂乱无章。
文章插图
这个名片中,左侧的版本姓名、地址、电话、职位等信息被安放在名片的各个位置,阅读者看到这些内容的时候,要去自己理解、转化,而右侧的版本通过对齐的方式,页面更加简洁、信息的次序感也更明显。
文章插图
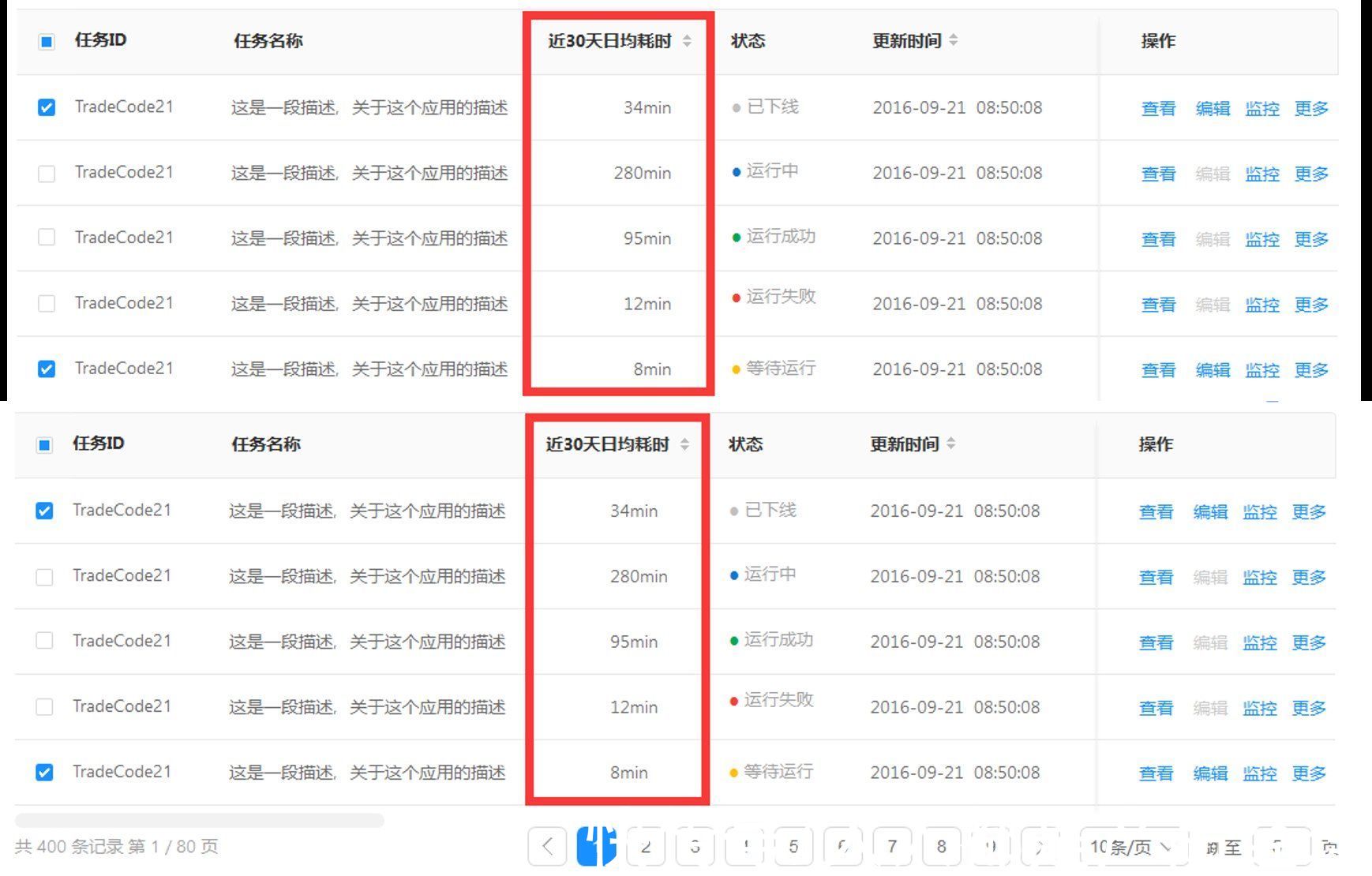
数据产品会有非常多的条件筛选或者表格的字段内容,以表格为例,不同的对齐方式效果也有较大差异。例如名称类的文字描述,字段长度会各不相同,居中对齐或右对齐看起来会杂乱,而左对齐则更整洁。对于指标数值类,用右对齐的方式则可以更加清楚的对比数值直接的差异,比如是三位还是两位数值一目了然。
三、重复性原则重复原则:页面颜色、字体、图形、形状、材质、空间关系等重复出现,从而增强条理性,加强统一性,使页面更富有层次感、逻辑性,有规律的重复可以产生节奏感和韵律美,加深印象。
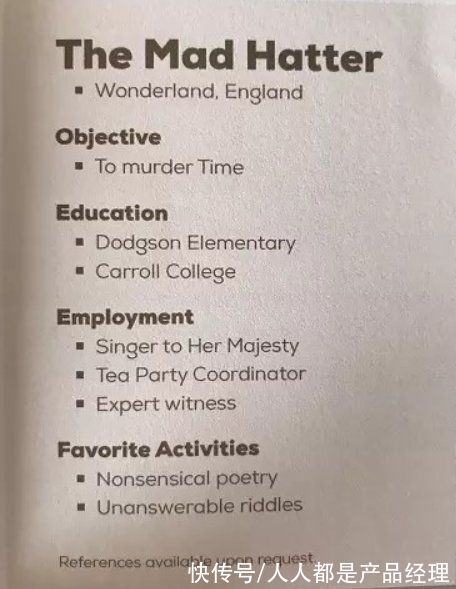
文章插图
上图中,一级标题采用相同的字体和颜色,每个段落采用一致的项目符号,阅读者看到后会更加直观的了解哪些是段落标题,哪些是具体的内容项目。数据产品设计过程,要重点关注一致性原则,比如相同的组件的文案描述,比如对于操作弹窗,前面页面叫确定,后面页面叫保存,新的概念引出增加额外的理解成本。
- text|《2021大数据产业年度创新技术突破》榜重磅发布丨金猿奖
- 酷睿处理器|关键数据出炉,京东比阿里差远了
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 财智干货|数智化发展任重道远,财务中台提升数据服务价值 | 大数据
- 业务|传统企业里,产品经理失去了话语权
- 央媒表态后,联想关键数据出炉,柳传志这回要扳回一局?
- 数据库|OPPO悄悄上新机,骁龙8核+5000mAh电池,256G仅售1599元
- 数据仓库|红米真我moto三款骁龙870手机对比:2000元以内,谁更值得买?
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- B费全场数据:2次射正打入2球,3次抢断、1次拦截
