可视化|从Figma中学习如何做交互设计( 二 )
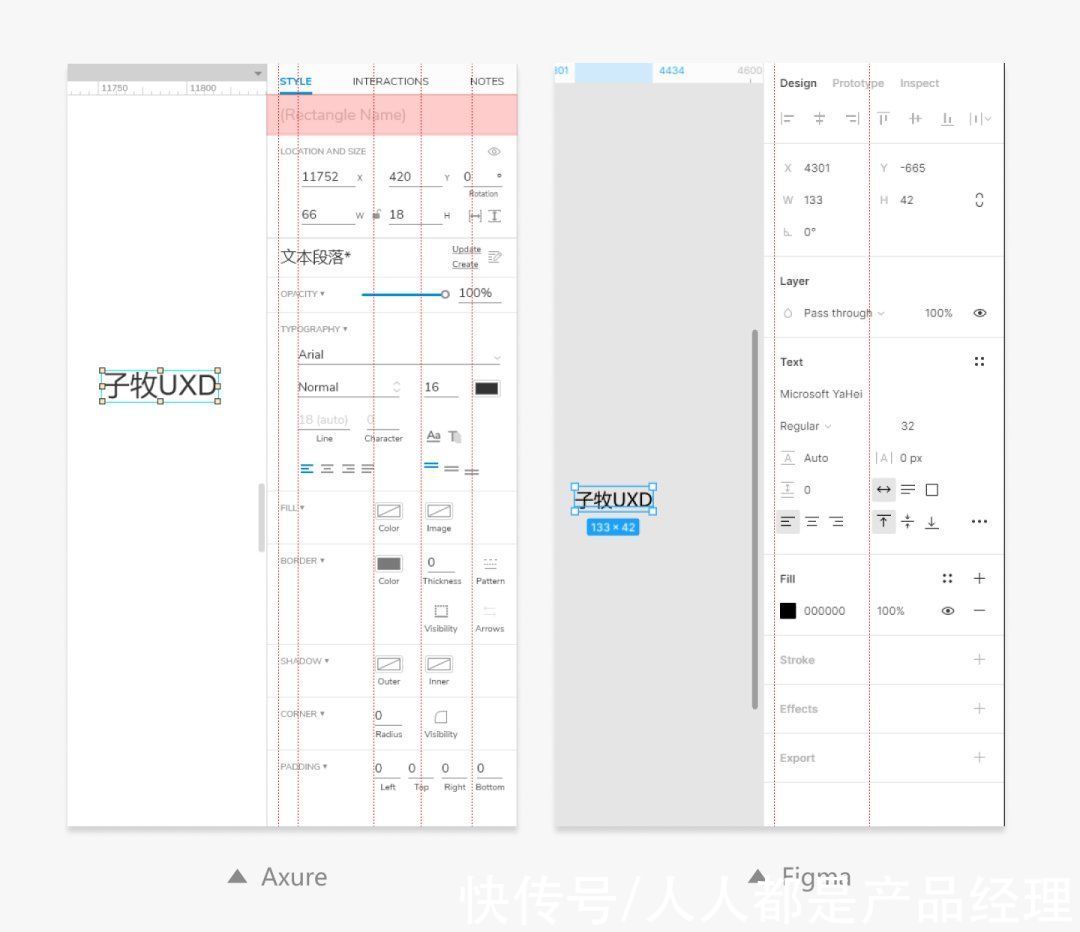
2. 适配用户习惯,减少页面信息量用户为了提高自行为效率,不会对所有页面元素命名,其实用户的命名频率并不高。所以 Figma 在元素属性设置中,没有修改元素名称的选项,而是放在了图层列表中修改。而 Axure 元素属性中,命名作为首要内容放置在了最顶端。
3. 统一的对齐方式,让信息更加有序两者在信息布局和对齐上也有所差异。Figma 采用的是上下布局的方式,上方是功能标题,下方是设置内容。信息层级更加明显,也更加符合用户的浏览习惯。同时具有很好的一致性。
文章插图
而 Axure 以左右布局为主,左侧是标题信息,右侧是内容项。我个人理解这样的布局方式是为了压缩高度方向的尺寸,尽可能地保证设置项一屏完整展示出来,避免出现滚动条,增加用户操作成本。但是这种布局方式却造成了内容展示的混乱。
另外不同长度的底边型输入框,也增加了内容的繁杂的和错乱感觉,造成了页面信息的无序感。
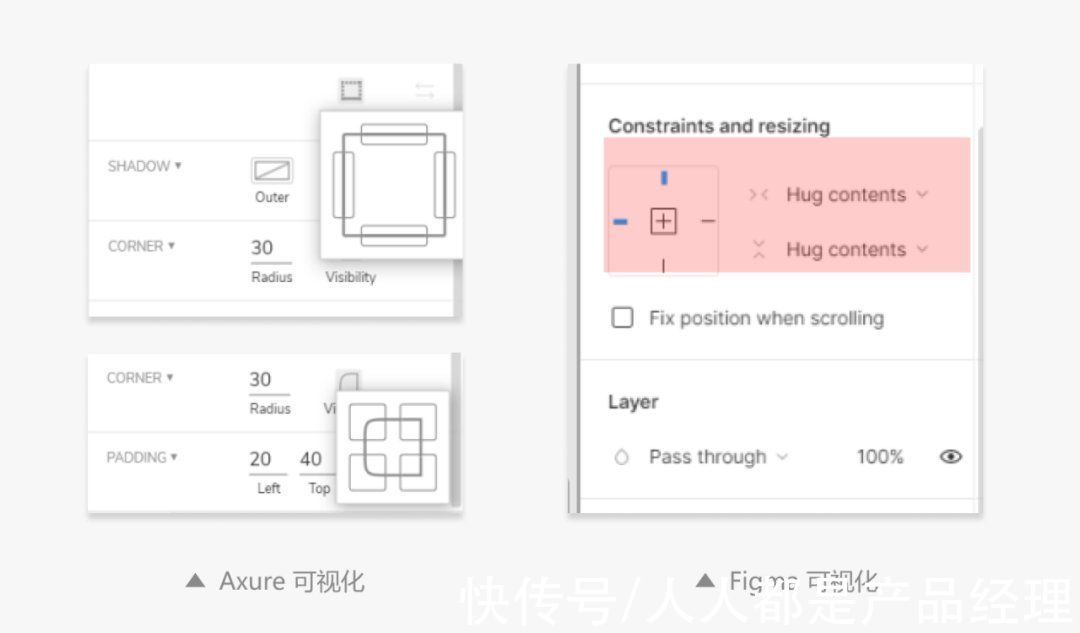
四、可视化设计在设计工具中,可视化设计更多地用在位置相关功能,辅助用户更好地理解信息,从而降低用户的思考成本。所以两者在设置选项中都增加了可视化的形式。
例如上文提到的Padding设置,Fimga 采用的是可视化的形式,用户直接对号填写就可以了,用户的思考成本更低,甚至可以说是0成本。Axure 中的圆角设置、边线可见性设置也都采用了可视化的形式。并且可视化还具备操作功能,方便用户操作。
文章插图
五、写在最后【 可视化|从Figma中学习如何做交互设计】当然 Figma 中的设计细节不止这些,不过很多设计并不是 Figma 的全新创新,而是在 Axure 和 Sketch 基础上优化而来的。所以有价值的设计并不一定是为了翻天覆地的推倒重来时,也可以站在巨人的肩膀上,做出符合自己产品定位和特色的设计方案。
今天的分享就到了这里了,下期再见~
#专栏作家#子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 苹果|从5499元跌至3399元,苹果A14+IP68防水,旧款iPhone加速清仓
- 小米科技|从4999跌至2889元,2K曲面屏+IP68防水,小米老款旗舰售价大跳水
- 骁龙855|从3499元跌至1190元,5000mAh+骁龙855,适合玩游戏
- 京东|国资入场!从80亿增加到300亿,蚂蚁金融的“改变”已经开始
- 60秒长语音不用再从头听了!微信迎来“史诗级更新”
- 阿里巴巴|被苹果无辜“踢出局”,引发央视点名,国产制造该何去何从?
- 马化腾|从不大放厥词,马化腾:腾讯随时被替换
- 飞天茅台|从3499元跌至2799元,100W快充+鸿蒙OS,还有5000万像素四摄
- 戴尔|从美国戴尔看中国联想
