可视化|从Figma中学习如何做交互设计
编辑导语:工具软件若想提升用户体验,则需要在减少用户操作成本、提升用户操作效率等方面进行改良。而Figma作为设计领域中的热门工具软件,其在提升用户体验方面有何设计技巧值得借鉴?本文作者结合Figma,总结了交互设计中的一些要点事项,一起来看一下。
文章插图
一、引言近一年来,Figma 可谓是体验设计领域中最热门的工具。刚好最近开始频繁地在 Axure 9.0和 Figma 中切换使用,深刻地感受到了设计细节带来的体验差异化。今天就通过一些细节亮点,总结下工具软件的体验设计的几个原则。
事先声明,本文不是对比软件工具孰优孰劣,仅仅是为了探讨设计技巧,希望对你有所帮助。
本文主要的内容包括:
- 效率设计——提高用户行为效率;
- 简洁化设计——降低信息噪点;
- 可视化设计——减少用户思考成本。
1. 模板化设置1)组件化设计
Figma 拥有强大的组件功能,类似于 Axure 中的母板,但是更加灵活。既有父子继承关系,实现了修改父组件后,子组件可以同步修改。但是子组件又有一定的独立性,内容可编辑,保证了灵活可用。而 Axure 母版则是强制性的,一旦修改了父组件的内容,子组件必然修改。
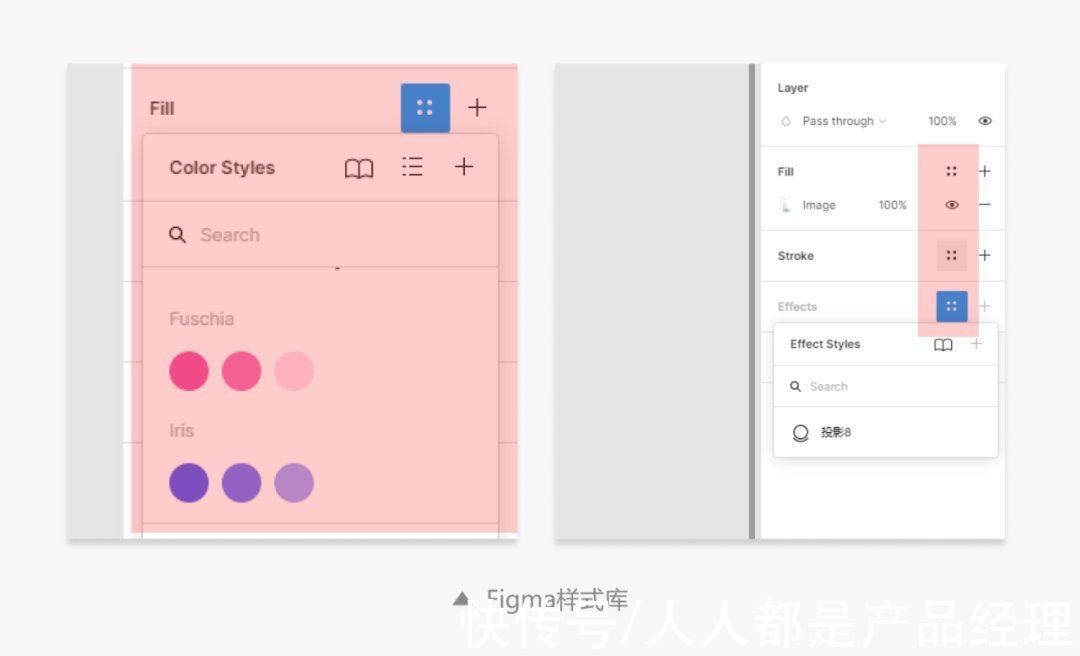
2)样式模板化
在Figma中,用户可以创建自己的色彩、描边和阴影样式库,在设计中随时调用,一劳永逸,减少了频繁调整样式的操作成本。

文章插图
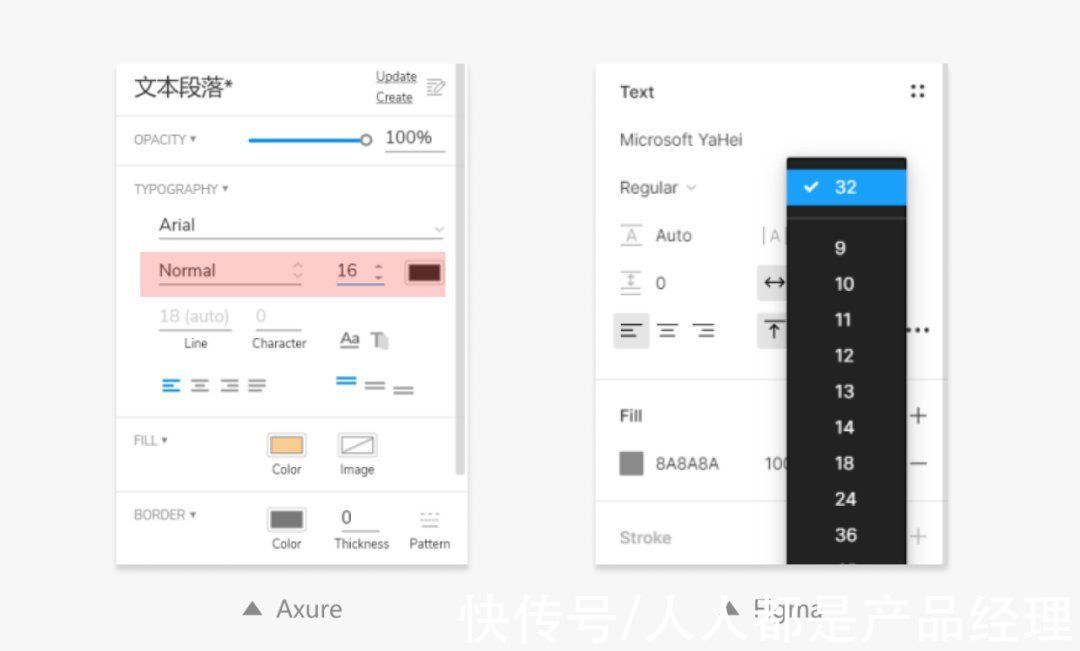
2. 选择代替输入预置选项可以有效地提高用户效率。例如字号设置时,Axure 并没有预置选择项,用户需要手动输入修改。在 Figma 中则预置了常用字号,用户下拉选择即可。
另外 Axure 默认字体是13号,而 Figma 是14号字体,更加贴合设计师的主流使用字号,减少了用户的修改次数。

文章插图
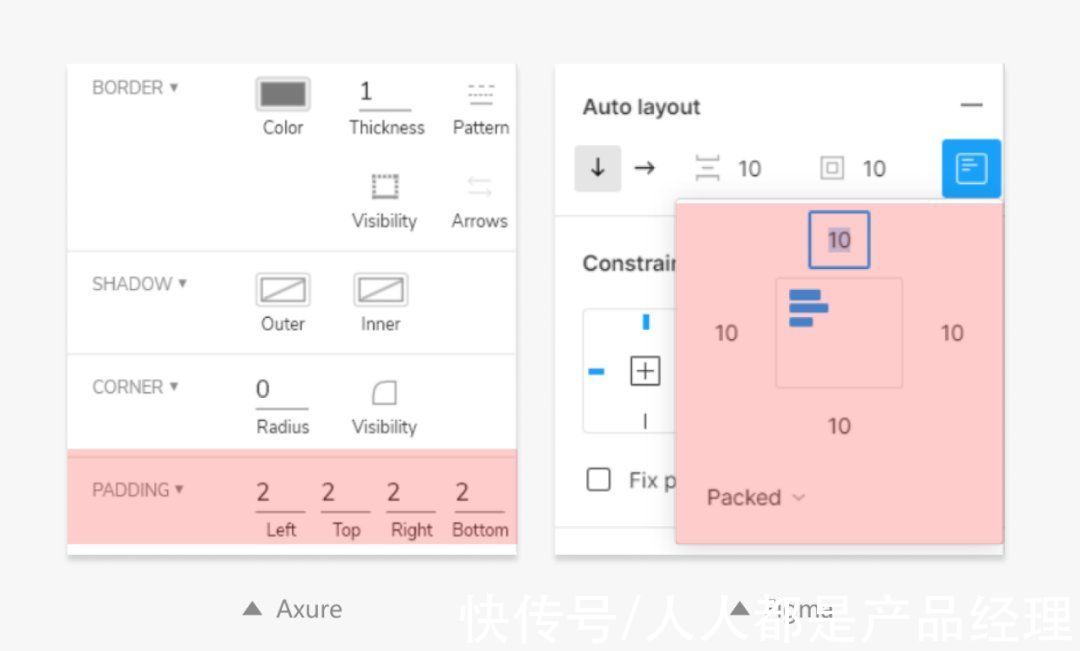
3. 批量修改批量修改是我们最常用的提高效率的设计手段。Figma 和 Axure 都有padding设置功能。不过 Figma 可以一键操作,用户输入一次就可以修改四个边距,调整效率更高。而 Axure 想要设置四边等距,则要逐个修改,操作上相对繁琐。

文章插图
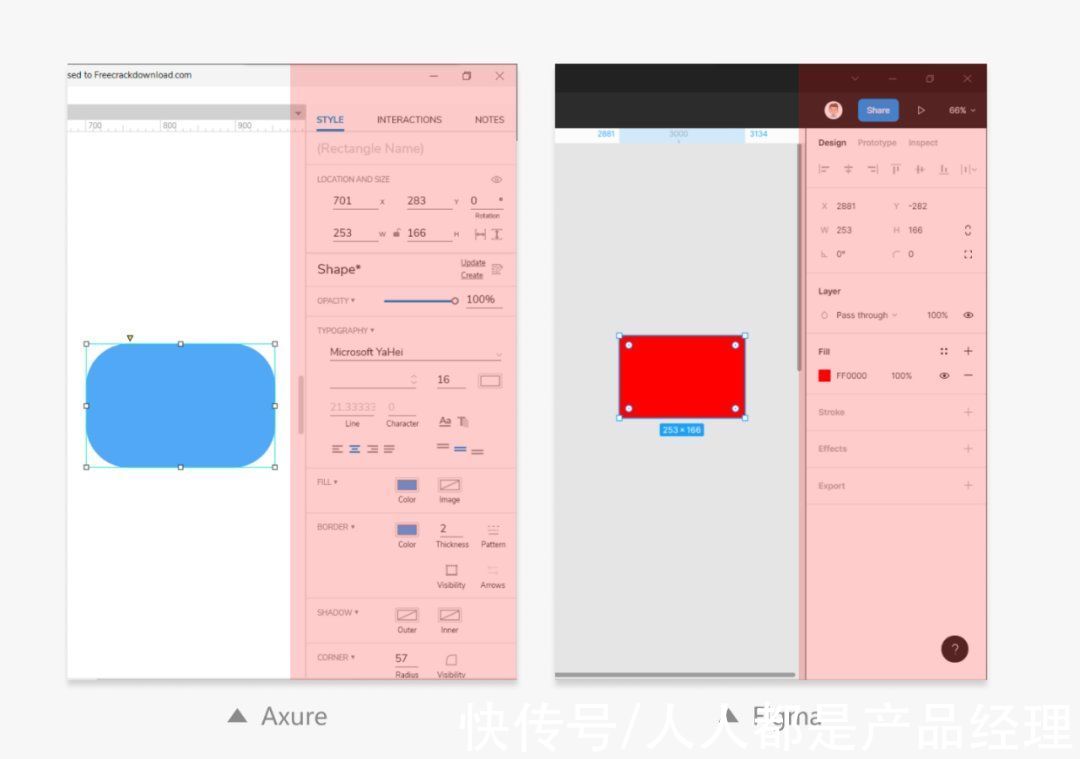
三、简洁化设计在工具软件中,对象的属性栏应该是用户的高频操作区域。
整体布局上,Figma 和 Axure 基本一致,都是包含了3个模块。可以设置对象的各种属性、交互效果设计等。而基础属性模块更是用户操作的重中之重。
不过 Figma 属性栏通过信息分级展示、内容精简、有序布局等设计方法,带给用户更好的体验。

文章插图
1. 分级展示,隐藏不必要的内容创建元素时,Figma 属性栏默认只显示位置尺寸信息、图层透明度和填色等基础信息,描边、投影、导出等设置项只显示标题,内容全部隐藏不展示,保证了操作信息的所见即所得。当用户增加设置项时,系统都会给出默认设置,用户根据需要只要修改内容即可。
另外 Figma 还采用了交互操作,减少页面的信息量。例如可下拉的选项默认不展示下拉按钮,而是在鼠标悬停时展示,从而让原本信息繁杂的页面变得更加清爽。
而 Axure 则将内容信息平铺展示,无论用户是否需要操作,都会显示设置项的内容。这样的而布局设计确实可以减少用户一次点击操作,但是低频操作的设置项反而增加了页面信息量,成为了页面的信息噪点。
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 苹果|从5499元跌至3399元,苹果A14+IP68防水,旧款iPhone加速清仓
- 小米科技|从4999跌至2889元,2K曲面屏+IP68防水,小米老款旗舰售价大跳水
- 骁龙855|从3499元跌至1190元,5000mAh+骁龙855,适合玩游戏
- 京东|国资入场!从80亿增加到300亿,蚂蚁金融的“改变”已经开始
- 60秒长语音不用再从头听了!微信迎来“史诗级更新”
- 阿里巴巴|被苹果无辜“踢出局”,引发央视点名,国产制造该何去何从?
- 马化腾|从不大放厥词,马化腾:腾讯随时被替换
- 飞天茅台|从3499元跌至2799元,100W快充+鸿蒙OS,还有5000万像素四摄
- 戴尔|从美国戴尔看中国联想
