Axure 9.0教程:二级菜单的制作与使用( 二 )

文章插图
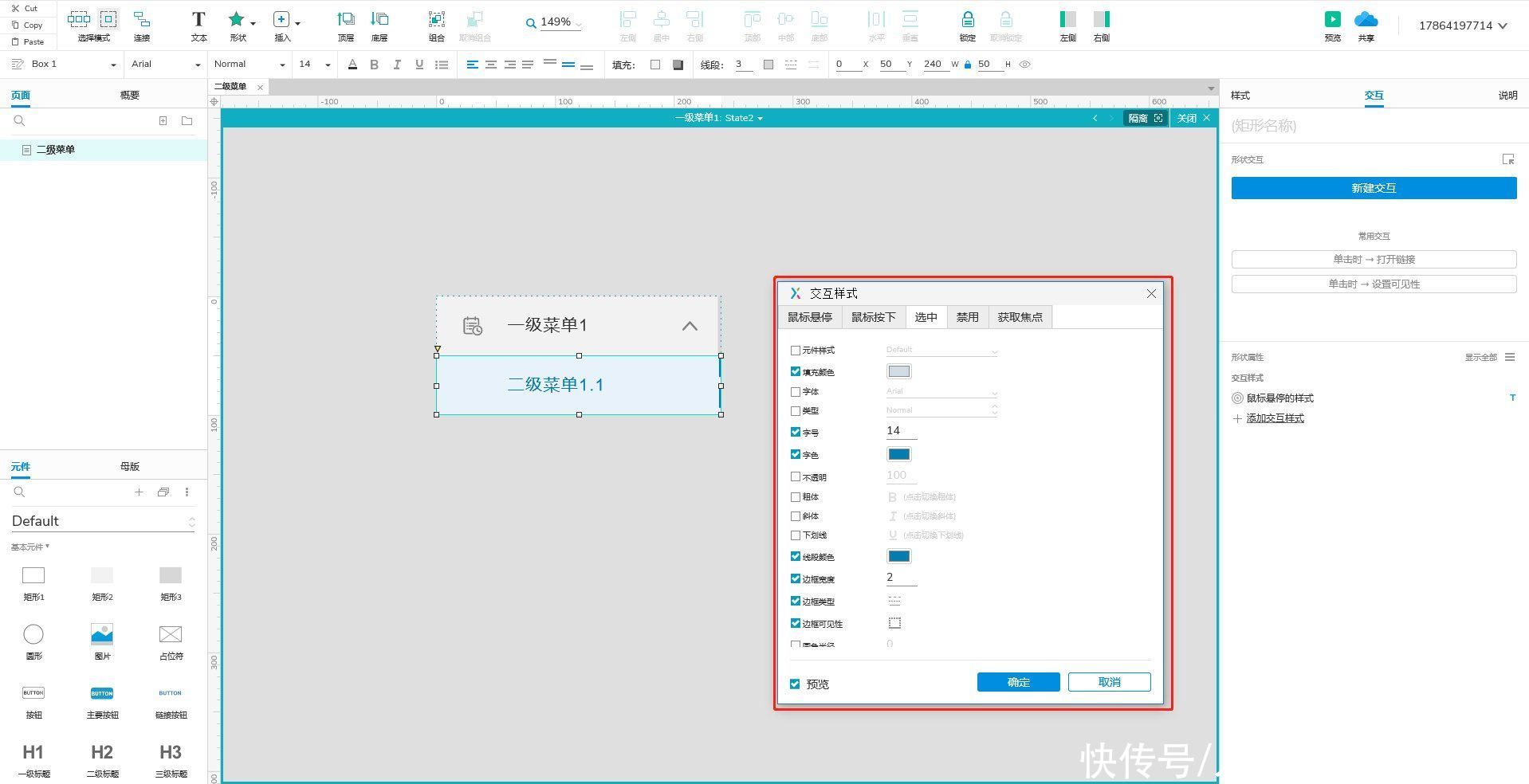
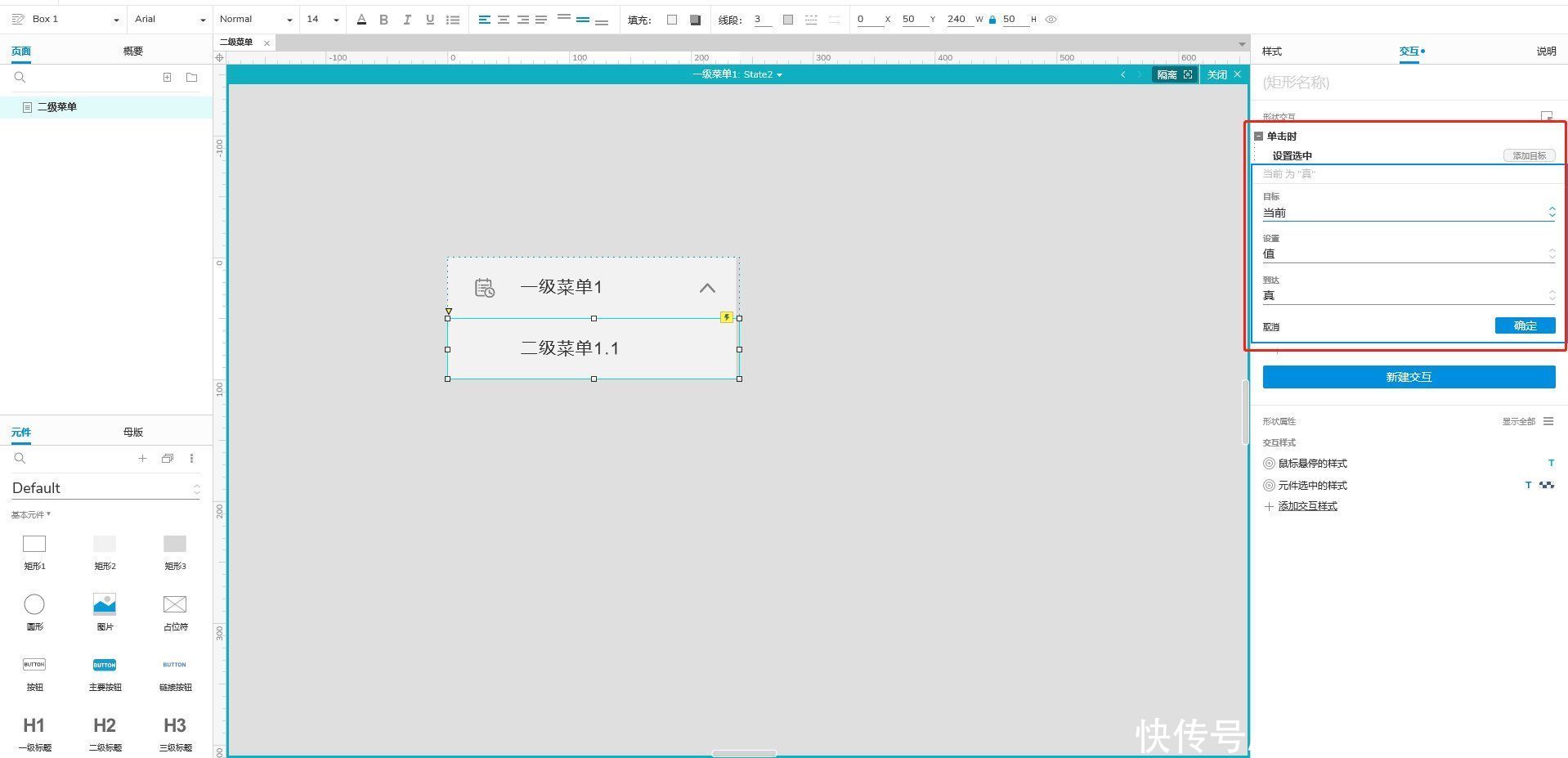
选择二级菜单,在“交互”页面依次执行以下操作:【新建交互->单击时->设置选中】,选择设置当前元件为“真”,点击确定。
文章插图
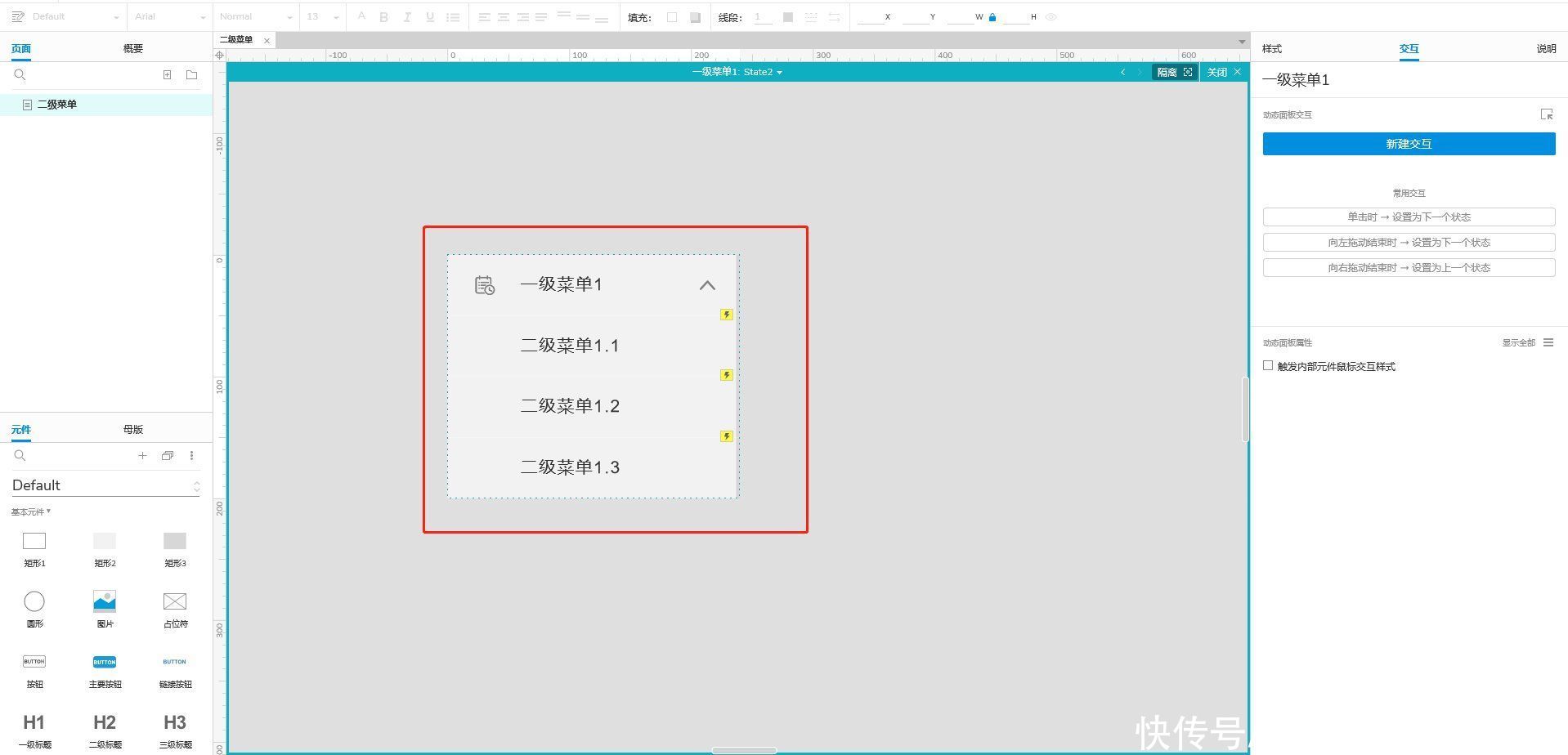
交互编辑器窗口关闭后,按住键盘中的【Ctrl】键,复制出所需的二级菜单个数,调整位置并修改成所需的菜单名称,完成二级菜单样式的制作。
文章插图
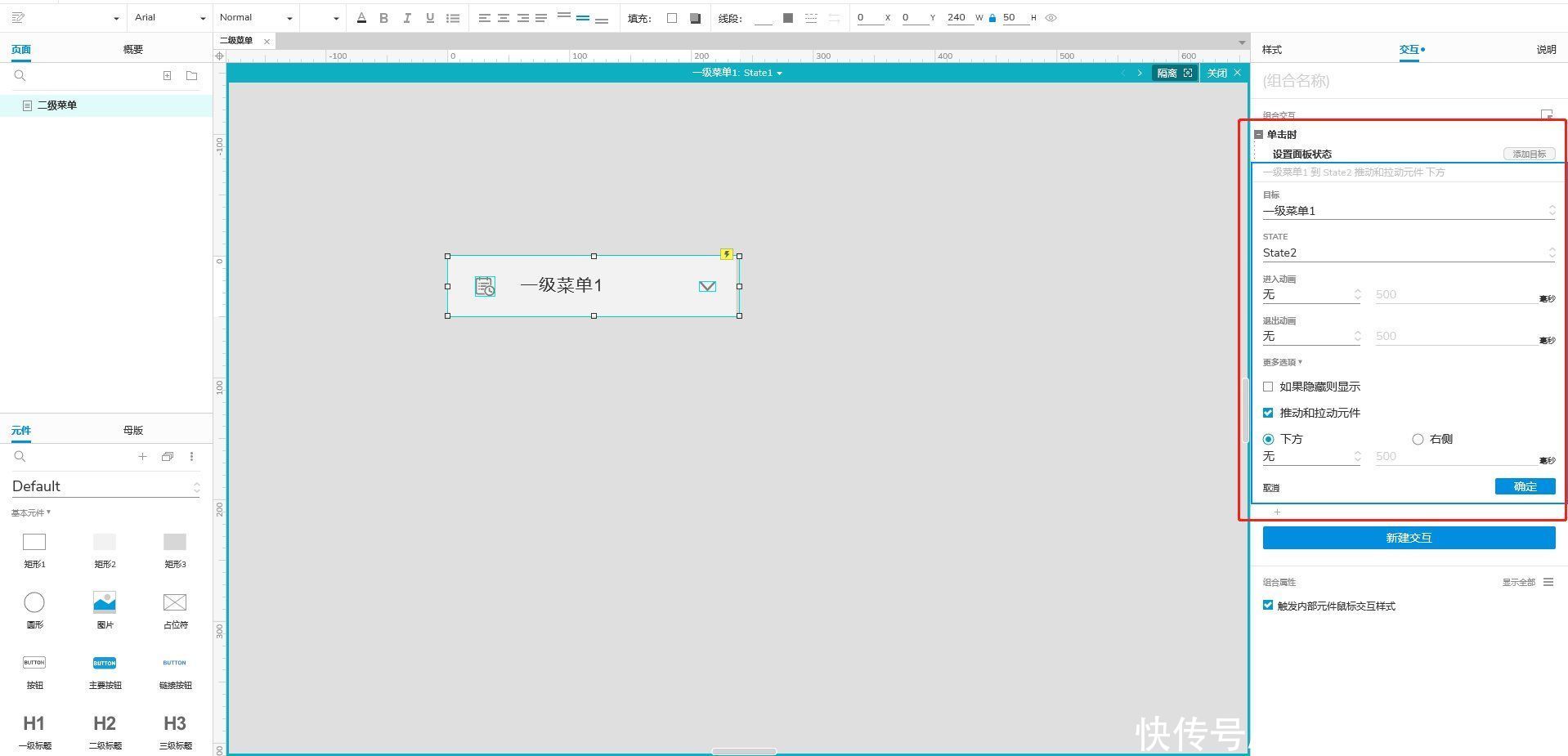
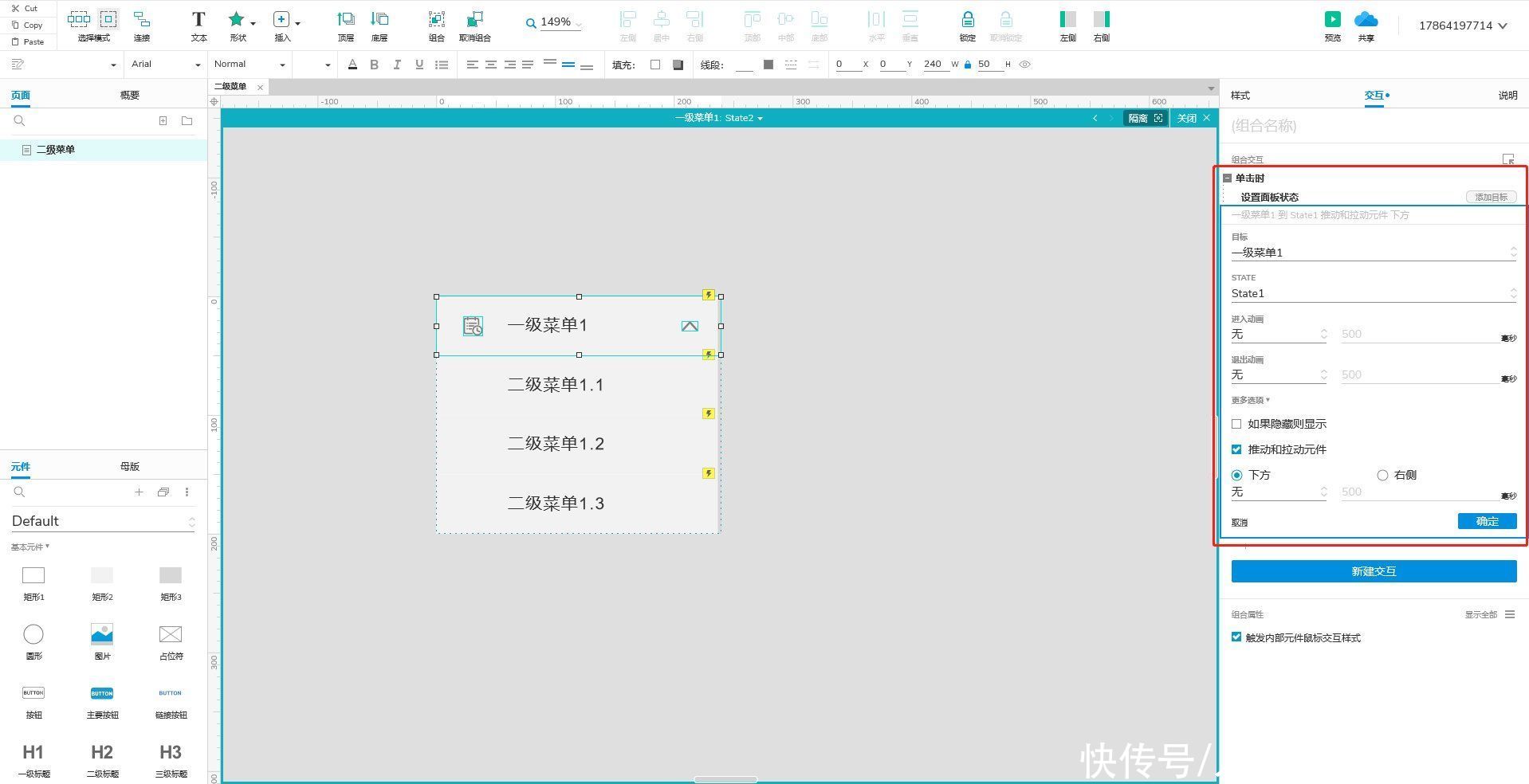
四、设置菜单展开与折叠效果【 Axure 9.0教程:二级菜单的制作与使用】切换至state1,选中一级菜单样式,在 “交互”页面依次执行以下操作:【新建交互->单击时->设置面板状态】,选择设置“一级菜单1到state2 推动和拉动元件 下方”。
文章插图
切换至state2,选中一级菜单样式,在“交互”页面依次执行上述相同操作:【新建交互->单击时->设置面板状态】,选择设置“一级菜单1到state1 推动和拉动元件 下方”。
文章插图
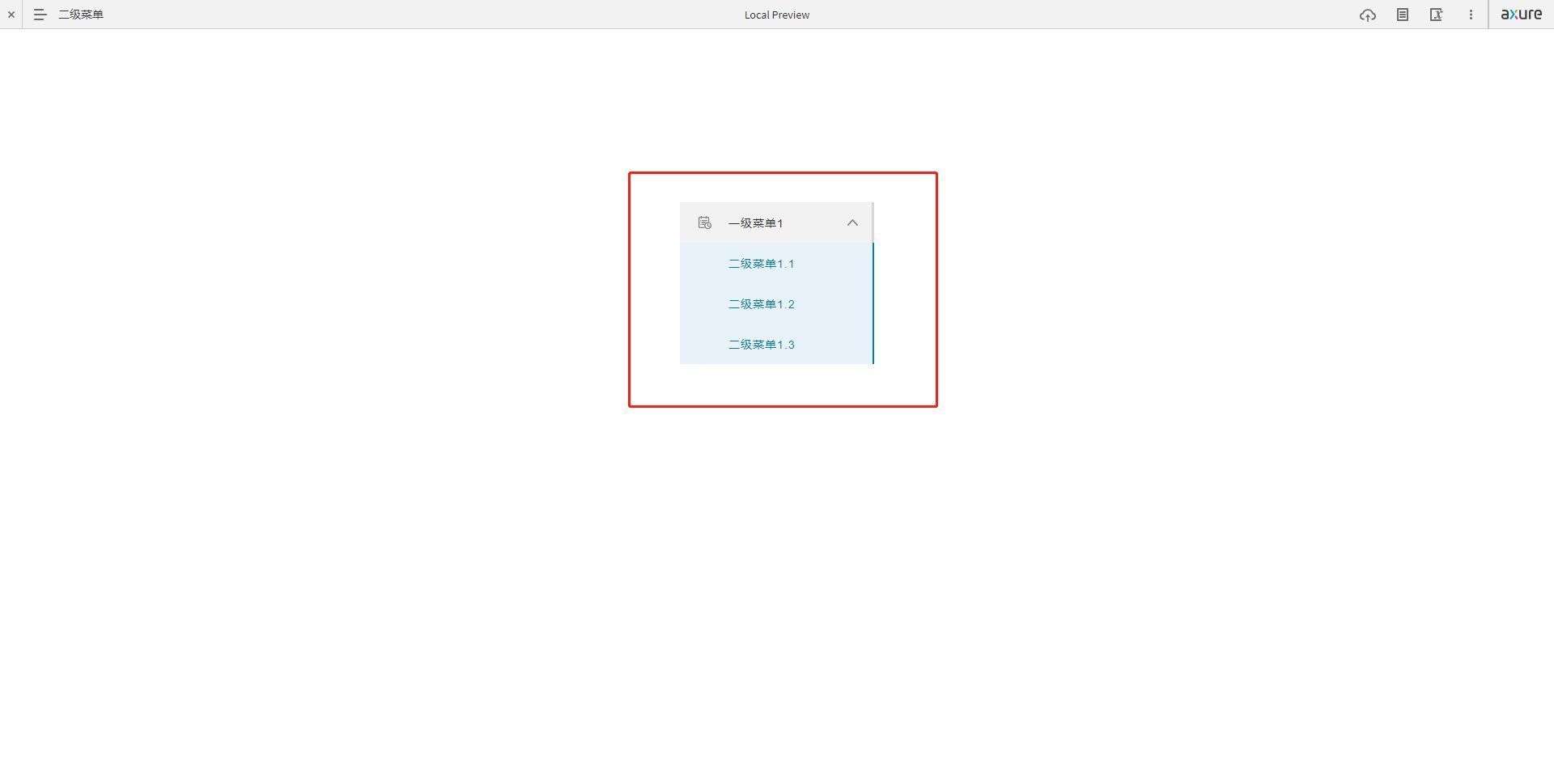
此时,我们查看菜单制作效果,可以发现:点击不同的二级菜单会出现以下情况。
文章插图
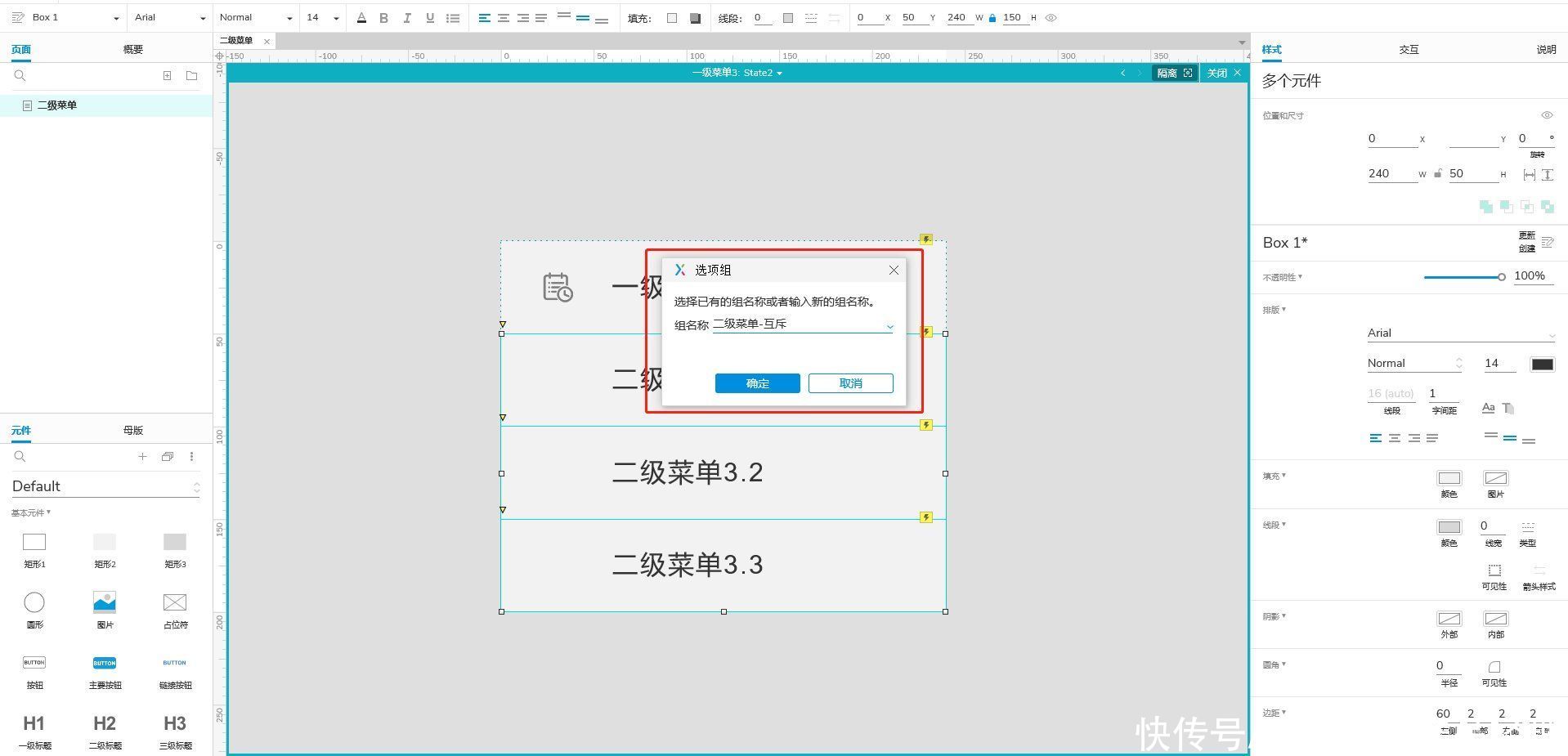
此时,我们可以选择三项二级菜单,点击鼠标右键,选择【选项组】,选择已有的组名称或输入新的组名称,现在,我们填写组名称为“二级菜单-互斥”,点击【确定】按钮,完成编辑操作。
文章插图
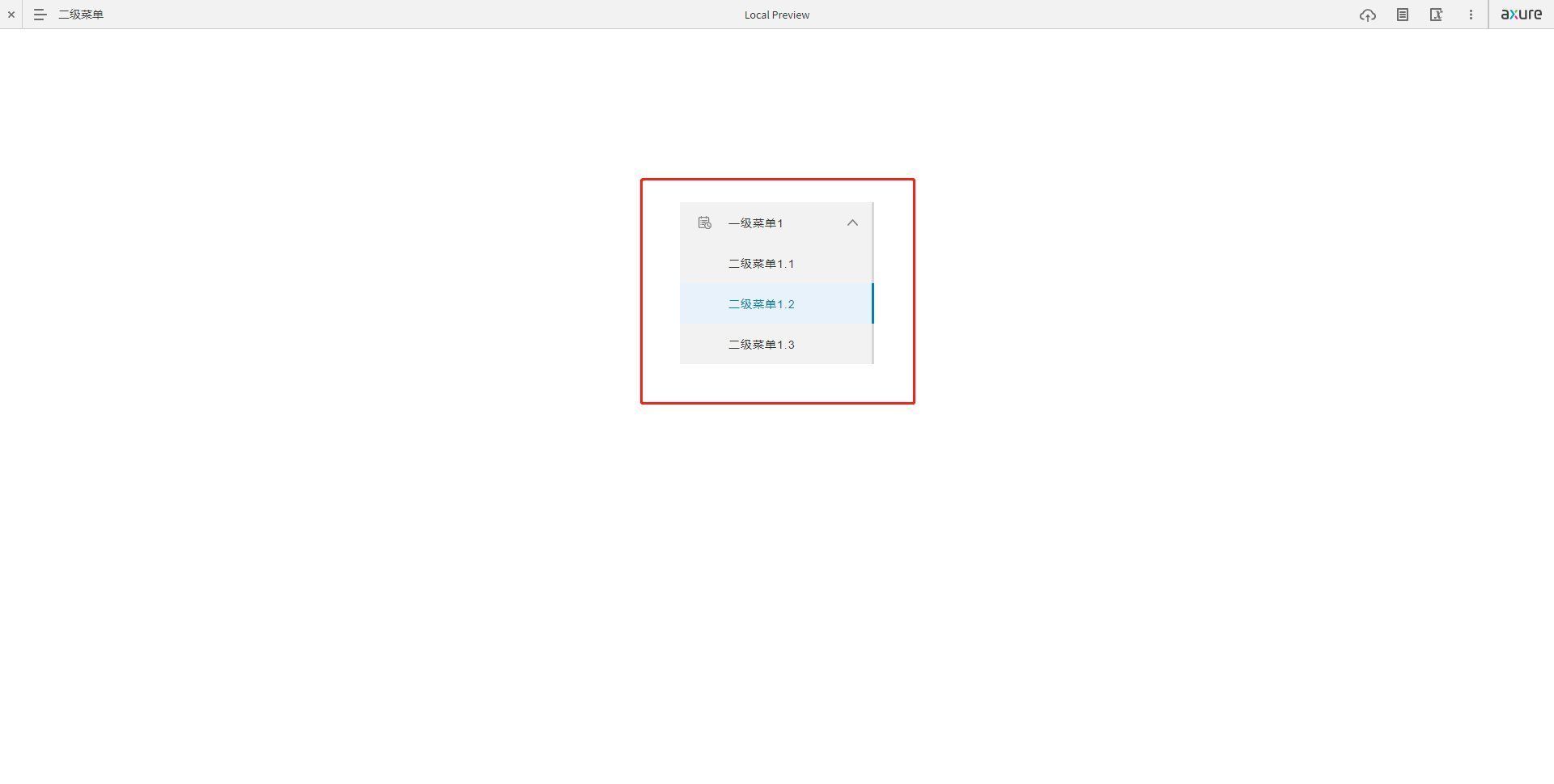
此时点击预览,我们可以看到点击不同的二级菜单,不会出现全部选中的效果。
文章插图
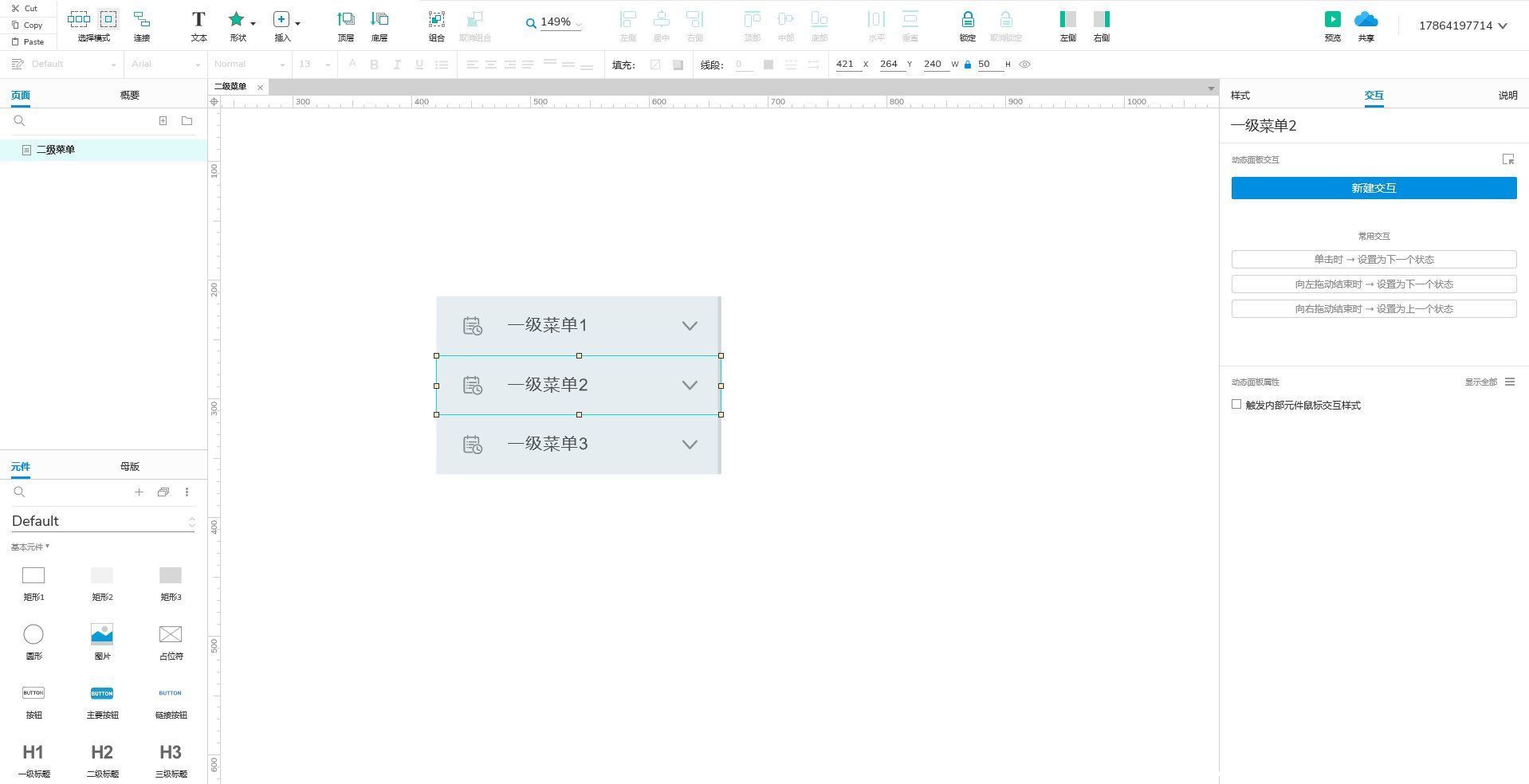
五、设置菜单互斥效果关闭动态面板,选择首页面“一级菜单1”动态面板,按住键盘中的【Ctrl】键,复制出所需的一级菜单个数,并依次修改菜单名称和对应动态面板名称为一级菜单2、一级菜单3。
文章插图
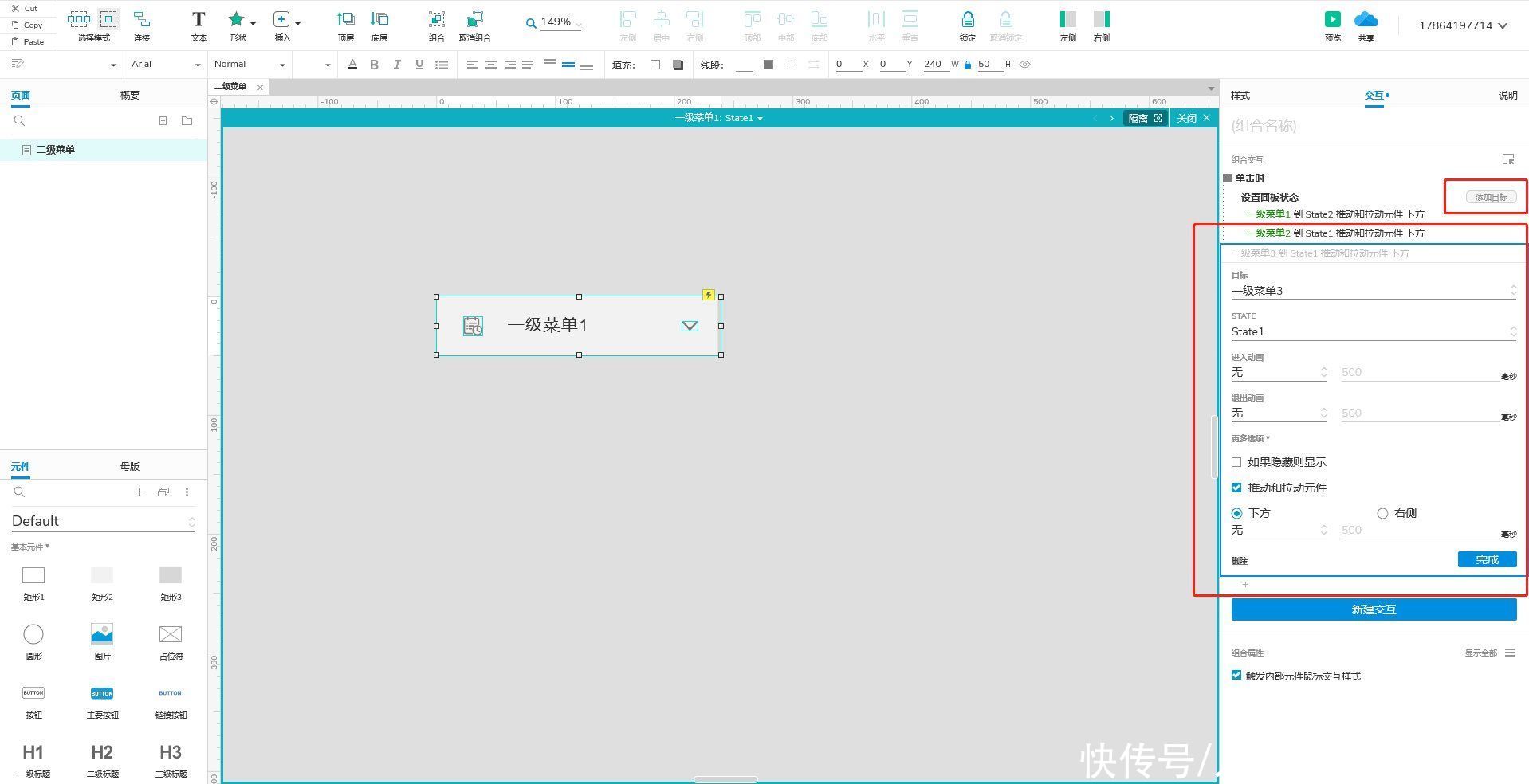
双击“一级菜单1”动态面板,在state1页面选择“一级菜单1”样式,鼠标移入到设置面板状态处,点击【添加目标】按钮继续设置面板状态,分别为“一级菜单2到state1 推动和拉动元件 下方”、“一级菜单3到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单1,则一级菜单2、一级菜单3的菜单收缩。
文章插图
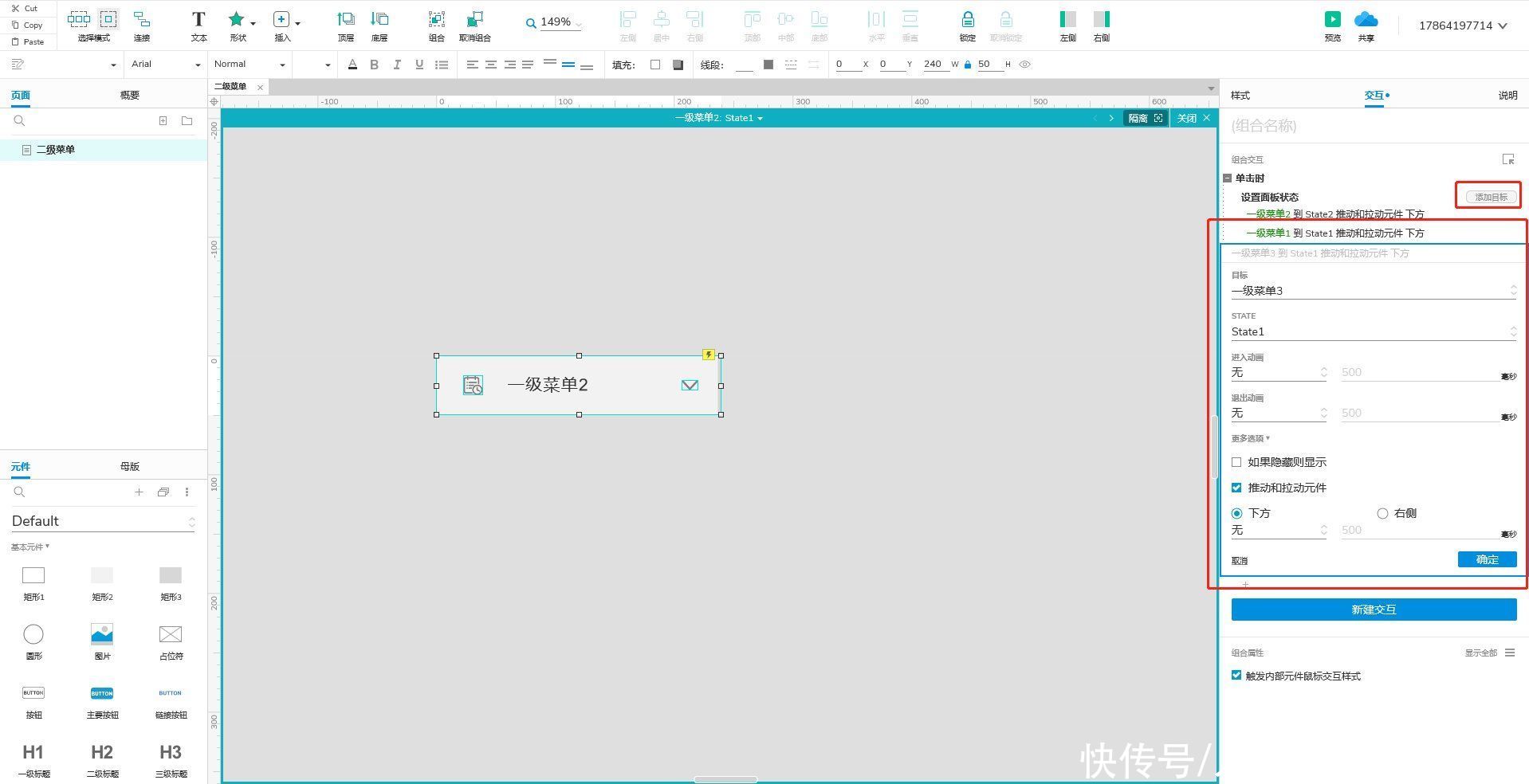
“一级菜单2”动态面板中state1的操作方式同上,设置面板状态分别为“一级菜单1到state1 推动和拉动元件 下方”、“一级菜单3到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单2,则一级菜单1、一级菜单3的菜单收缩。
文章插图
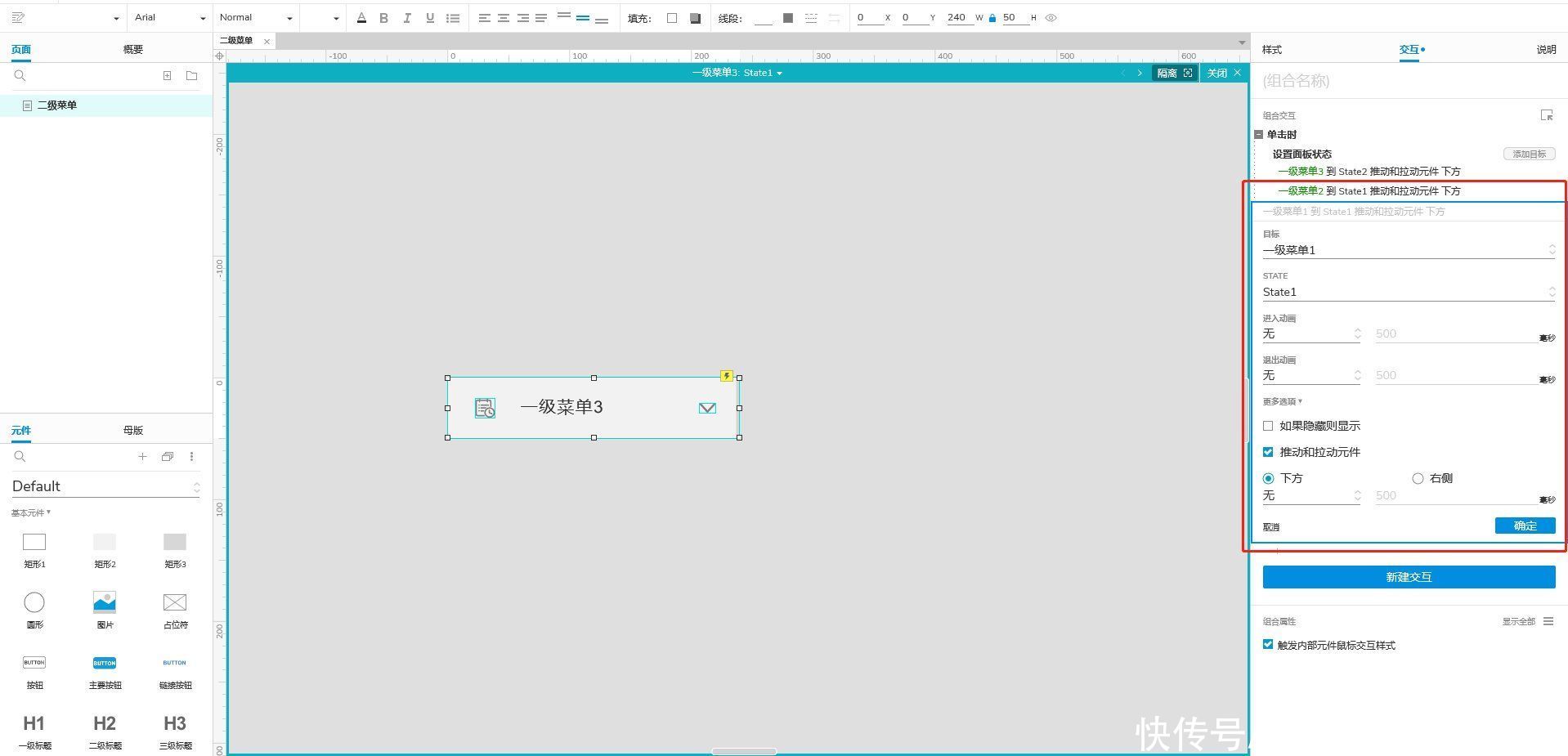
“一级菜单3”动态面板中state1的操作方式同上,设置面板状态分别为“一级菜单1到state1 推动和拉动元件 下方”、“一级菜单2到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单3,则一级菜单1、一级菜单2的菜单收缩。
文章插图
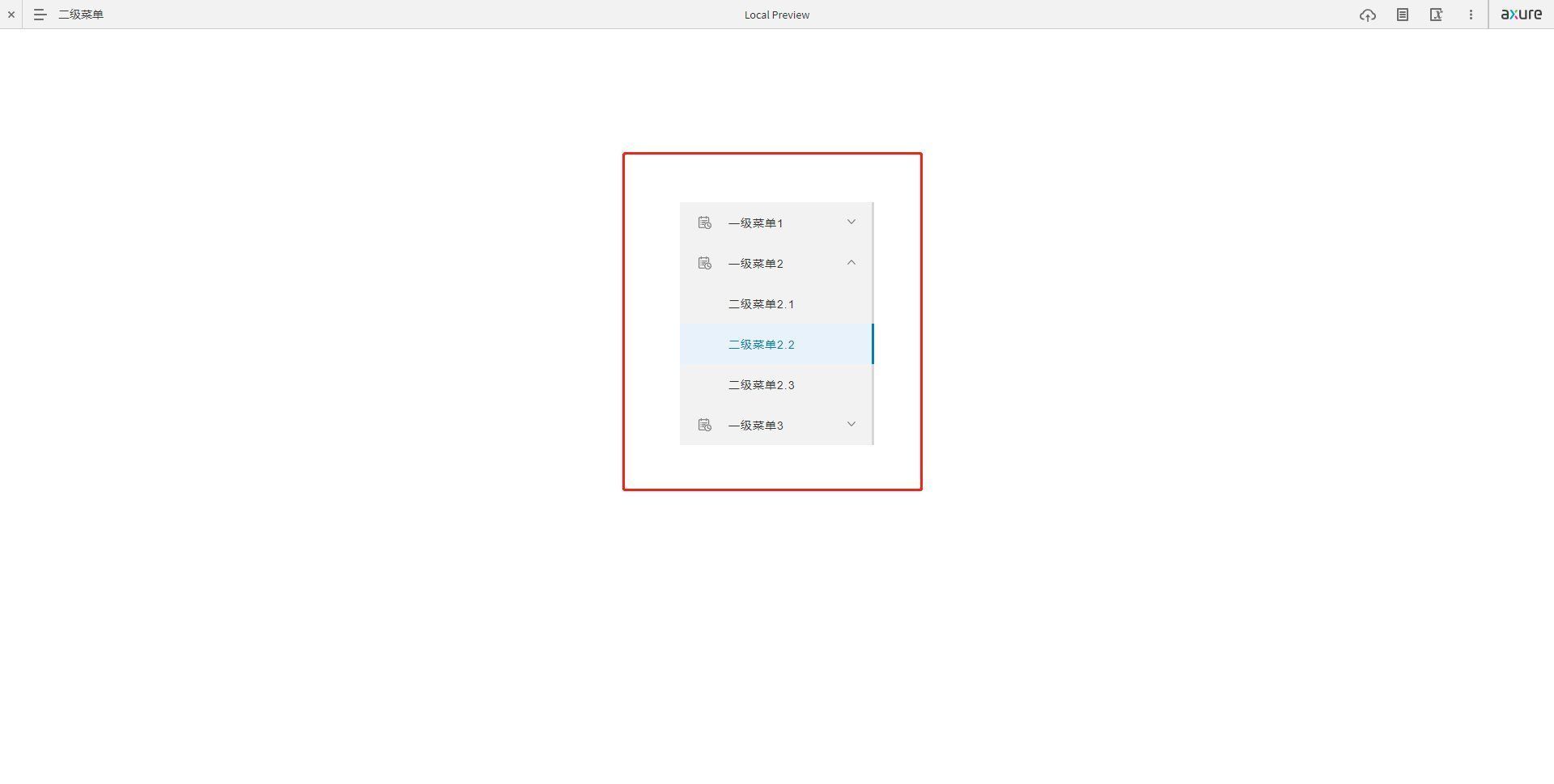
二级菜单效果制作完成,查看效果。
文章插图
二级菜单的效果制作完成了,有什么问题欢迎大家在评论区留言,下篇给大家更新《三级菜单的制作和使用》。
- Flash弹窗广告卷土重来?3步定位,5步彻底关闭!手把手教程奉上
- 百度地图启用旅游玩乐模式教程分享:查找吃喝玩乐地点超便利
- 小米12禁止锁屏显示微信消息教程分享
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
- 佳能|佳能原装墨盒不再含芯片:重要功能缺失 官方出教程补救
- 现在很多手机的像素和拍摄模式是一代代在进步|小米手机怎么拍月亮 小米手机拍摄月亮详细教程分享
- 原创|2022怎么在网上搞钱?此文比任何一个项目教程有用
- 支付宝|支付宝逾期之后如何协商(附教程)
- 设置|NAS探索 篇四:群辉NAS下载同步百度网盘(百度云)方法一,暨Cloud Sync使用教程
- 流氓软件|手机频繁弹出广告、黑屏、死机怎么办?多图教程来了,值得收藏
