
文章图片

文章图片

文章图片

文章图片

文章图片
学习是一个向内深化和向外拓展的过程 , 技术流更是如此 , 前端的学习也不例外 , 它不是“闭门造车” , 而是“师夷长技以制夷”的过程 , 所以要不断地扩大自己的眼界、更新自己的技术 。 经常逛网站就是一个不错的选择 , 很多网站、工具可以让我们在开发中更轻松 , 今天就整理了一部分 , 还不赶快码住 。
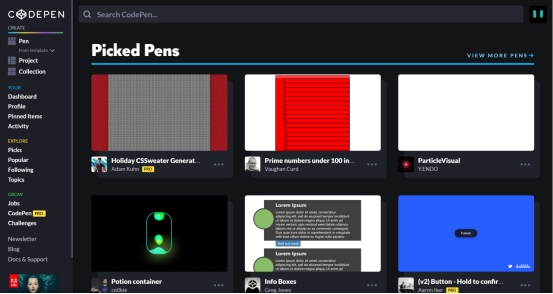
1、CODEPEN
首先要介绍的第一个网站是CODEPEN , 这是每一个前端工程师都知道的网站 , 顾名思义就是代码笔 , 是前端设计师测试在线测试代码的神器 , 同时也是前端设计学习和调试、寻找灵感的网站 , 全球超过180万以上前端设计师在这里分享作品和学习前端技术 , 除了支持自己的在线调试 , 还可以查看一些流行炫酷的JS效果 。 在这里大多数分享的作品都是开源的 , 你可以学习到优秀的开发人员是如何构建动画和测试功能 。
2、w3school
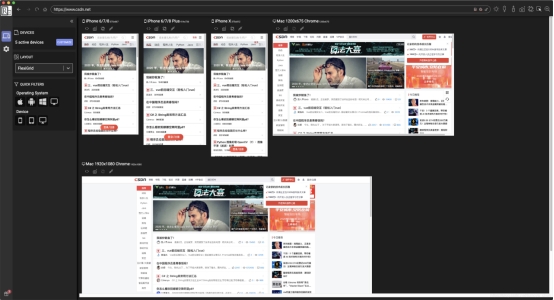
这个网站提供了一些可供开发者参考的学习路径和学习资料 , 对初学者来说很有用的一个网站 , 比较适合前端新人 , 包括HTML、JavaScript、CSS等基本教程 , 教的都是很简单很容易上手的基础知识 , 如果你是零基础的前端小白 , 我建议你可以从这里开始 , 边学边练 。3、Responsively
一款专用于web开发的浏览器 , 在地址栏输入网址 , 你就能看到该网页在移动端和桌面端的显示效果 , 便于调整排版 , 提高开发效率 , 整体来说是一款非常不错的web开发工具 。
4、Small Dev Tools
Small Dev Tools是一个前端工具网站 , 包含了很多实用的功能 , 比如JSON解码器、JSON格式化程序、UTF8编码、Base64编码、Base64解码、CSS格式化程序、CSS压缩器等 。
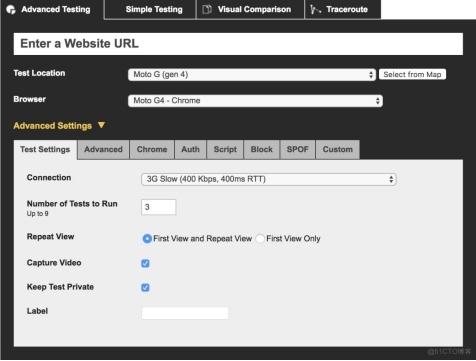
5、Web Page Test
任何网站的性能一直是一个热门话题 。 为你的网站提供更慢的服务可能会导致销售额大幅下降成SEO评级降低 。 网页测试工具将帮助你了解Web应用程序发送到用户浏览器的用户 , 专业且详细地让你明白如何优化网站 。
6、overAPI
不论是多么优秀的程序员都不可能记住一切 。 倘若在你编写程序的过程中碰到问题需要查阅手册的时候有现成的在线手册参考可以大大提升效率 。 而overAPI就是这样一个网站 , 它收集了众多对开发人员非常有用的手册 。
7、Vscode Dev
我们可以通过Vscode Dev访问远程GitHub存储库 , 与GitHub插件相结合是进行代码审查的绝佳伴侣 。
8、Can I use
Can I use是一款前端兼容性自查工具 。 将代码交付到生产环境时 , 了解你所依赖的本机浏览器功能的支持非常重要 , 这个可以帮助你了解其对浏览器的整体支持 。
9、daily.dev
daily.dev是一个为开发者而生的信息聚合平台 , 提供了超过350+个开发者资讯来源 , 汇总了一万多个技术标签 , 是一个获取最新开发资讯的好渠道 。 除了Chrome插件之外 , 它还提供了Firefox、Edge等插件供用户下载 。
10、CSS-TRICKS
- 安卓|安卓资深用户不愿意买iPhone:有10个理由
- javascript|Web前端:JavaScript编程语言有哪些优势?
- 名气不显却内藏乾坤 射频前端为何越来越重要?
- 微信|微信深度清理内存功能,一键清理出了10个G内存
- javascript|Web前端:5个流行的 JavaScript Web开发框架
- 射频前端是高通重点关注的四大关键业务领域之一|高通射频前端出货量突破80亿个
- javascript|Web前端:使用ReactJS进行企业应用开发的10个理由
- |前端学习吃力,用这些办法来解决
- 无人车|嵌入式开发:成功进行代码审查的10个问题
- 滴滴出行|一个好的WordPress主机应具备的10个特征
