页面|产品细节剖析,让你看看大厂是如何做设计的(2021-16)( 三 )
有道词典的消息入口图标则使用了非常规的展现方式,进入会员页面,如果存在未读消息,图标处于倾斜状态,这将在非常工整且规范统一的界面中尤为显眼,以格格不入的差异化视觉表现力引导用户快速发现。
用户有一定几率产生点击的可能性(尤其是强迫症用户,非得给掰正不可),待消息全部已读后,图标自动回正,以视觉引导提升用户对消息浏览的完成度。特别针对运营类型的消息,每多一个用户浏览、即可增加一分转化的概率。
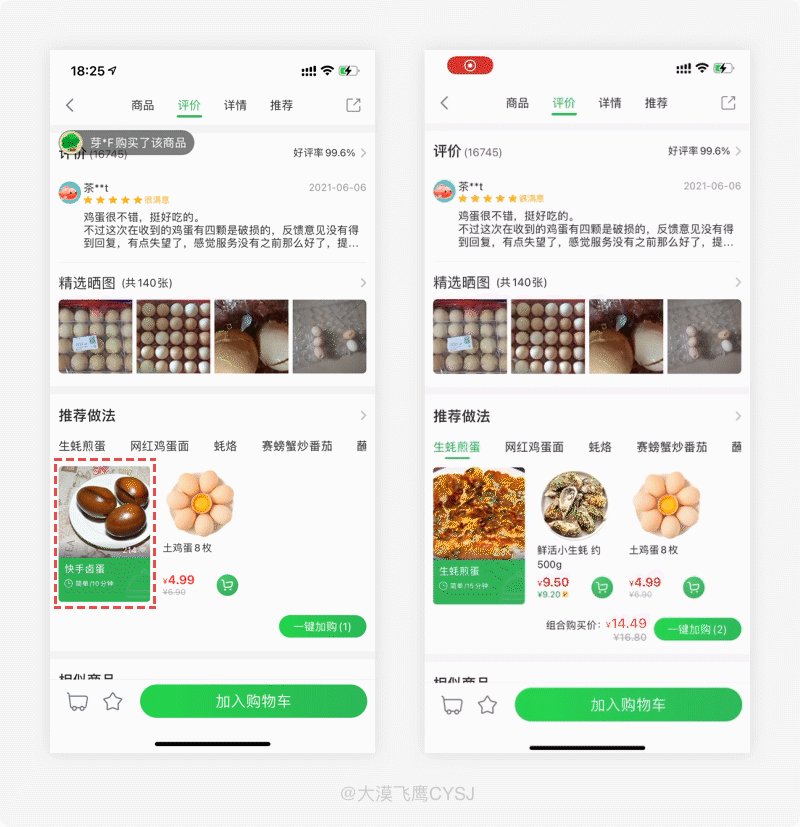
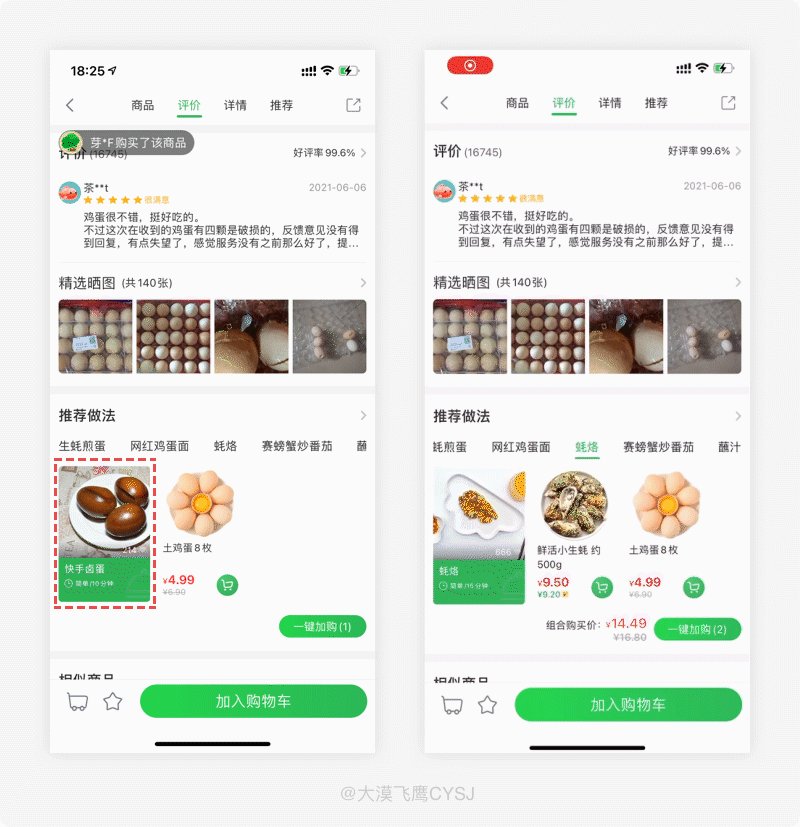
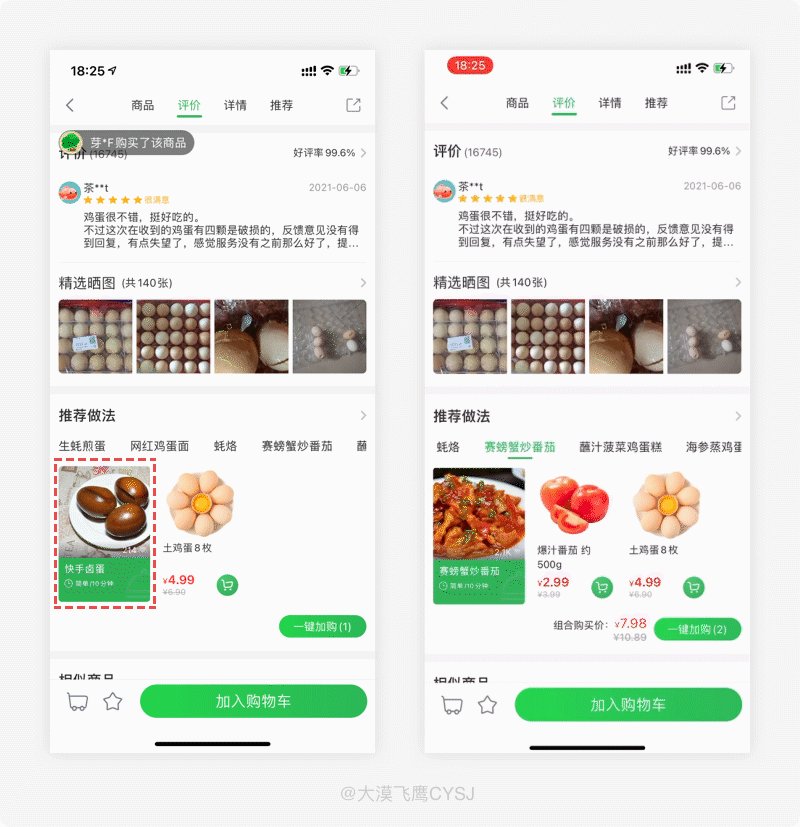
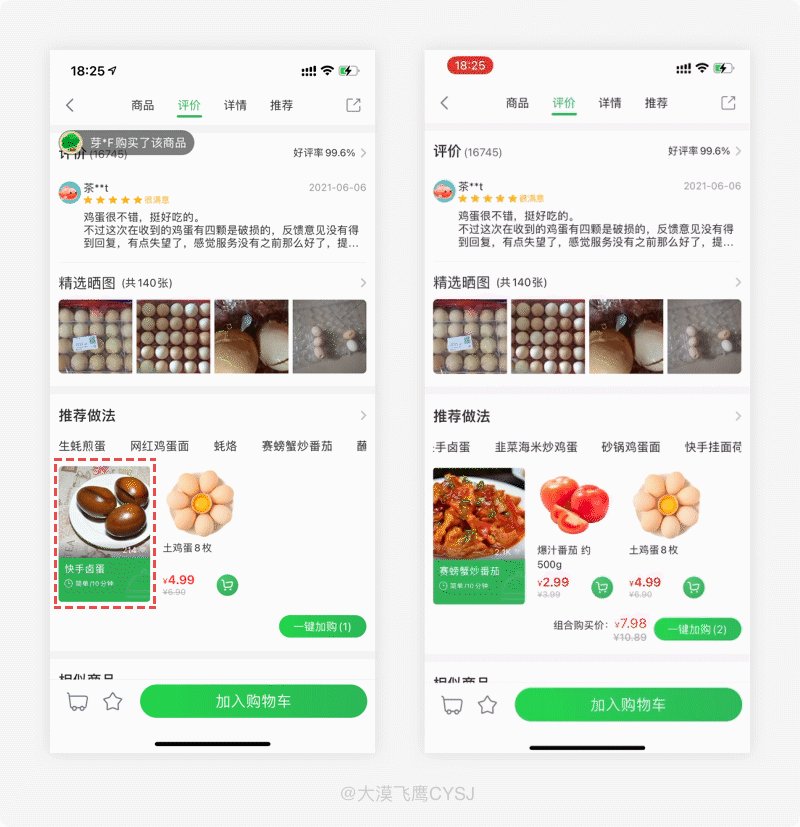
231.「叮咚买菜」推荐做法——厨房小白也会下单买菜1. 产品体验在叮咚买菜选好菜品后,进入详情页并滑动至推荐做法版块,这里会提供该菜品的多种做法以及相应的配菜。
文章插图
2. 设计思考俗话说“自己动手、丰衣足食”,如果你能烧的一手好菜,每天可以变着法地吃,我想谁都喜欢吃自己亲手做的美味佳肴,但很多人因为不会做的原因而止步于菜市场,不会做可以学,可是想学却没人教。
如果你不会做菜但却感兴趣,没关系,叮咚买菜为你提供从菜品到做法“一条龙”服务。选好菜品后,详情页下方会展示该菜品各种相关做法及对应的配菜,即使厨房小白也可以根据对应的傻瓜式教程学的有模有样。
万事开头难,一切从动手开始,叮咚买菜的“推荐做法”功能不仅能吊起烧菜老手的兴趣、提升其忠诚度,还能对望而止步的新手起到教导作用并促使用户下单转化。
232.「EMMO」个人头像-地球“引力”无处不在1. 产品体验EMMO的个人中心页面,头像显示在固定的线框内,当设备出现倾斜或翻转时,头像会根据手机重力(引力)随时变化,始终保持显示在线框区域的最底部位置。
文章插图
2. 设计思考前段时间,一篇《太空一日》的文章被刷屏,其中有一段“当飞船刚刚进入轨道,处于失重状态时,航天员都会产生一种本末倒置的错觉,就会觉得自己一直在倒着飞,很难受”,这段话不仅让我们感受到中国的伟大、航天员超高的心理素质以及大自然的奇妙之处,一切产生的原因都来源于-重力。
互联网发展至今,有很多应用也在利用重力(传感器)设计出更符合用户需求的产品体验,比如看影片时将手机横放会自动全屏、玩游戏时手机180°旋转后画面会自动翻转,始终保持屏幕内容正对着用户。
EMMO APP个人中心的头像也体现出了重力向下的自然规律,不管手机如何倾斜翻转、处于什么角度,头像都会至于线框范围内的最底部,很好地契合了人们对自然界物理规律的感知,呈现给用户既亲和又趣味的个性化视觉样式,给用户留下更深刻的印象。
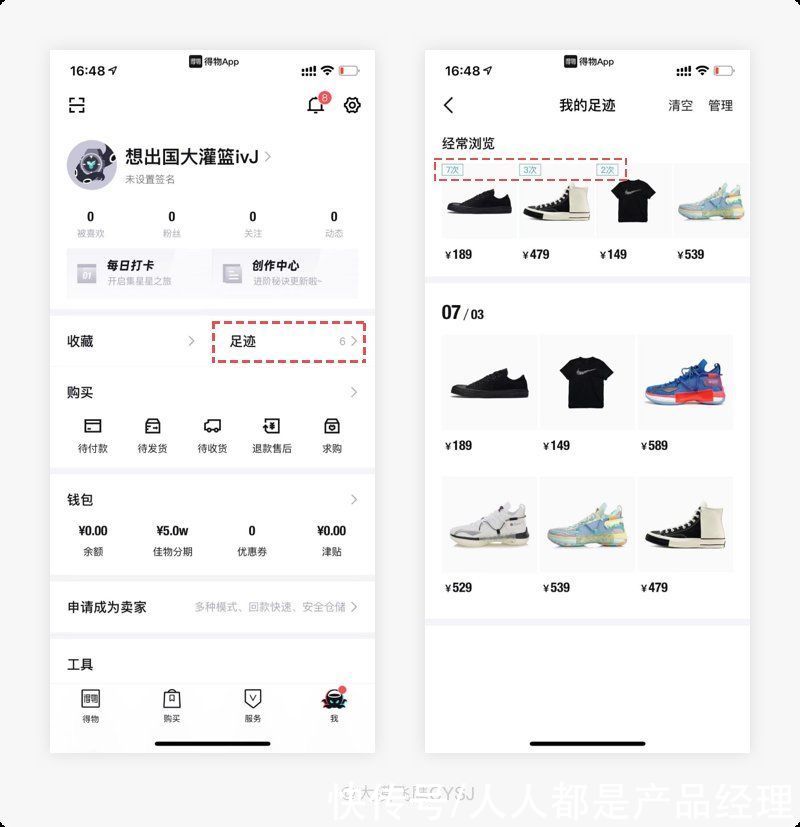
233.「得物」我的足迹——提升用户参与度的次数统计1. 产品体验在得物“我的足迹”页面,商品缩略图的左上角会显示浏览该商品的次数统计,并以从多到少的顺序依次排列。
文章插图
2. 设计思考一个APP内容的浏览记录(足迹)作为用户二次回访的快捷入口,其使用频率还是较高的,它要在保障用户基本需求的基础上,更应该优先解决后续的潜在需求,除了规规矩矩的把历史记录显示出来之外,还可以利用设计手段进行强化,用以提高用户回访的几率。
得物APP在我的足迹商品封面图中增加了单个商品浏览次数的统计,除了能强化视觉提醒之外,还能方便用户在曾经浏览的大批量的商品中快速筛选出自己多次(购买欲望强)浏览过的商品,有效提升用户的参与度,通过数据统计吸引其再次点击,利用客观的方式促进用户下单转化。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
