用户|产品经理前端设计十大可用性原则( 三 )
图7是美团APP的搜索页,可以看到上面的“搜索发现”是推荐类功能,下面的“最近搜索”则是保留的用户最近使用过的搜索关键词。
文章插图
图7 美团APP的搜索功能
再例如,在所有的电商购物流程中,在用户提交订单后,都会出现一个核对页面,让用户再次核对填写是否正确。这个设计非常有用,我就经常在下单时忘了修改默认地址,再次核对时才发现。
七、灵活易用原则(Flexibility and efficiency of use)
系统的用户中,中级用户往往最多,初级和高级用户相对较少。系统应为大多数人设计,同时兼顾少数人的需求,做到灵活易用。
灵活易用原则不仅是一个交互设计原则,也代表了一种软件产品设计理念:系统既要做得简单、易用,让所有中级用户用起来得心应手;也要提供必要的帮助,让刚入门的初级用户顺利上手;还需要支持灵活的个性化定制,让高级用户能够以进阶的方式使用系统,充分发挥其价值。
让高级用户灵活定制的最典型的例子是各类软件和APP的配置功能,基本上所有软件都会提供定制化功能,从快捷键设置,到页面布局,再到自定义参数,软件系统会尽量提供全面的个性化设置功能,来满足不同用户的使用诉求和习惯。
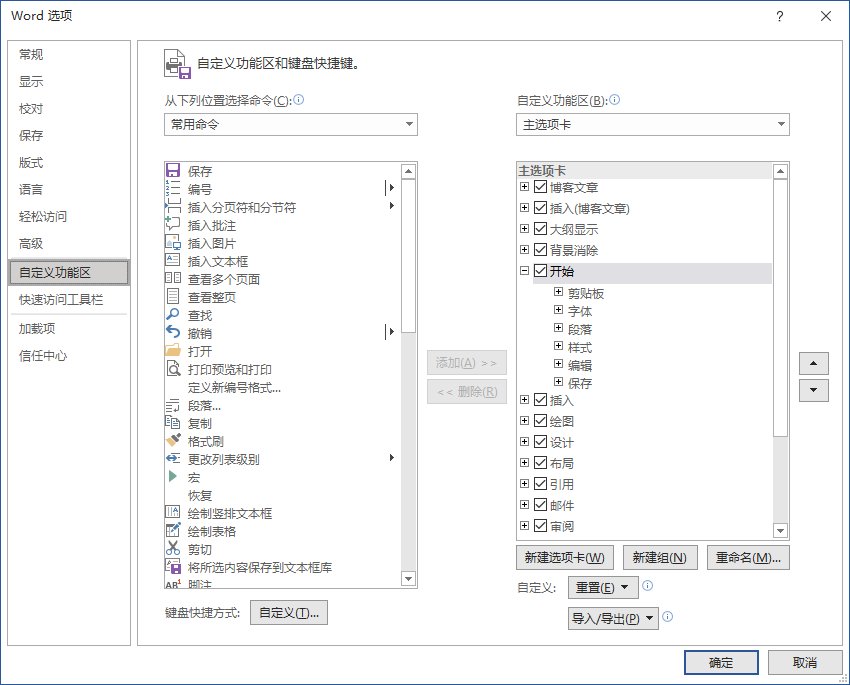
例如图7所示是Word的自定义功能,提供了非常强大的配置能力,用户可以对Word的UI实现颠覆性的重新设置。
文章插图
图8 Word提供了强大的自定义配置功能
八、简约设计原则(Aesthetic and minimalist design)
对话中不应该包含无关的或没必要的信息;增加或强化一些信息就意味着弱化另一些信息。
重点太多,相当于没有重点。在视觉设计中,要掌握好“突出标记”的度,以及内容的呈现方式。例如,图9所示是一份停机通知示例,左图只突出了停机这件事和停机时间,右图突出标记了更多内容,但是用户反而无法一下子抓住真正的重点。
文章插图
图9 重点太多相当于没有重点
九、容错原则(Help users recognize, diagnose, and recover fromerrors)
错误信息应该用通俗易懂的语言说明,而不是只向用户提示错误代码;提示错误信息时要给出解决建议。
对于很多运行时错误或异常,计算机程序都会返回某个错误代码,但是对于用户来讲,看到这些错误代码并不明白发生了什么,所以一定要将错误代码转换成用户能看懂的语句,并告诉用户解决的建议。
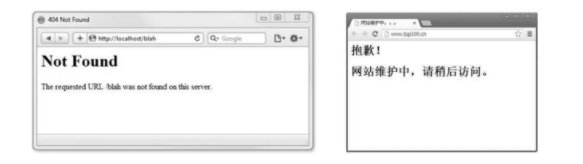
访问网站时,如果页面不存在,服务器提供的标准错误提示是404错误(如图10左图所示),很多用户并不理解404是什么意思。图10右图所示的页面就对此做了处理,将错误提示转换成用户能理解的表述,而且给出了解决建议。
文章插图
图10 页面不存在的不同提示页面
十、帮助原则(Help and documentation)对于一个设计良好的系统,用户往往不需要经过培训就能轻松上手使用,但是提供帮助文档依然是很有必要的。帮助信息应该易于检索,通过明确的步骤引导用户解决问题,并且不能太复杂。
现在的软件产品,尤其是C端产品普遍做了良好的交互设计,可以帮助用户快速学习使用,而不用阅读、理解复杂的说明文档。然而,B端产品的复杂性比C端产品高很多,因为B端产品蕴含很多业务流程的规则,系统中的一个按钮可能代表了一个复杂的业务处理规则,如果不了解整个业务场景和处理规则,是很难理解按钮的操作含义的。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- 业务|传统企业里,产品经理失去了话语权
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
- 2022年1月15日|魏牌:向用户型品牌转型,构建To C用户体验模式
