用户|产品经理前端设计十大可用性原则
编辑导语:尼尔森十大可用性原则是产品设计时设计师可参考的准则,结合这十大可用性原则,产品可以更好地与用户进行交互,助力提升用户的使用体验。本篇文章里,作者就尼尔森十大可用性原则进行了解读和相应的案例拆解,一起来看一下。
文章插图
【 用户|产品经理前端设计十大可用性原则】界面设计的流程在团队分工明确、人力储备充足的情况下,在开发一套全新的B端业务系统时,界面设计的流程一般如下:
- 产品经理绘制线框图原型,表达软件中每个页面的设计需求。
- UE设计师协助产品经理完善交互体验,并制作交互原型。
- UI设计师基于交互原型进行美工设计,生成切图文件。
- 前端工程师拿到切图文件,进行前端开发,包括实现交互、动效等。
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。尼尔森的十大可用性原则是尼尔森博士分析了两百多个可用性问题而提炼出的十项通用型原则。它是产品设计与用户体验设计的重要参考标准,值得深入研究与运用。
这十大可用性设计原则分别是:
反馈原则、隐喻原则、回退原则、一致原则、防错原则、记忆原则、灵活易用原则、简约设计原则、容错原则、帮助原则。
一、反馈原则(Visibility of system status)系统应该在合理的时间、用正确的方式,向用户提示或反馈目前系统在做什么、发生了什么。
人机交互的基本原则是,让系统和用户之间保持良好的沟通和信息传递。系统要告知用户发生了什么,预期是什么,如果系统不能及时向用户反馈合适的信息,用户必然会感到失控和焦虑,不知道下一步要做什么。以下是遵循反馈原则的一些常见设计案例。
- 安装程序时显示进度条,并预估还需要多久结束。
- 上传文件时显示进度条,并提示预估剩余时间。
- 提交表单时,如果校验失败,则在填写有误的内容旁边提示错误原因。
- 程序未响应时,系统会让用户选择是关闭程序还是等待程序响应。

文章插图
图1 系统安装图
二、隐喻原则(Match between system and the real world)
系统要采用用户熟悉的语句、短语、符号来表达意思。遵循真实世界的认知、习惯,让信息的呈现更加自然,易于辨识和接受。
在人机交互设计中,程序的沟通和表达、功能的呈现,都要用最自然的、用户容易理解的方式,避免采用计算机程序语言的表达方式。设计时要采用符合真实世界认知的方式,让用户通过联想、类比等方法轻松地理解程序想表达的含义。
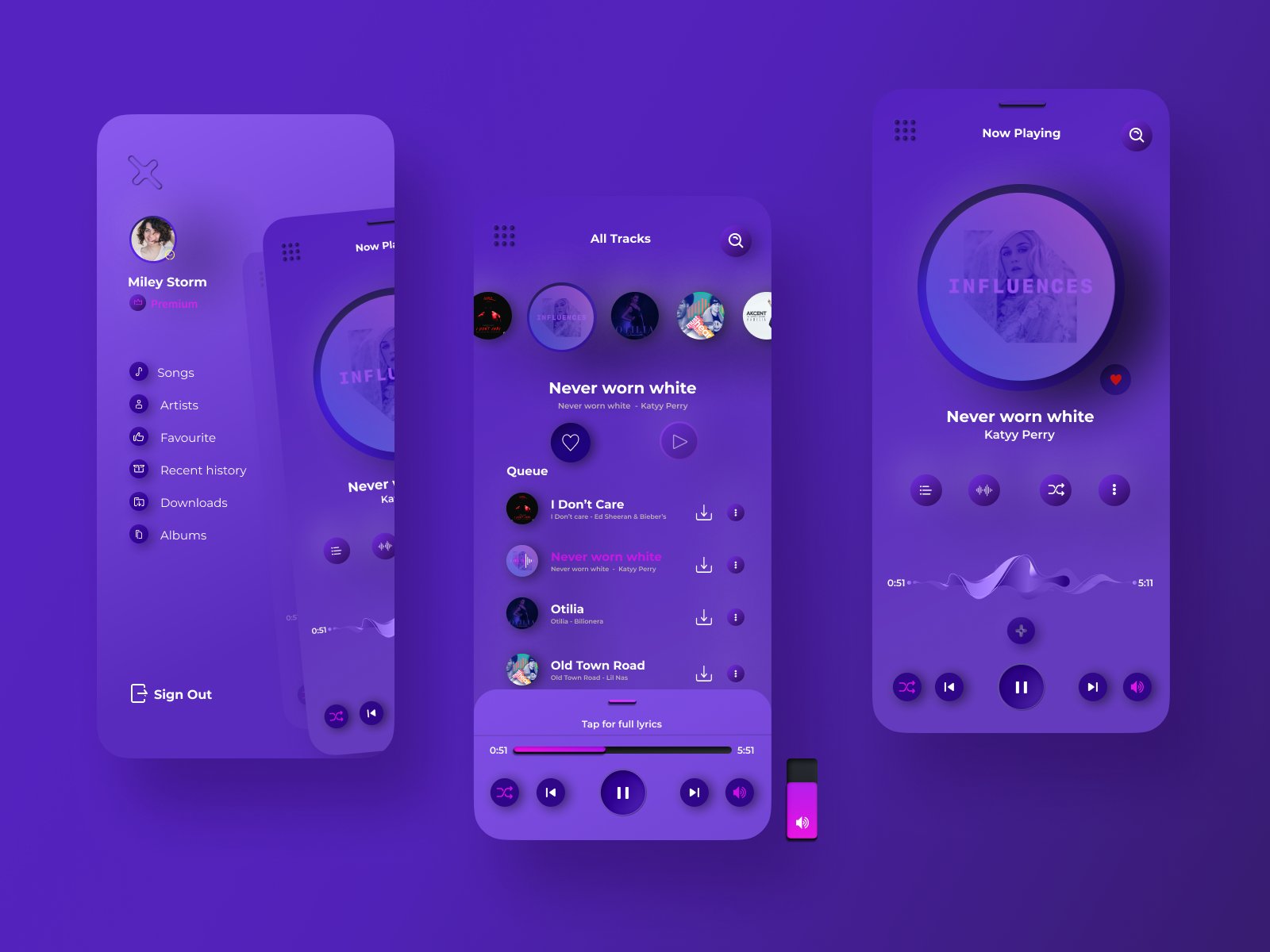
例如,某音乐播放器APP,功能按钮设计如图2所示,即便不做说明,用户也很容易理解每个按钮是做什么用的。

文章插图
图2 某音乐播放器App的功能按钮图
再例如,美团APP的类目icon的设计非常有趣,且非常容易理解和使用,让人印象深刻,如图3所示。

文章插图
图3 美团APP的类目icon
三、回退原则(User control and freedom)用户经常会不小心操作错误,需要有一个简单的功能,让程序迅速恢复到错误发生之前的状态。
用户误操作的概率极高。对于误操作,软件系统应该尽量提供“撤销”“重做”或“反悔”的功能,让系统迅速返回错误发生之前的状态。
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- 业务|传统企业里,产品经理失去了话语权
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
- 2022年1月15日|魏牌:向用户型品牌转型,构建To C用户体验模式
