
文章图片

1.模板文件怎么添加和配置?
第一步 , 首先在根目录下新建一个名为templates的文件夹 , 并在该文件下新近HTML文件 , 用于显示内容 。
第二步 , 通过视图函数的设置 。 通过render函数将视图函数和模板建立关联关系:
render的书写格式:render(requesthtml文件 , 字典)
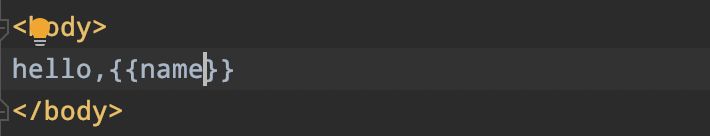
第三步 , 在HTML文件中书写上内容即可 。
2.模板层和视图怎么建立关联关系?
上面一步已经提到了通过render函数建立关联 。 在没有模板之前 , 用来显示的是视图函数 , 我们通过HttpResponse来显示页面内容 , 在有了模板以后我们通过render与视图寄哪里关系后再通过模板来显示页面的内容 。
3.模板层的怎么引用变量?
我们通过render建立视图函数和模板的关联 , render有三个参数可填写:request、HTML文件和字典
【折叠屏|Django知识梳理大全(二)!】在模板中的引用变量的方法:<变量名>
4.模板层的怎么使用标签?
方法:{%标签%
{%标签%
注意:一般标签是成对出现的 。
- 红米手机|一块好屏有多重要?99%的场景用得到!Redmi K50屏幕体验有感
- 曲面屏|为什么很多人不喜欢曲面屏手机?这3个原因很真实,你是这样吗
- 苹果|“iPhone / iPad 混合体”的苹果折叠屏要来了?
- 华硕|418大促学生党的宿舍好物,华硕无畏Pro14好屏体验陪你度过每一天
- 京东方|荣耀70系列规格全曝光:全系京东方高频调光屏
- 苹果|iPhone 14系列金属模板曝光:背部无任何变化、统一两种屏幕尺寸
- 高通骁龙|6.18提前打响,三星E5屏+120W+双主摄,骁龙8旗舰直降1000元
- 谢霆锋发游玩老头环屏摄图 网友:想看你直播受苦
- 天玑8000|全球首款天玑8000+LCD屏手机!OPPO K10上架:怪兽级续航
- 综合目前传闻来看|大神爆料iphone14pro挖孔屏效果图,与前代没他打变化
