
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片
网页滚动深度是指用户在页面上滚动的距离 , 如果一个页面作为100% , 那么25% , 50% , 100%分别指查看了页面的四分之一 , 一半 , 全部 , 滚动深度包括垂直滚动深度与水平滚动深度 。 这些数据可以帮助您查看访问者是否真正阅读了您的文章或者浏览商品页面以及他们何时失去兴趣 , 因此您可以修改内容以保持他们的参与度 。 今天我们来说通过google tag manager如何设置滚动跟踪追踪代码
主要内容:
- 需要启用哪些变量
- 触发器配置
- 标签设置
- 如何验证滚动深度标签是否安装成功
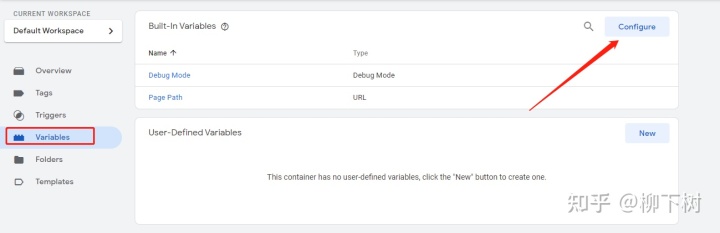
首先 , 进入google tag manager工作台 , 在变量variables中点击配置configure
【蓝思科技|Google tag manager追踪访客页面滚动深度】
在配置中 , 找到scrolling , 并将滚动深度阈值Scorll depth threshold ,滚动深度单位Scorll depth units , 滚动方向Scorll direction全部启用 。 其中 ,
- Scroll Depth Threshold(滚动深度阈值):是一个数值 , 用以表明导致触发器触发的滚动深度 。 对于百分比阈值 , 将是一个范围为 (0-100) 的数值 。 对于像素 , 将是一个表示被指定为阈值的像素数的数值 。 请注意 , 如果您将该变量设置为 0 , 则该变量在报告中会显示为(未设置) 。
- Scroll Depth Units(滚动深度单位):指“像素”或“百分比” , 用以表明为导致触发器触发的阈值指定的单位 。
- Scroll Direction(滚动方向):指“垂直”或“水平” , 用以表明导致触发器触发的阈值的方向 。
二、触发器配置
设置完成变量之后 , 我们回到触发器triggers并新建
还是和之前说的意义 , 标签、变量、触发器的统一规范命名非常重要 , 在这里 , 我将触发器命名为 GA-scroll depth trigger并在触发器类型中选择“scroll depth”
选择触发器类型之后 , 将vertical scroll depth(垂直滚动深度)和horizontal scroll depth(水平滚动深度)选中(大多数网页监控只要看垂直滚动深度) , 并在下方的百分比中输入你想要监测页面深度的百分比阈值 。 其中 ,
- 容器加载 (gtm.js):在页面开始加载后尽快启用 。
- DOM 就绪 (gtm.dom):在做好 DOM 解析准备之后启用 。
- 窗口加载 (gtm.load)(默认):在页面上的所有初始内容加载完成后启用 。
下方如果选择all pages则整个网站所有页面的滚动将会被监测 , 如果选择some pages则是监测某个网页的滚动深度 。
- 一加科技|一加曾经的高端机一加9,跌至2799元,性价比倒是不错
- thinkbook|弘辽科技:新开的店铺为什么搜索不到?是因为什么原因呢?
- 3D打印|硬科技大厂的金三银四:没有裁员,扩招万人
- 北京AI科技抵沪增援,自动配送车“上岗”
- 小米科技|小米12拍照得分太低?12 Ultra发布时间定档,又成希望之光
- 芯片|“亘存科技”完成新一轮数千万元融资交割
- 小米科技|小米九后壳是玻璃,玻璃掉色,毕竟米9还是以走销量为主
- 小米科技|荣耀Play6TPro方正设计,天玑810仅一个版本卖1599!
- 绽放数字经济“她力量” 影谱科技姬晓晨入选“2022最具榜样女
- 科技企业|厦门设立科技双创引导基金 初期规模30亿元
