|十个古老而又强大的正则表达式,能让你少写1000行JS代码

文章图片

正则表达式 , 十分古老而又强大 。
熟悉掌握并使用 , 可以在编程时节省很多时间和精力 , 开发效率得到极大的提升 。
比如下面这十个正则表达式 , 是日常前JS开发中经常用到的 , 且都验证过 , 可直接使用 , 建议收藏:
1、Email地址验证
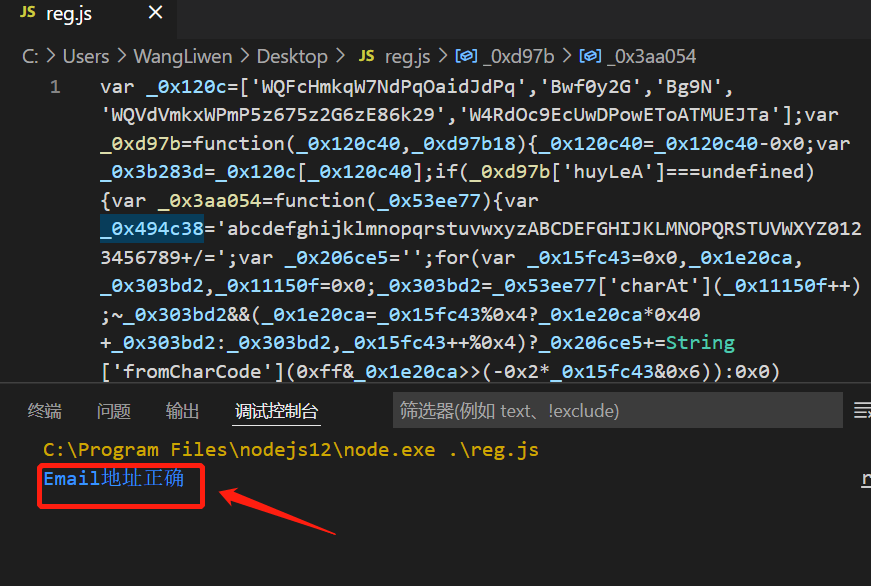
运行效果:
var reg = /^[a-z0-9
+([._\\\\-
*[a-z0-9
)*@([a-z0-9
+[-a-z0-9
*[a-z0-9
+.){163[a-z0-9
+$/;
var email = \"abc@qq.com\";
if(email.match(reg) == null){
console.log(\"Email地址错误\");
else{
console.log(\"Email地址正确\");
有时 , 如果想保护自己的JS代码 , 防止泄露或被他人修改 , 或防止功能被他人知晓 。 这时 , 可以用JShaman对JS代码加密 , 比如上面的代码加密后 , 会成为如下形式:
而运行效果依然和之前一样 。
后面的其它代码 , 也都可以采用同样的方法进行加密 , 后续不再重复说明 。
2、电话号码验证验证规则:区号+号码 , 区号以0开头 , 3位或4位 , 号码由7位或8位数字组成 , 区号与号码之间可以无连接符 , 也可以“-”连接 ,。 如:01088888888010-888888880955-7777777 。
3、验证帐号是否合法验证规则:字母、数字、下划线组成 , 字母开头 , 4-16位 。
var reg = /^0\\d{23-?\\d{78$/;
if(reg.test(\"0955-7777777\")){
console.log(\"正确\");
else{
console.log(\"错误\");
4、密码强度检查规则:最少6位 , 包括至少1个大写字母 , 1个小写字母 , 1个数字 , 1个特殊字符
function
checkUser(str){
var
re = /^[a-zA-z
\\w{315$/;
if(re.test(str)){
console.log(\"正确\");
else{
console.log(\"错误\");
checkUser(\"abc123\");
5、手机号码检查
var pPattern = /^.*(?=.{6)(?=.*\\d)(?=.*[A-Z
)(?=.*[a-z
)(?=.*[!@#$%^&*?
).*$/;
//输出 true
console.log(\"==\"+pPattern.test(\"ABCde123@\"));
6、URL检查
var mPattern = /^1[34578
\\d{9$/;
//输出 true
console.log(mPattern.test(\"15500001111\"));
7、IP地址检查(IPv4)
var urlP= /^((https?|ftp|file):\\/\\/)?([\\da-z\\.-
+)\\.([a-z\\.
{26)([\\/\\w \\.-
*)*\\/?$/;
//输出 true
console.log(urlP.test(\"http://jshaman.com\"));
8、车牌号检查
var ipP = /^(?:(?:25[0-5
|2[0-4
[0-9
|[01
?[0-9
[0-9
?)\\.){3(?:25[0-5
|2[0-4
[0-9
|[01
?[0-9
[0-9
?)$/;
【|十个古老而又强大的正则表达式,能让你少写1000行JS代码】//输出 true
console.log(ipP.test(\"123.123.7.8\"));
9、是否包含中文
var cPattern = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z
{1[A-Z
{1[A-Z0-9
{4[A-Z0-9挂学警港澳
{1$/;
//输出 true
console.log(cPattern.test(\"晋A12S01\"));
var cnPattern = /[\\u4E00-\\u9FA5
/;
//输出 true
- 种群|进化过程中只有适者生存? 地球古老居民给出另一种可能
- 关注!新时代政法干警“十个严禁”出台
- 抖音后来收到你发过来的分手信息简简单单也不过是十个字而已是什么歌 歌曲分享
- 华为手机|发布十个月下跌1200元,256GB+66W,后置四摄影像旗舰濒临下架
- 高德地图|十个古老而又强大的正则表达式,能让你少写1000行JS代码
- 世界500强|创业是件忧伤而又明亮的事情
- 时尚品牌|字节阿里腾讯,抢着卖衣服,一出手就是几十个亿
- 创业|创业是件忧伤而又明亮的事情
- TCL|国产最强电视品牌:自己全球第3,还帮全球几十个品牌代工
- AMD|还记得古老的ATI Catalyst催化剂吗?AMD庆祝驱动更新20年
