小组件|Android 也能用 iOS 小组件?超强桌面美化工具,让你每天像换新手机( 二 )

文章插图

文章插图
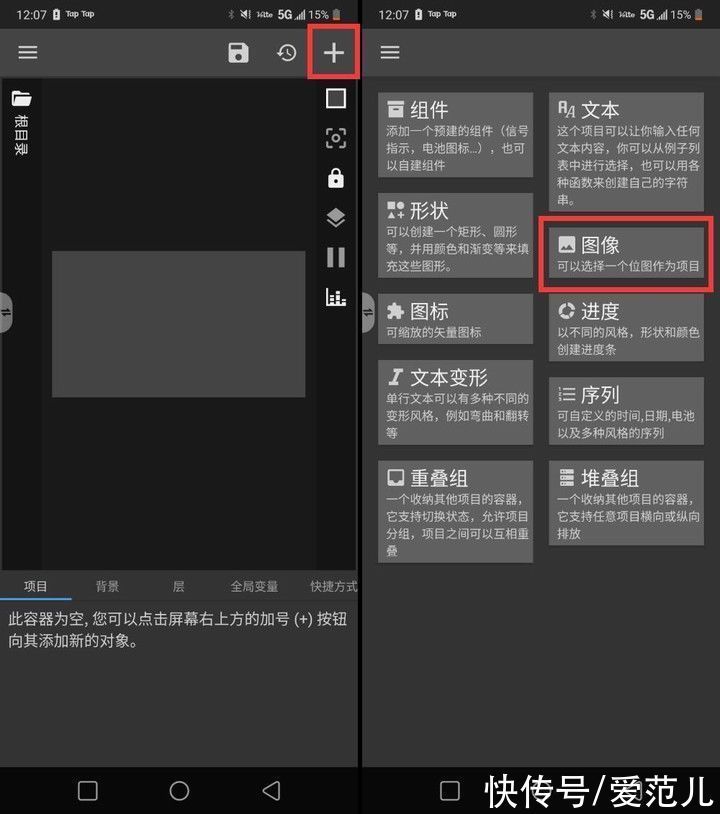
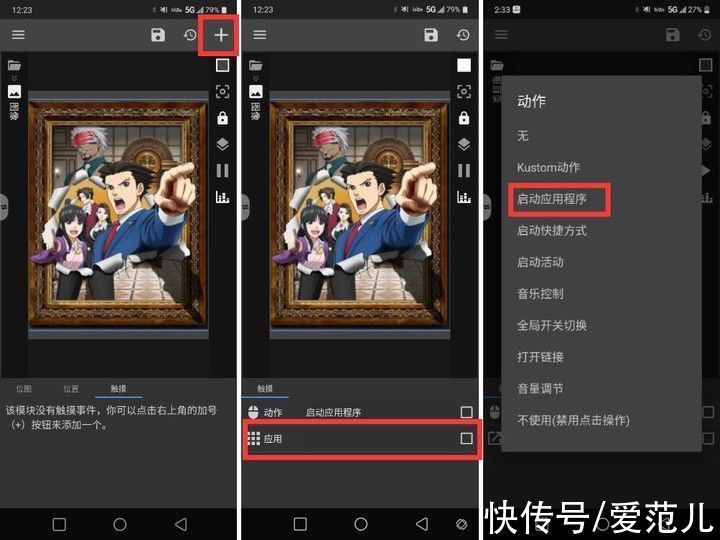
▲ 此处可根据需求自由选择具体应用
按下保存以后,回到桌面,你就会看到原来空白的小组件变成了自己选择的图片,点击后将打开你设置好的 app 。

文章插图
▲ 这里设置了点击小组件打开 TapTap
利用这一方法,有耐性的人可以把常用的 app 都自定义一遍,一套自己的主题就出来了。
2. 进阶——动态小组件设计在了解 KWGT 的基础操作以后,我们更进一步来设计属于自己的动态小组件,这里以设计一个时钟为例。
这部分的操作稍微有些复杂,好在一理通,百理明,不过觉得太麻烦的也可直接跳过,看下一部分导入他人已经做好了的预设的讲解。
首先像开始时一样在手机桌面添加一个小组件,打开后创建一个新的工程。
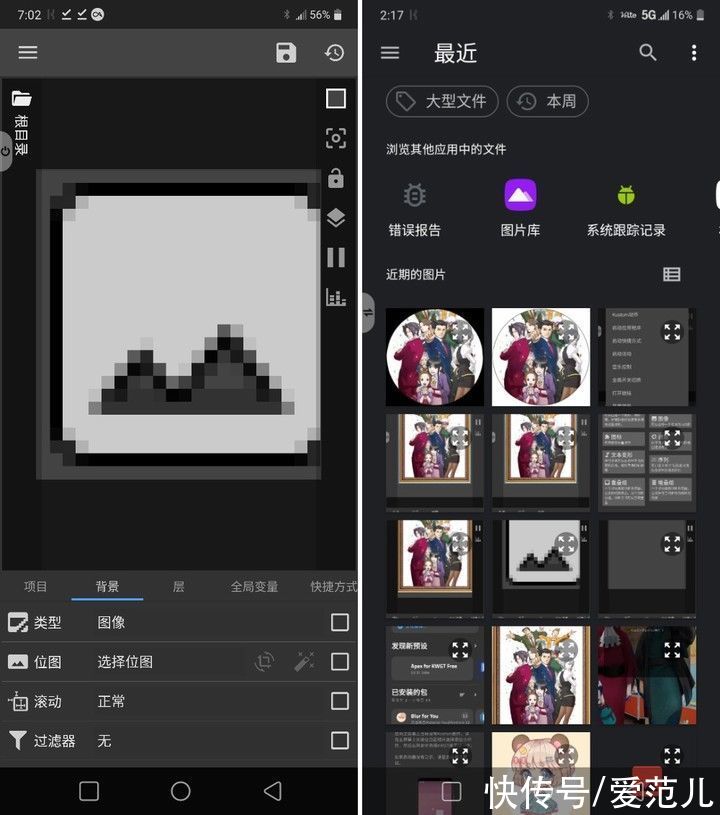
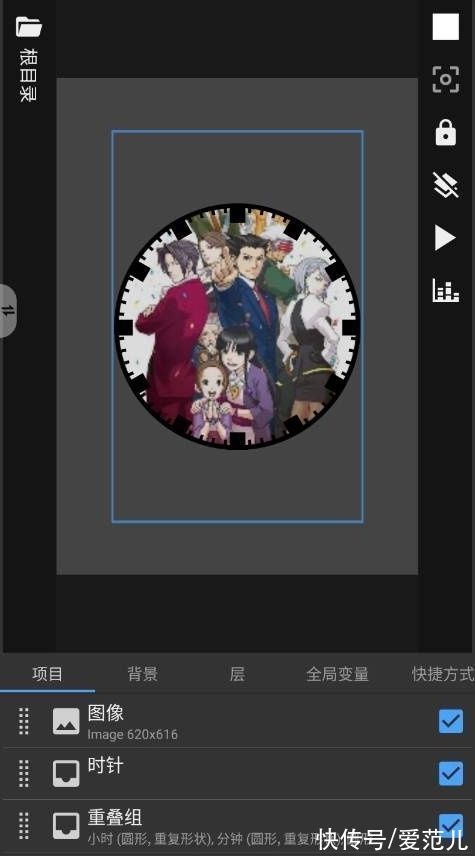
此时不必添加「图像」项目,只需直接在根目录导入小组件的背景画面。由于是制作时钟,所以已经在手机相册中准备好了圆形的透明背景 PNG 格式图片。

文章插图
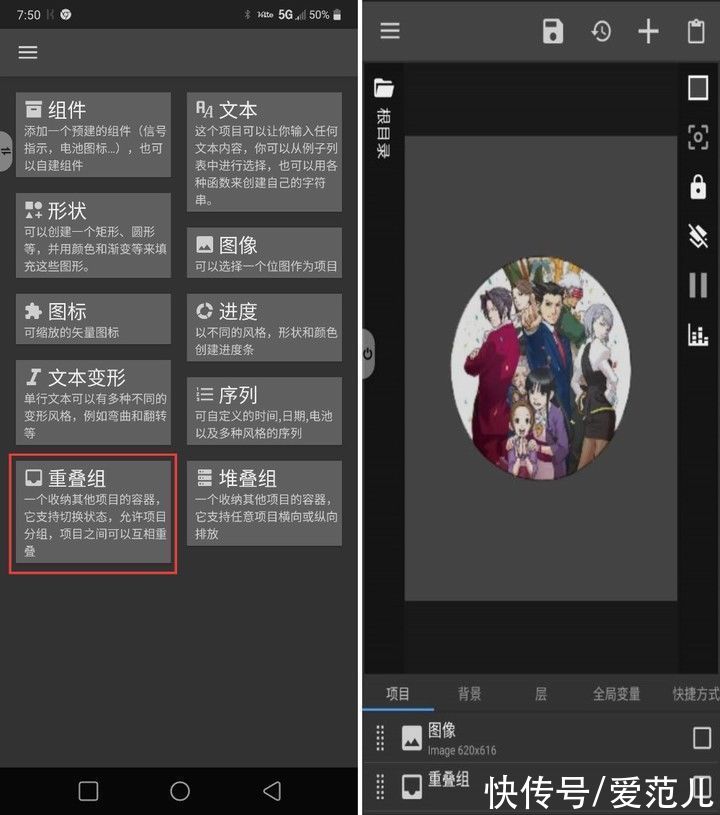
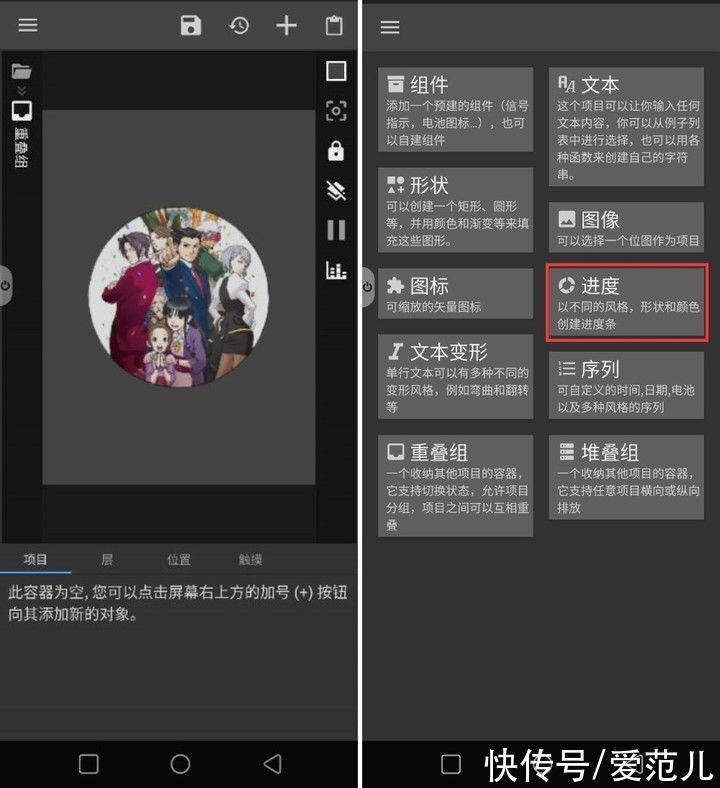
设置好背景后,按右上角「+」号添加一个叫「重叠组」的项目。在「重叠组」中再添加一个「进度」项目。

文章插图

文章插图
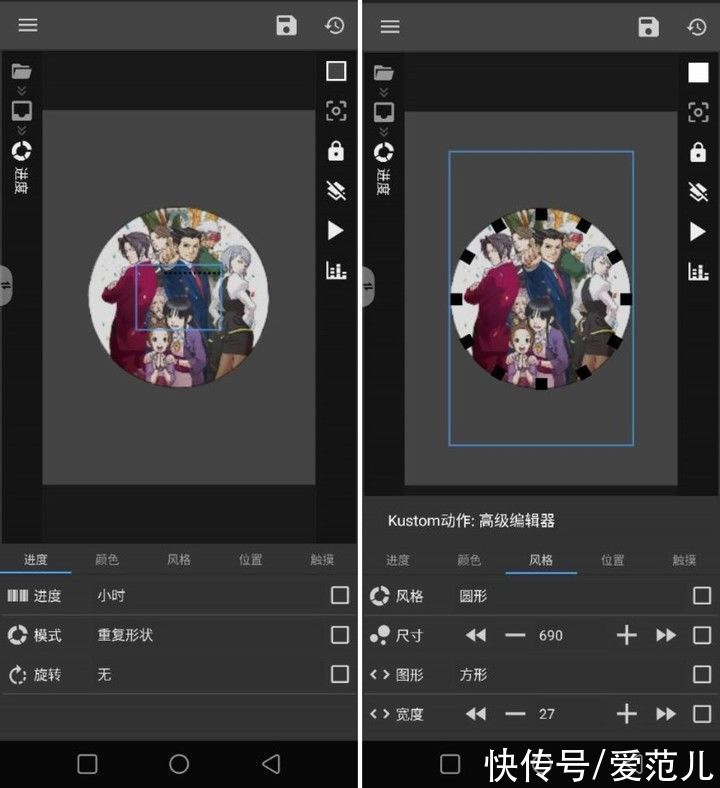
把「进度」项目按照下图标准(进度设置为「小时」,模式设为「重复形状」,风格设为「圆形」)进行设置后,时钟的 12 小时刻度就出现了。

文章插图
所谓「进度」可以理解成以后让时钟指针识别的标记,如果是普通的图像而非「进度」对象,指针是无法辨识的。
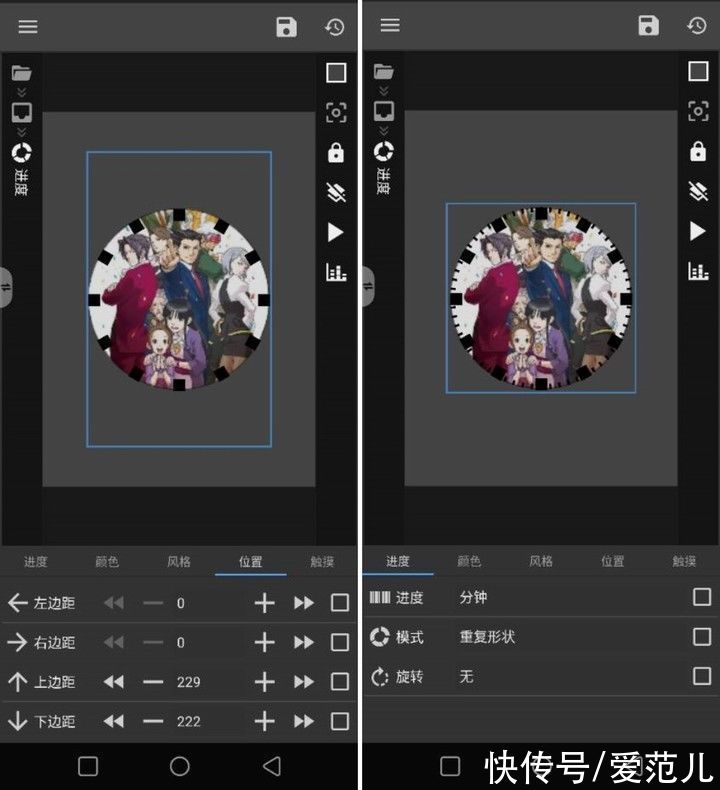
刻度的位置如果不正确,在「位置」里进行调整就行了。接下来在重叠组里添加一个「进度」项目,重复刚才的步骤就能得到分针的刻度了。

文章插图
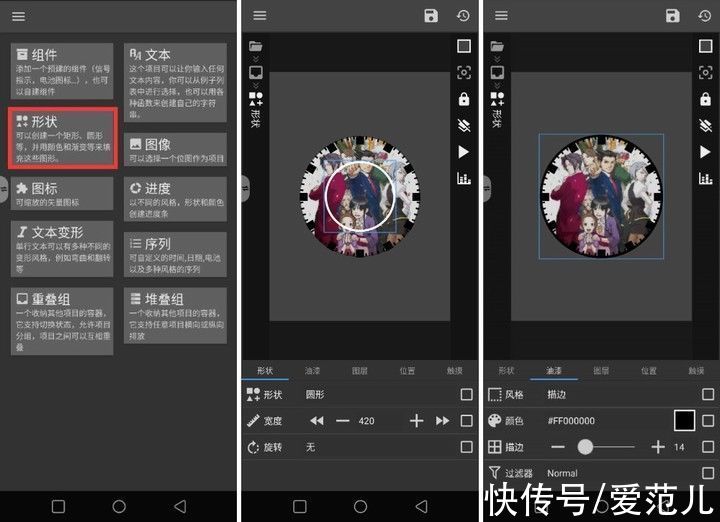
最后在重叠组里再添加一个圆形的「形状」项目,把刚才的刻度围起来,一个时钟的表盘就做好了。

文章插图
接下来进行时钟指针的制作。首先请回到根目录,并添加一个新的重叠组,为了方便区分请命名为「时针」,来到这一步,如果前面操作无误,你的根目录中如下图所示会有三个项目。

文章插图
打开「时针」重叠组,添加一个细长的形状项作为时钟的时针吧。

文章插图
形状调整完毕后,回到「时针」重叠组,找到「层」设置,将「旋转」调为「时钟的指针」。这样设置以后,刚新建的细长矩形就会以画面为中心,读取手机的时间,在 12 个刻度间 360 度旋转。

文章插图
分针也是按照同样的步骤操作即可。
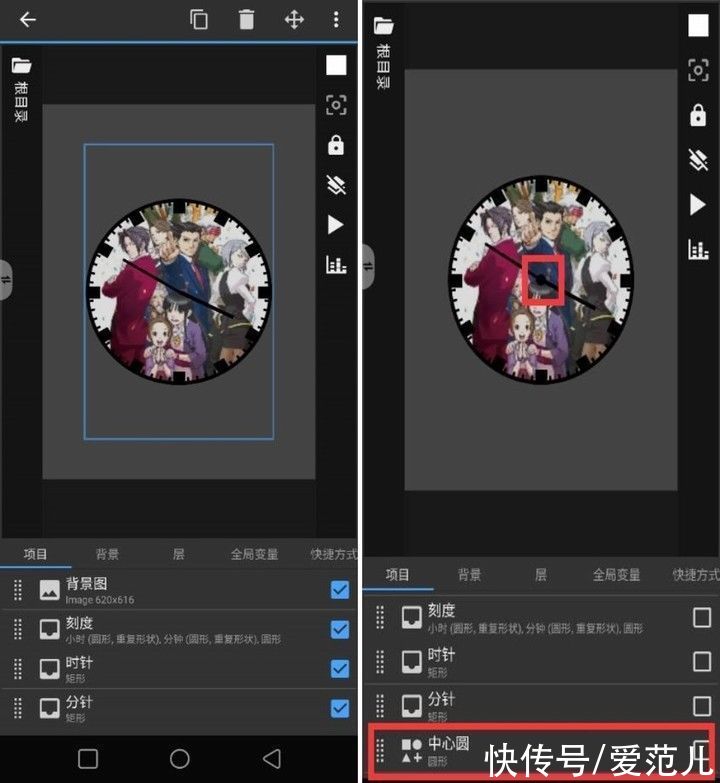
成功创建时针和分针后,在根目录我们将看到 4 个项目层。最后在钟面的中心添加一个圆形作为指针的转轴(纯美化作用)便大功告成了。

文章插图
如果还想再进一步精细化不妨在根目录下添加「序列」项目,为时钟加上数字,不过这种方法下数字「6」会倒置过来,不嫌麻烦也可以手动添加一个个的数字文本。
- 报告|中国网民规模达10.32亿 城乡上网差距继续缩小
- 自酿酒|探寻成都小酒馆,能否诞生下一个海伦司?
- 小扎|Meta启示:AI是通往元宇宙的关键变量
- 天使轮|巴菲特说,库克是位好同志
- 测控精度|三小时分别在酒泉文昌成功实施两次发射
- 小米科技|售价更便宜!小米12 青春版曝光:ID设计下放
- 小米科技|第二款骁龙8 Gen 1轻薄手机登场,三星S22和小米12怎么选?
- 电子商务|算法取中后,外卖小哥有了新期待
- 小米科技|小米6钉子户一枚,已经用四年了,到现在不卡顿不发热
- 要说安卓阵营哪款平板更有性价比|首款平板oppopad发布,比小米平板5pro还便宜100元
