当展开时,列表中的第一个对象应该默认打开,除非有条目被选中。
1. 扩展窗口扩展意味着采取典型的移动设备设计,重新排列元素和内容,以更好地利用空间。这可能意味着增加第二列内容或重新排列内容区域。这种方法类似于网页上的响应式设计。包括以下例子:
- 增加第二列内容
- 创建一个更复杂的照片布局
- 引入更多的负空间(留白)

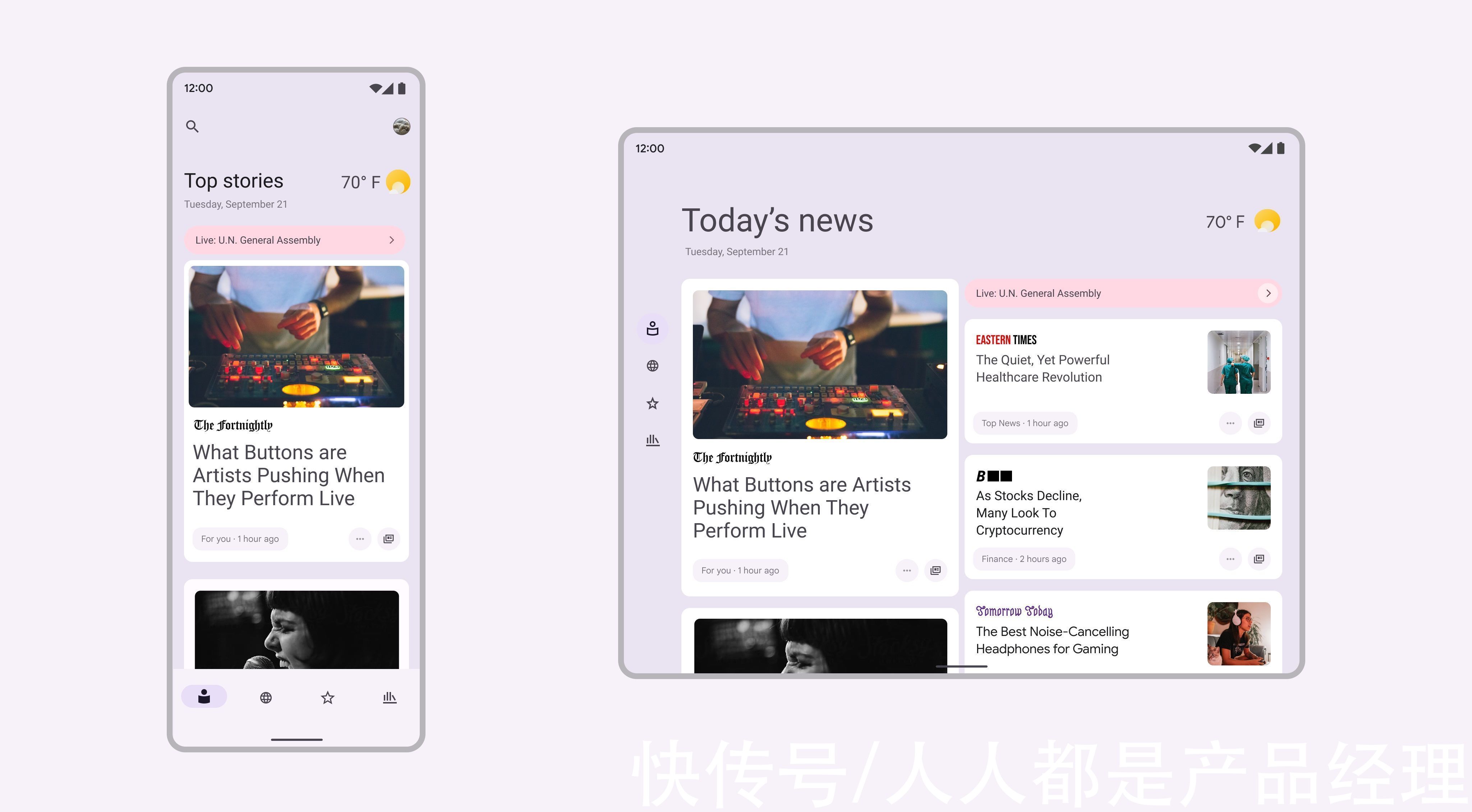
文章插图
与通常使用单列(左图)的移动设备布局相比,可折叠设备(右图)可能会使用多列布局。
2. 合并窗口为了适应更大的屏幕,移动设备 UI 中的两个不同的视图可以在一个更大的设备上作为单个视图呈现。考虑从一个流程中提取多个屏幕,并将它们呈现在可折叠设备上以单一视图呈现。
包括以下例子:
- 收件箱视图与单消息视图并列
- 文本消息列表视图和单对话视图并列
- 文件浏览器视图与打开的文件夹并列
- 音乐家专家信息与音乐播放器控件同时出现。

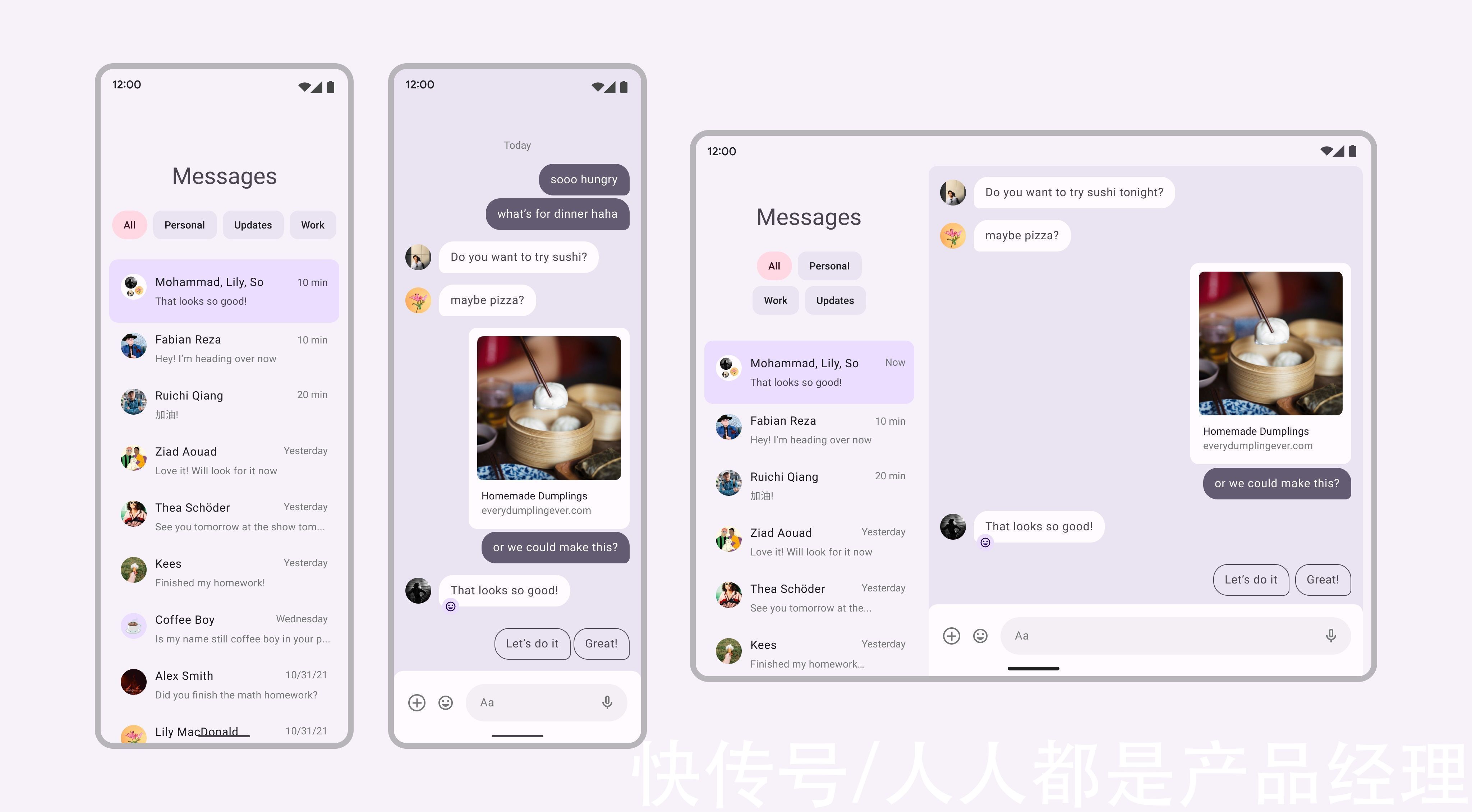
文章插图
在移动端(左图),一个应用程序有两个屏幕,可以合并成单个两列布局,用于开发的可折叠设备(右图)。
3. 滚动根据你的 App 如何扩展或组合窗口,折叠设计的滚动行为在展开设计中发生变化。
如果你扩展一个窗口,你可以决定整个屏幕是一起滚动还是每一边(每一列)独立滚动。
如果你选择组合窗口,屏幕的每一面将作为独立的滚动区域操作。

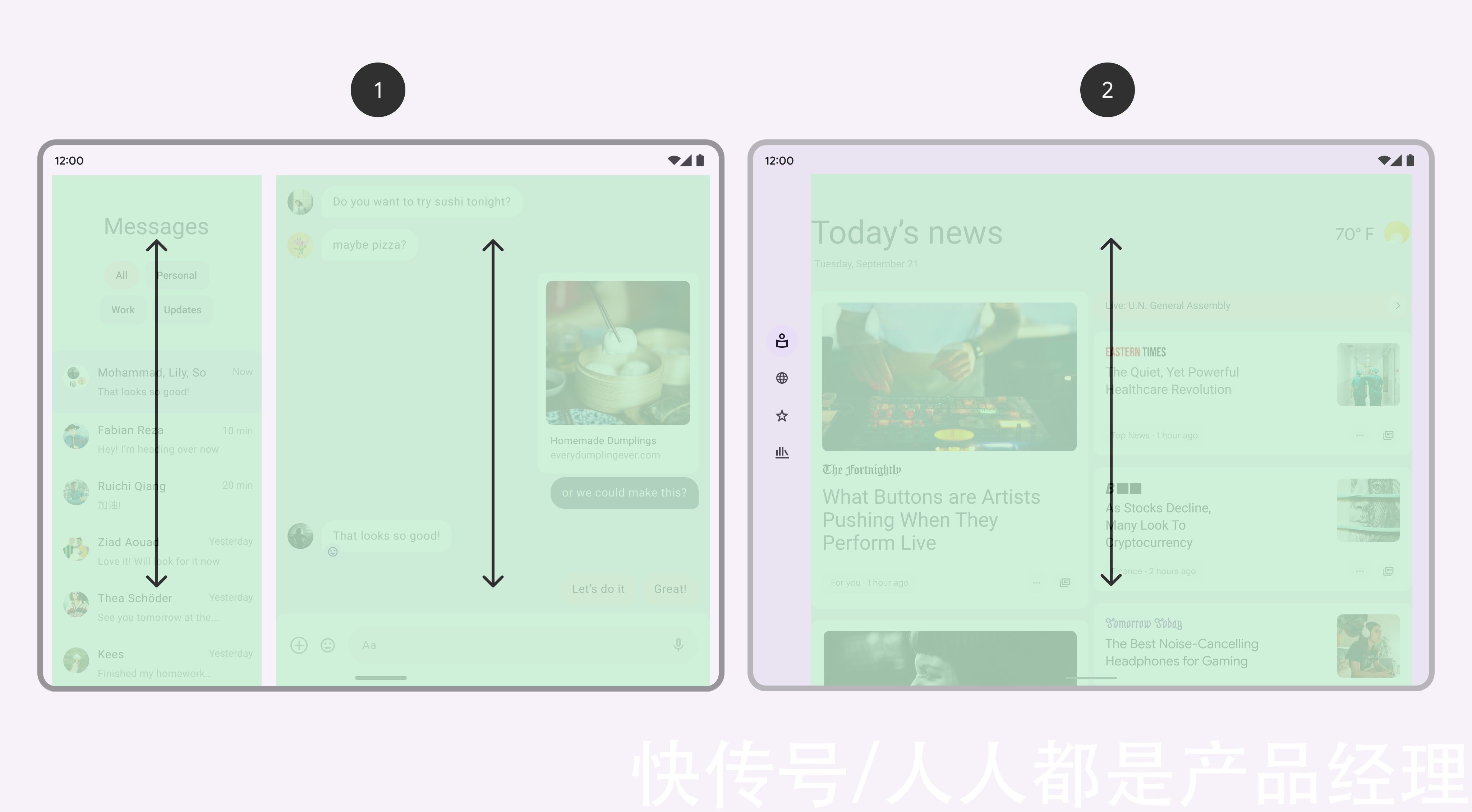
文章插图
两个可折叠的设备。1(左边)显示两个独立的滚动列,2(右边)显示单页的滚动内容。
4. 沉浸式布局沉浸式布局将注意力集中在单一的动作或窗口上,为一个特定的目标创造无干扰的环境。
包括以下例子:

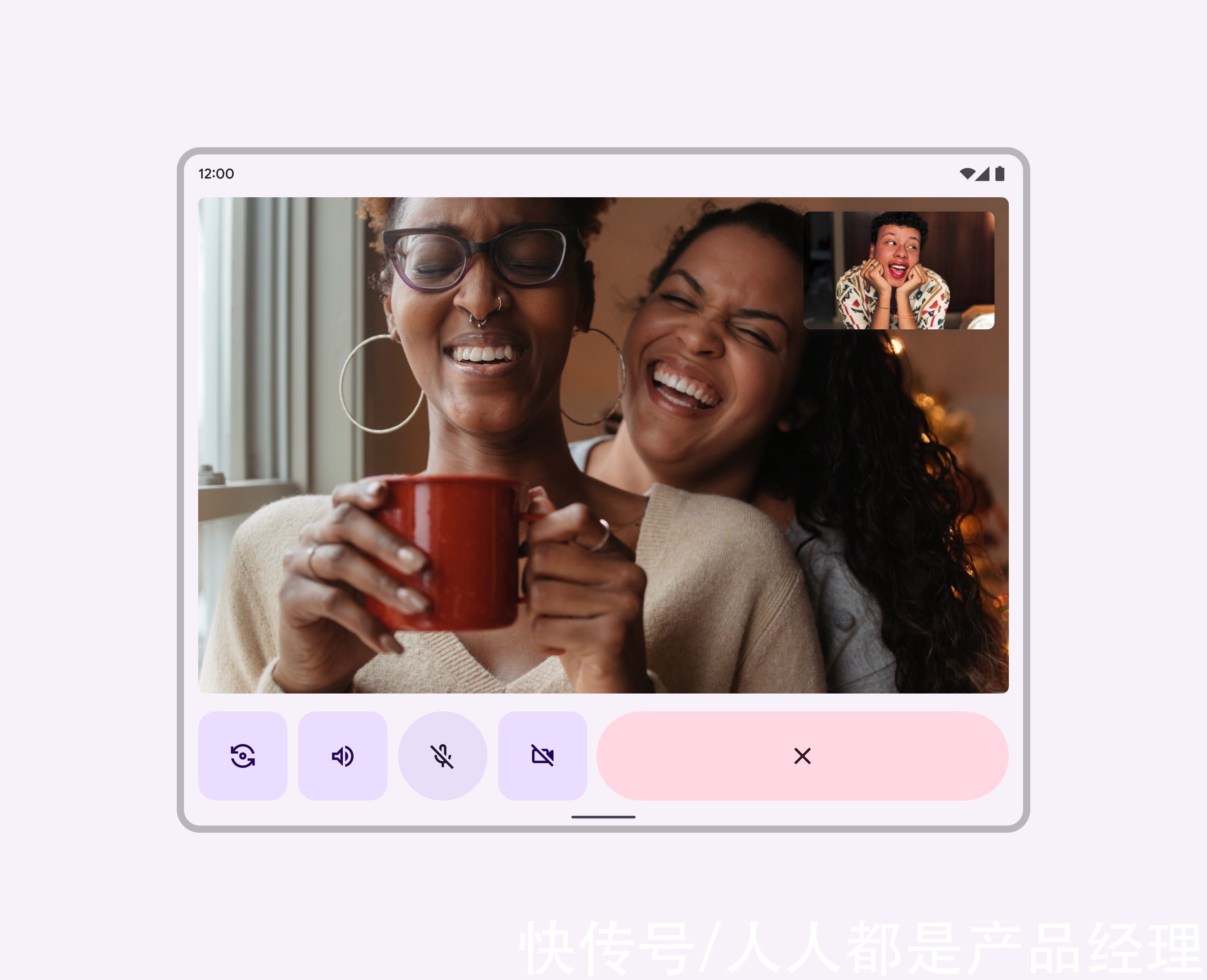
文章插图
通过使 App 的布局专注在视频电话上,这种体验不会与其他内容争夺注意力。
作者:龙爪槐守望者;公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- |三星手写笔手机选购指南:四款旗舰手机,你选哪个?
- Jeff Dean:我们写了一份“稀疏模型设计指南”,请查收
- 程序员|先给自己找定位,新手入门指南,新手小白如何做自媒体才能有收益
- 中小企业|北交所扬帆起航,给创业公司一份IPO理性规划指南
- 应急科普丨电动车安全使用指南
- 操作项|B端表格设计指南
- 配送|女大学生外卖骑手的42条生存指南
- 酷睿处理器|开学处理器怎么选之Intel第12代酷睿板U套装选择指南
- 导师们|0-3岁运营人破局指南
- gGartner发布服务器虚拟化市场指南 中国仅入选华为与深信服
