
文章插图
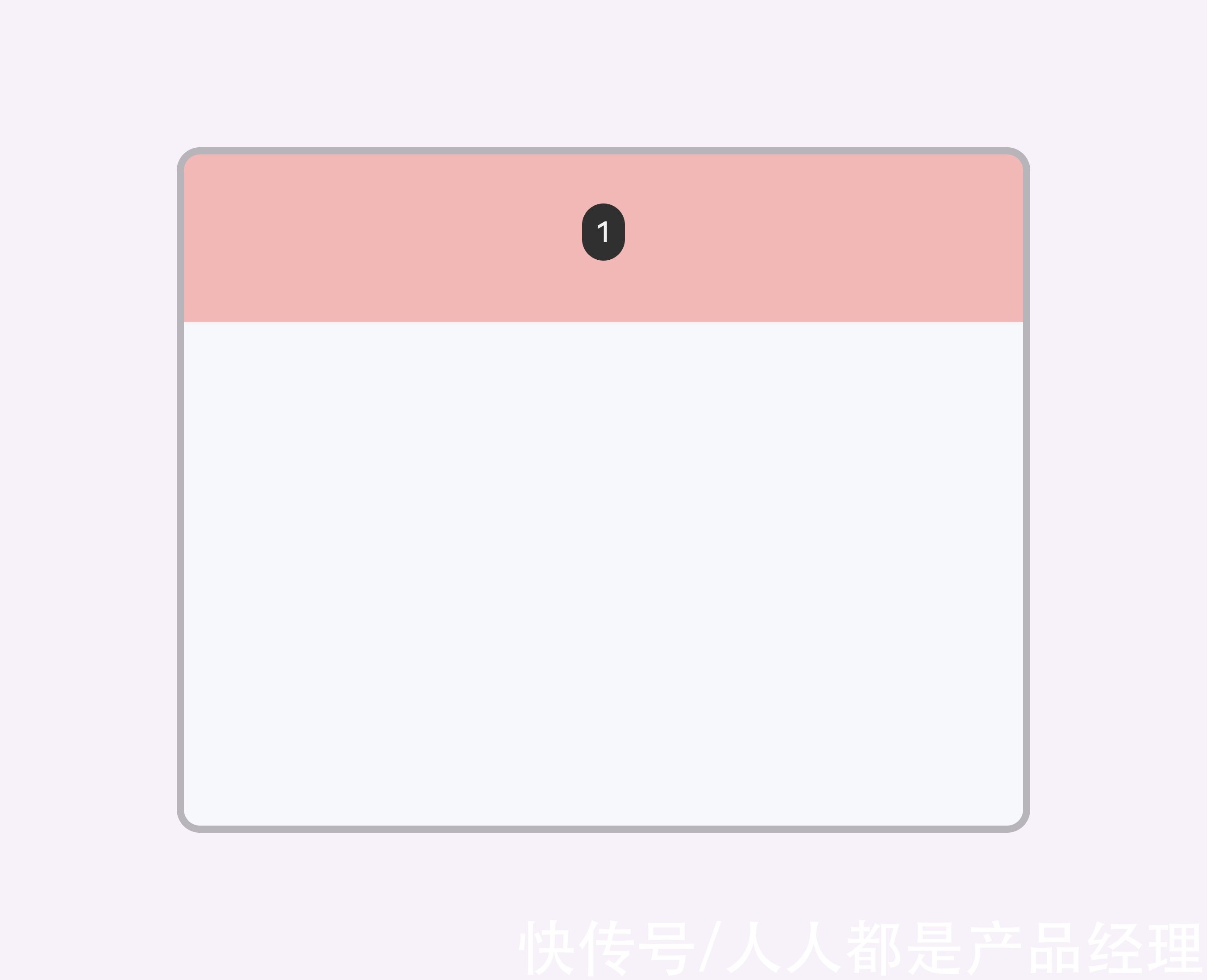
当用户用两只手握住设备时,屏幕的顶部区域(1)难以触及。
将关键和常用的元素放在靠近屏幕下方和角落的地方,会使得它们更难接触到。

文章插图
千万别这样!避免将 FABs(浮动动作按钮)等元素放在离屏幕下方太近的地方。这使得它们难以触及,因为较大的设备会限制拇指能够伸向的距离,特别是在单手使用设备时。
五、中心铰链由于设备的铰链实现了折叠,折叠屏幕的中心会有触觉差异。
避免将重要的信息和动作放在展开的屏幕的中心 48dp 上。

文章插图
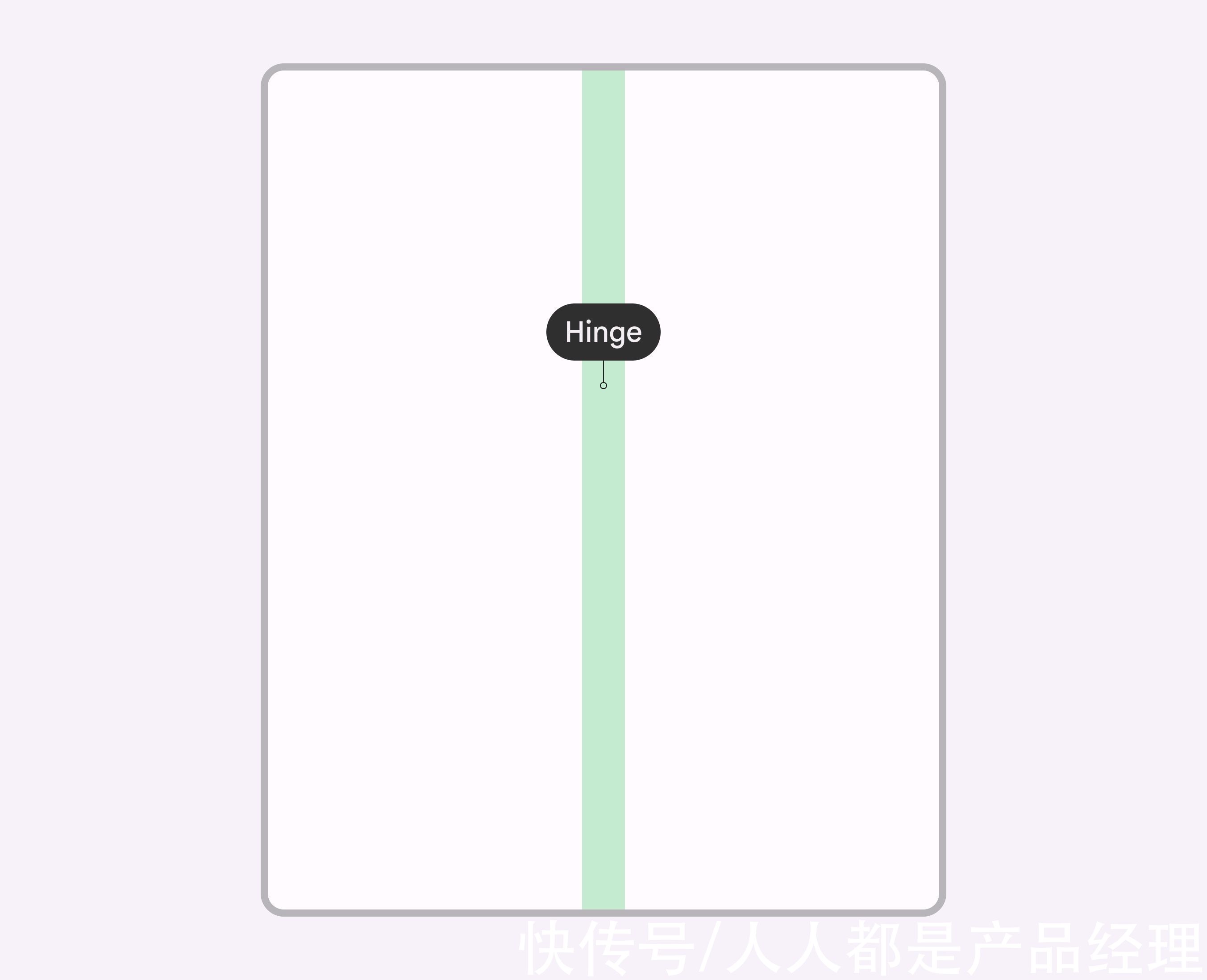
展开屏幕上中心的铰链示意图
以竖向模式下的中心铰链举例。避免在这个区域放置重要的交互元素

文章插图
处于竖向模式下设备中心的铰链示意图
折叠设备的铰链有两种类型:
- 几乎看不到的无缝铰链,尽管一些用户可能会感觉到屏幕表面有触觉差异。
- 铰链在物理上将设备划分成两个屏幕(比如前文提到的微软 Surface Duo)。

文章插图
1. 无缝铰链的设备在有物理铰链的设备上,将屏幕设计成两个不同的部分,这样就可以使接缝和屏幕之间显得很和谐。

文章插图
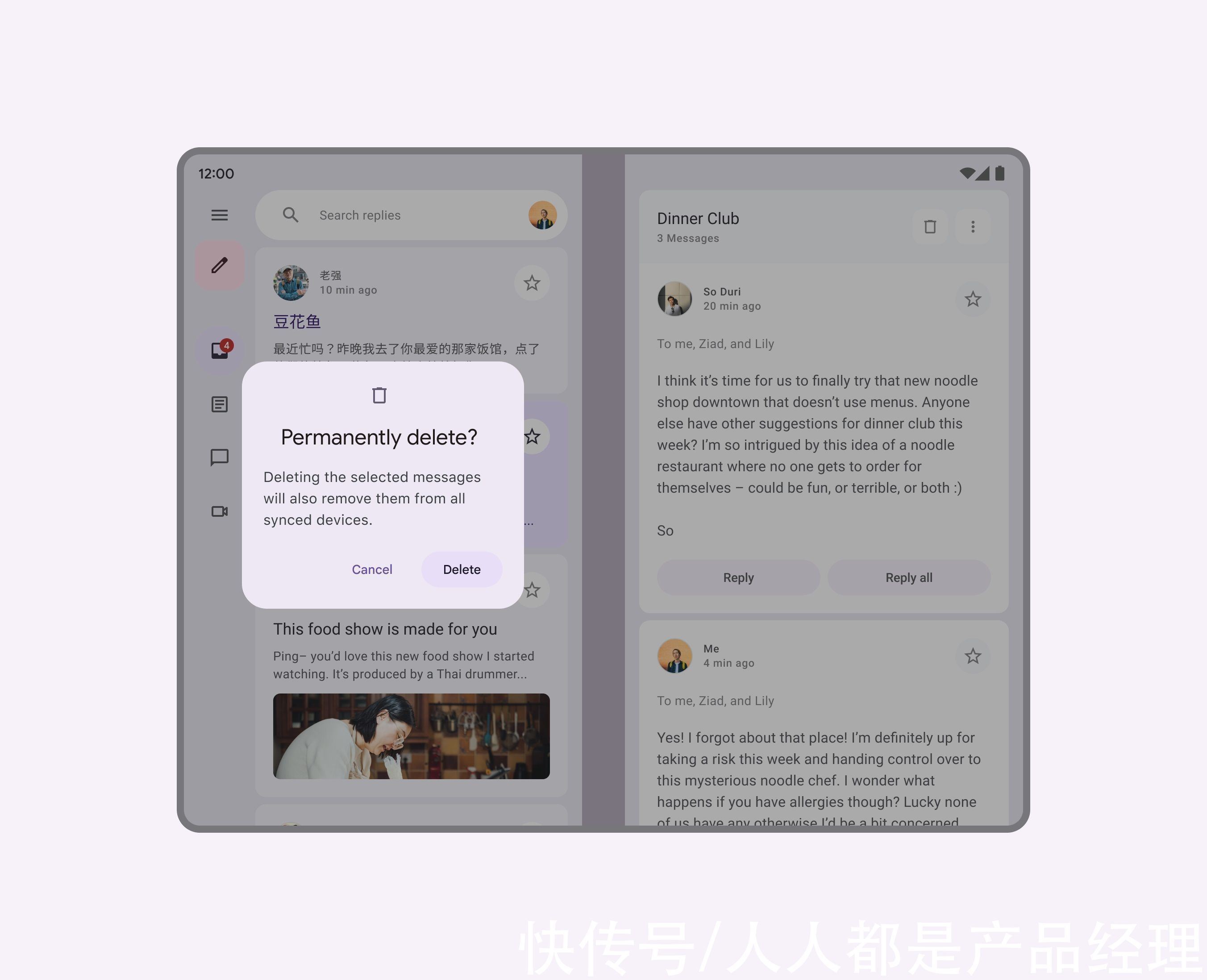
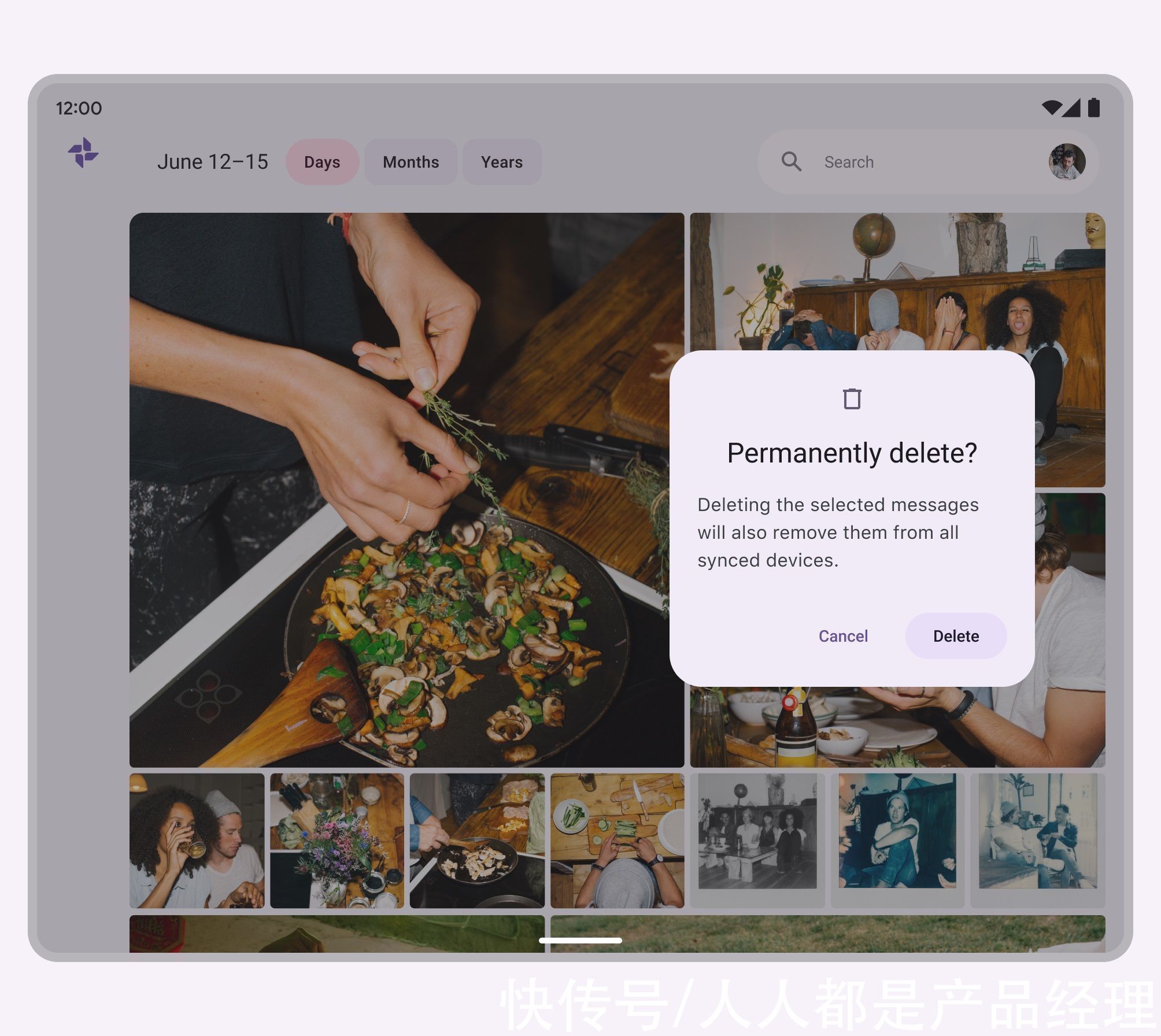
2. 有缝铰链的设备一个对话框案例,该对话框位于有缝铰链半边屏幕的中心附近。

文章插图
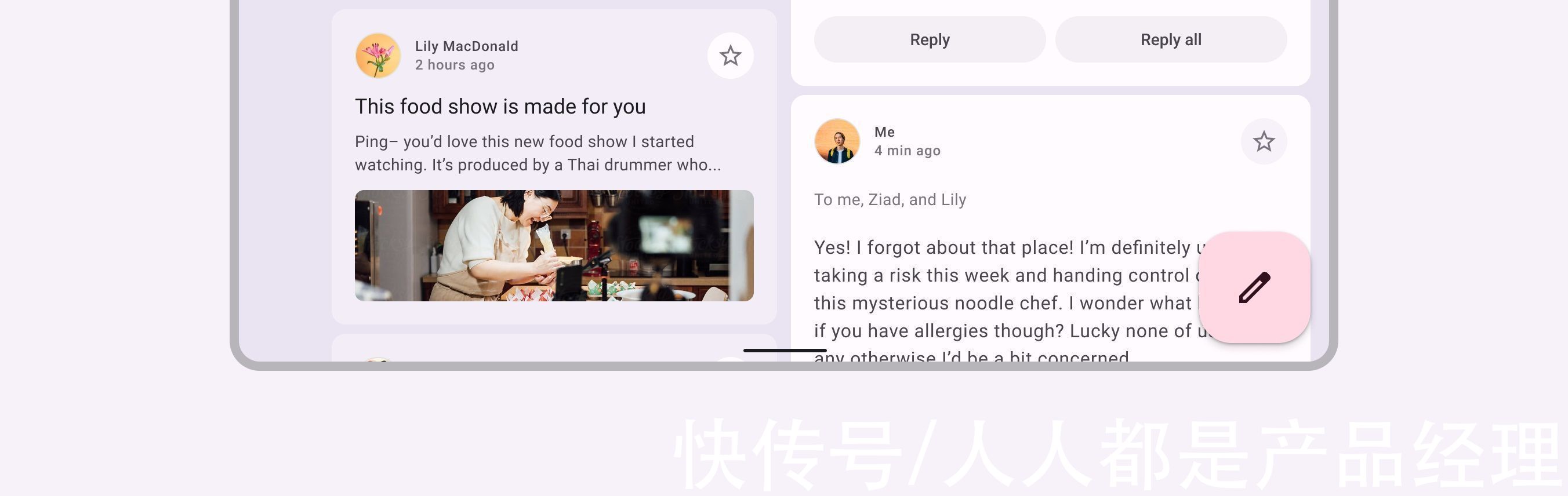
避免放置关键动作(比如对话框)沿中心铰链放置。

文章插图
千万别这样!避免将关键动作放在中心铰链上。

文章插图
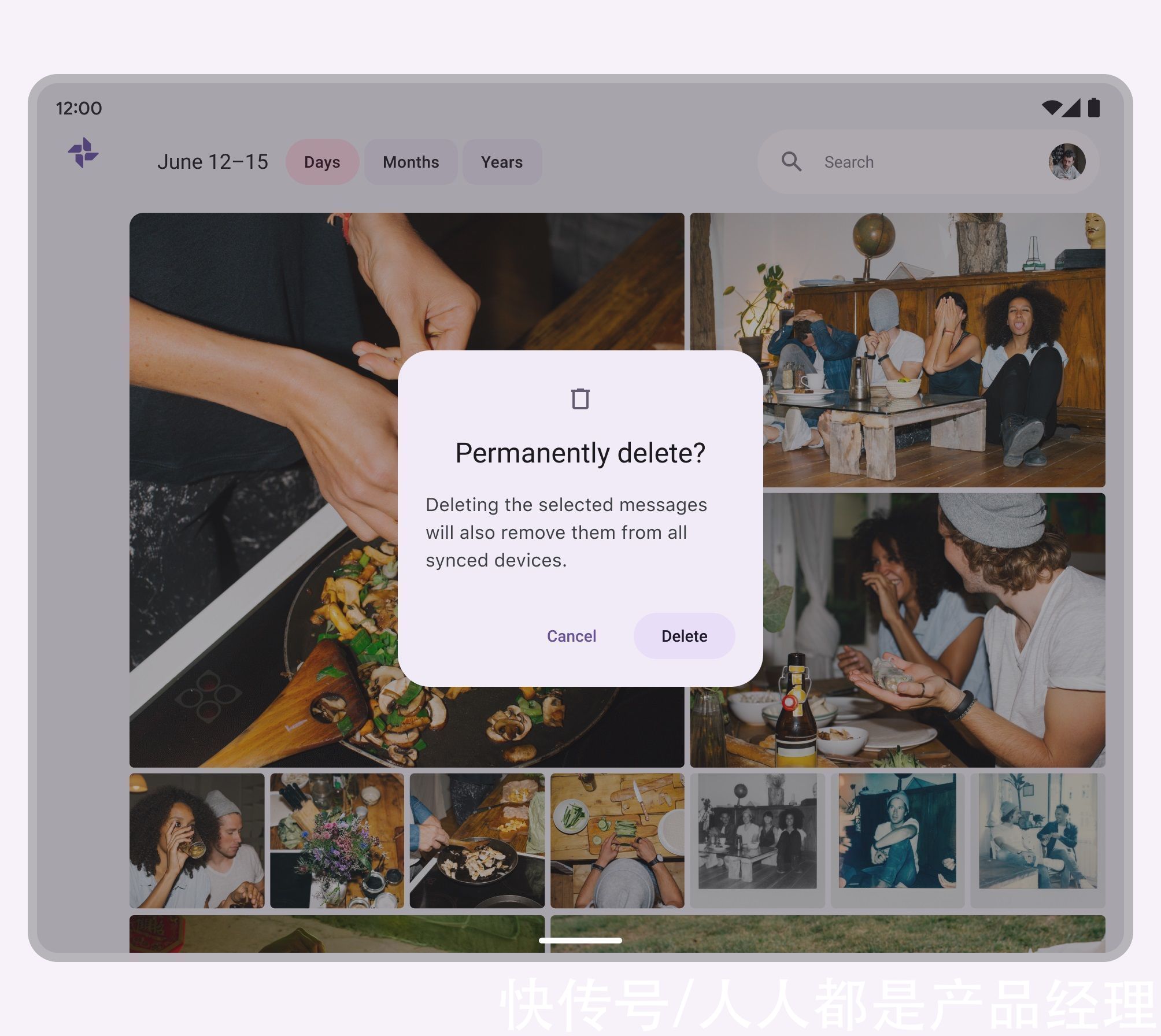
可以这样!将对话框等关键元素放在屏幕的两边。

文章插图
千万别这样!避免将关键动作放在屏幕的中间。
六、划分屏幕当把屏幕划分成组合区域时,避免在屏幕中间的 48dp 放置重要动作。2 栏布局的组合效果最好。
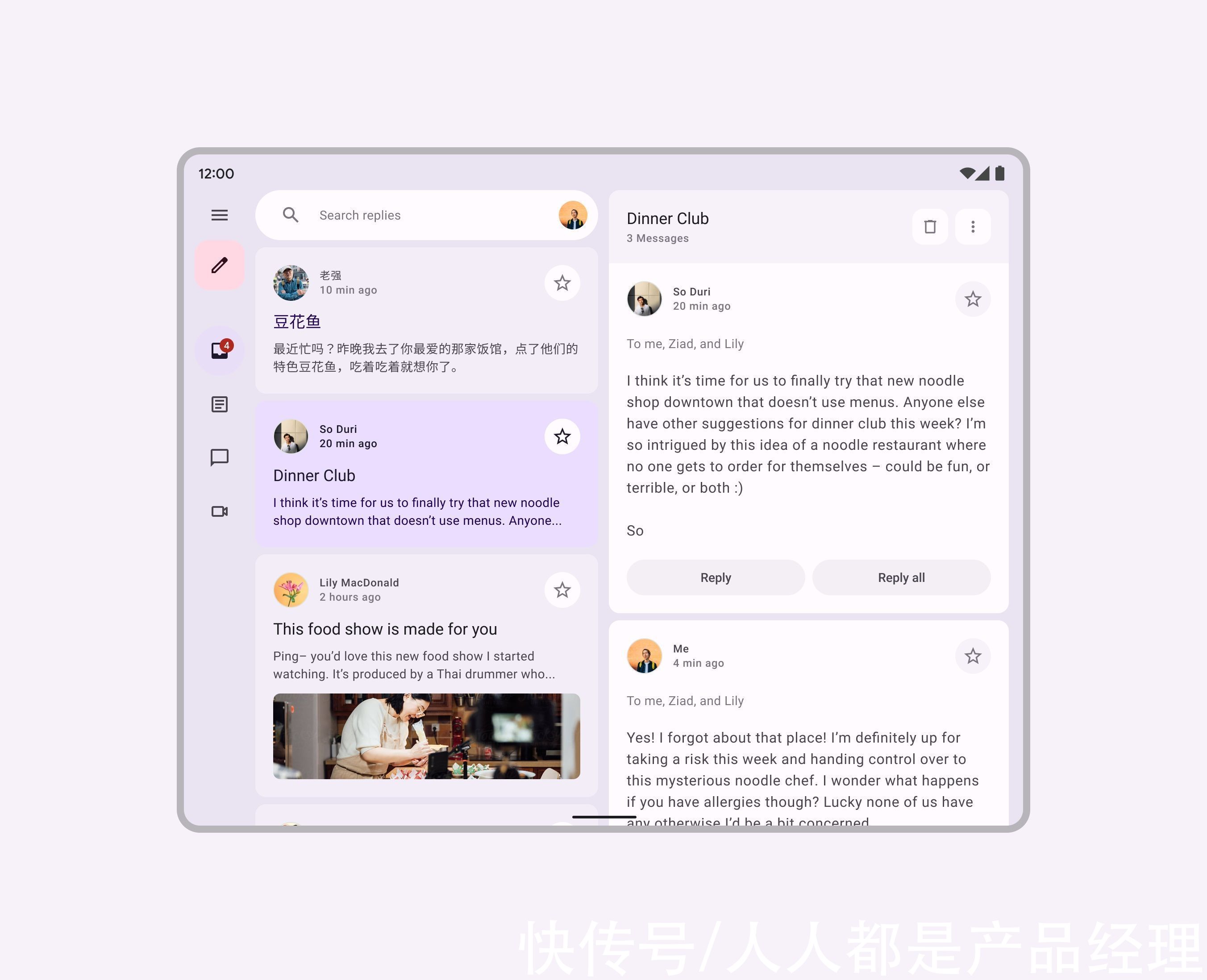
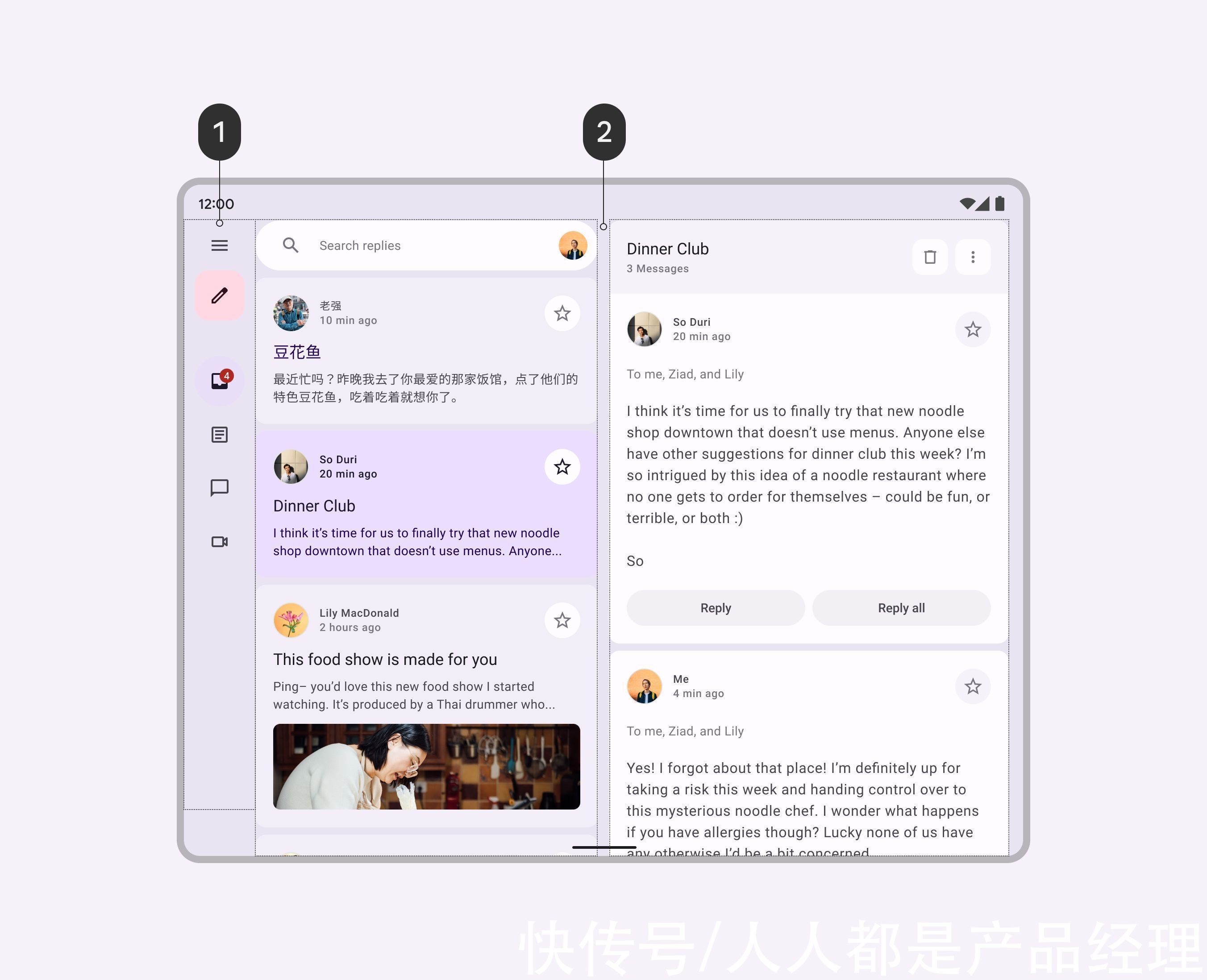
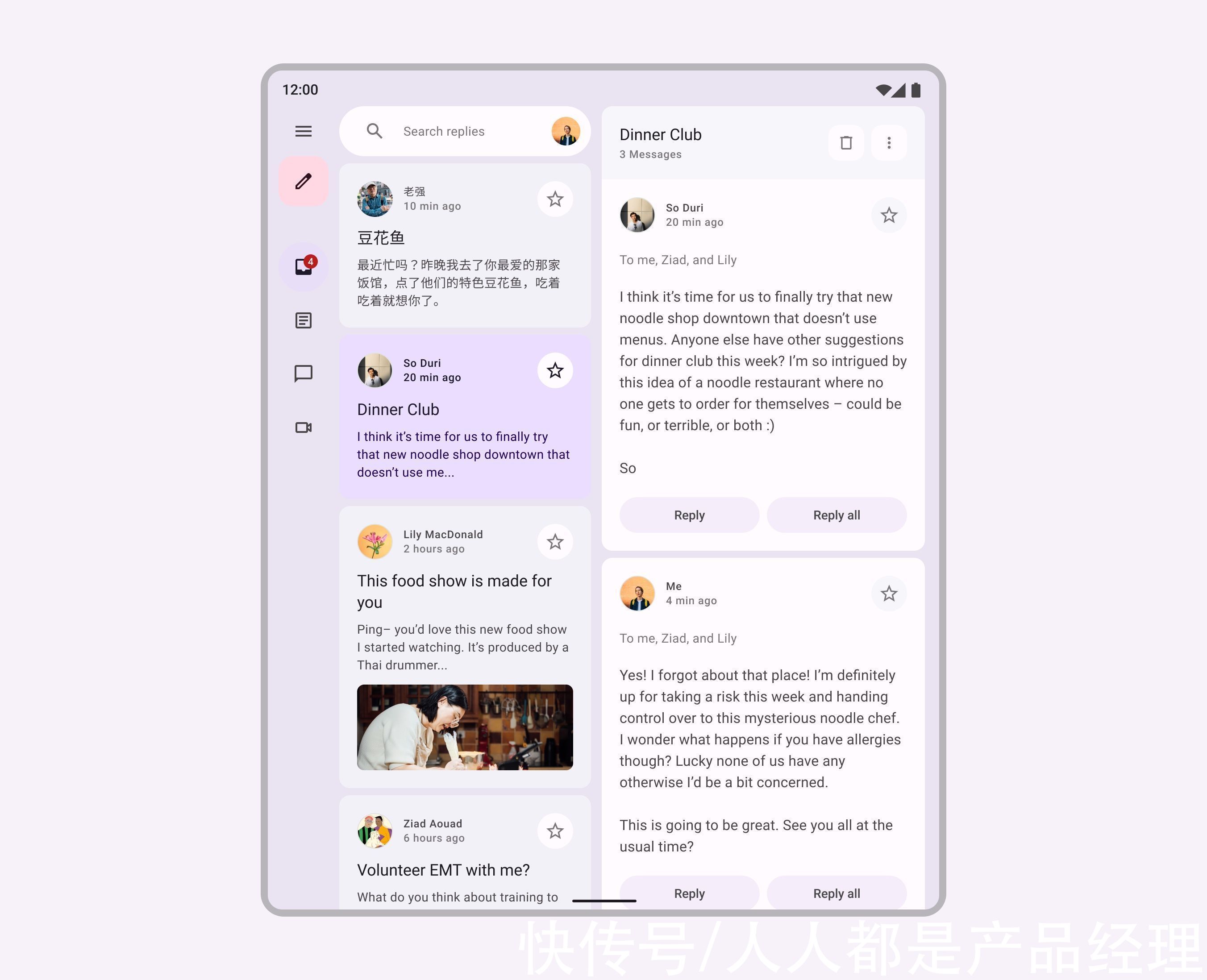
1. 横向在横向模式下,把主要的导航组件放在屏幕的垂直边缘(1)上,并将内容和元素分割成两列(2)。

文章插图
内容和元素被分成两列,一个导航栏(1)提供符合人体工程学方式的导航体验。而内容被分成两列,使用屏幕的宽度(2)。
2. 竖向在纵向布局中使用一列。在纵向模式下,水平空间是有限的,几乎没有空间可以实现有意义的两列。
在可折叠的 App 的纵向布局中使用单列
如果内容能在狭窄的视野中容纳而不会过度失真,那么可以使用两列展开的纵向布局。

文章插图
当心!只有当内容适合较窄的视图时,才能在纵向布局中使用两列。
复杂的列表条目使人很难在两个压缩的列中舒适地查看内容。

文章插图
七、扩展或组合窗口在为可折叠设备进行设计时,有两种主要的方法来管理扩展和收缩的屏幕空间。
当屏幕空间因为设备的展开而扩大时,更大的画布可以用来扩展现有视图或添加一个单独的、额外的视图。
- |三星手写笔手机选购指南:四款旗舰手机,你选哪个?
- Jeff Dean:我们写了一份“稀疏模型设计指南”,请查收
- 程序员|先给自己找定位,新手入门指南,新手小白如何做自媒体才能有收益
- 中小企业|北交所扬帆起航,给创业公司一份IPO理性规划指南
- 应急科普丨电动车安全使用指南
- 操作项|B端表格设计指南
- 配送|女大学生外卖骑手的42条生存指南
- 酷睿处理器|开学处理器怎么选之Intel第12代酷睿板U套装选择指南
- 导师们|0-3岁运营人破局指南
- gGartner发布服务器虚拟化市场指南 中国仅入选华为与深信服
