studio|Android Studio Bumblebee (2021.1.1) 稳定版正式发布( 三 )
https://developer.android.google.cn/studio/profile#profileable-apps
检查作业、警报和唤醒锁 - 后台任务检查器 (Background Task Inspector) 经扩充,现支持你检查作业、警报和唤醒锁。你可以查看后台任务安排的实时信息,以及它们执行的详细信息,操作方式与检查 Worker 类似。此外,在检查 Worker 时还可以追踪并检查它为你安排的作业。如果你曾在旧版 IDE 中使用过能耗性能分析器 (Energy Profiler),你现在可导航至菜单栏中的视图 (View) > 工具窗口 (Tool Windows) > 应用检查 (App Inspection) 并选择后台任务检查器 (Background Task Inspector) 来检查作业、警报和唤醒锁。
查看和检查作业、警报和唤醒锁
https://developer.android.google.cn/studio/inspect/task#inspect-jobs-alarms-wakelocks

文章插图
△ 在后台任务检查器中检查作业、警报和唤醒锁
网络检查 - 网络分析器 (Network Profiler) 现在已迁移至应用检查 (App Inspection) 工具窗口,让你以更轻量的方式来检查应用中的网络流量。网络分析器的外观和风格得以保留,且可用于运行 API 级别 26 及更高级别设备上的所有可调试应用。如要使用新的分析器,请在菜单栏中选择视图 (View) > 工具窗口 (Tool Windows) > 应用检查 (App Inspection),然后选择网络分析器 (Network Inspector)。如需了解详细信息,请参阅 "使用网络分析器检查网络流量":
https://developer.android.google.cn/studio/debug/network-profiler
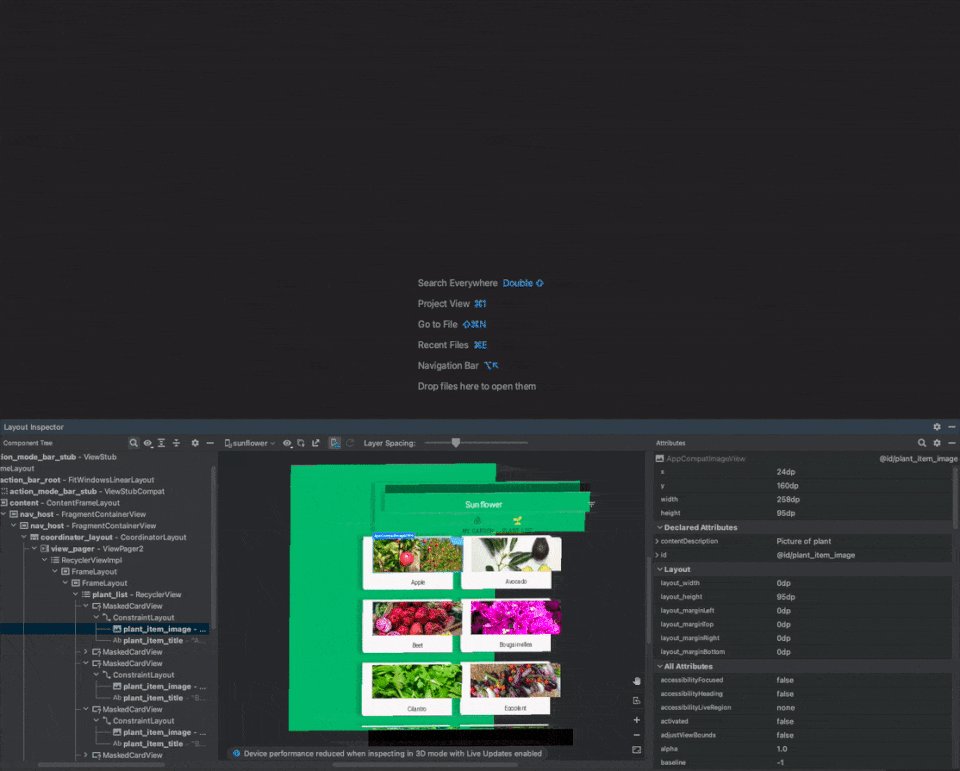
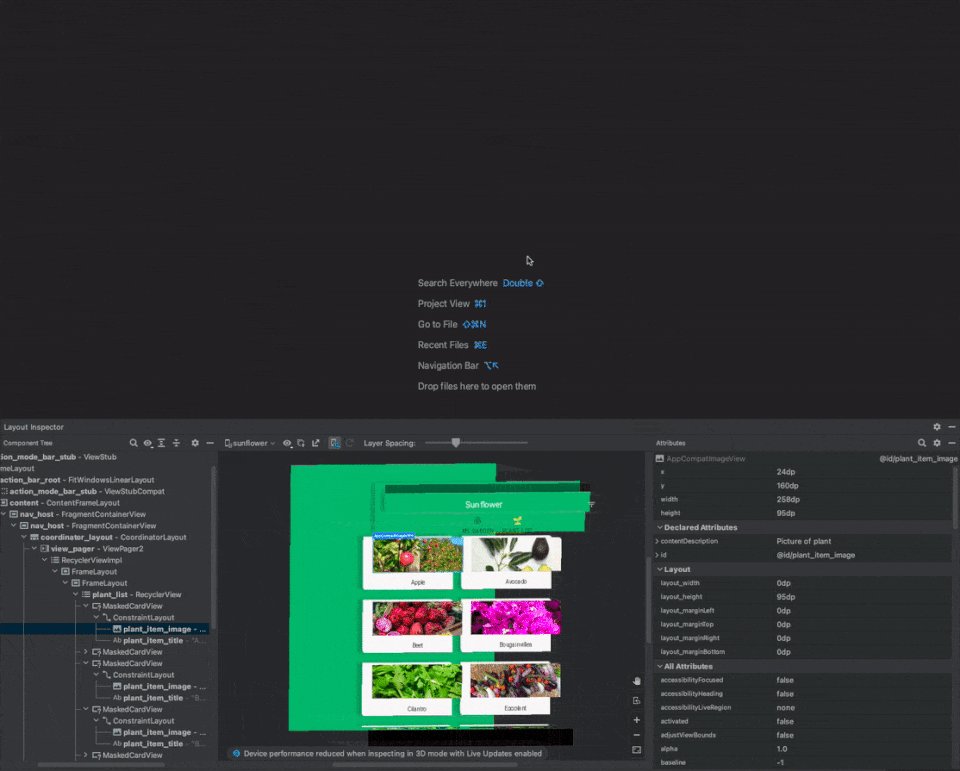
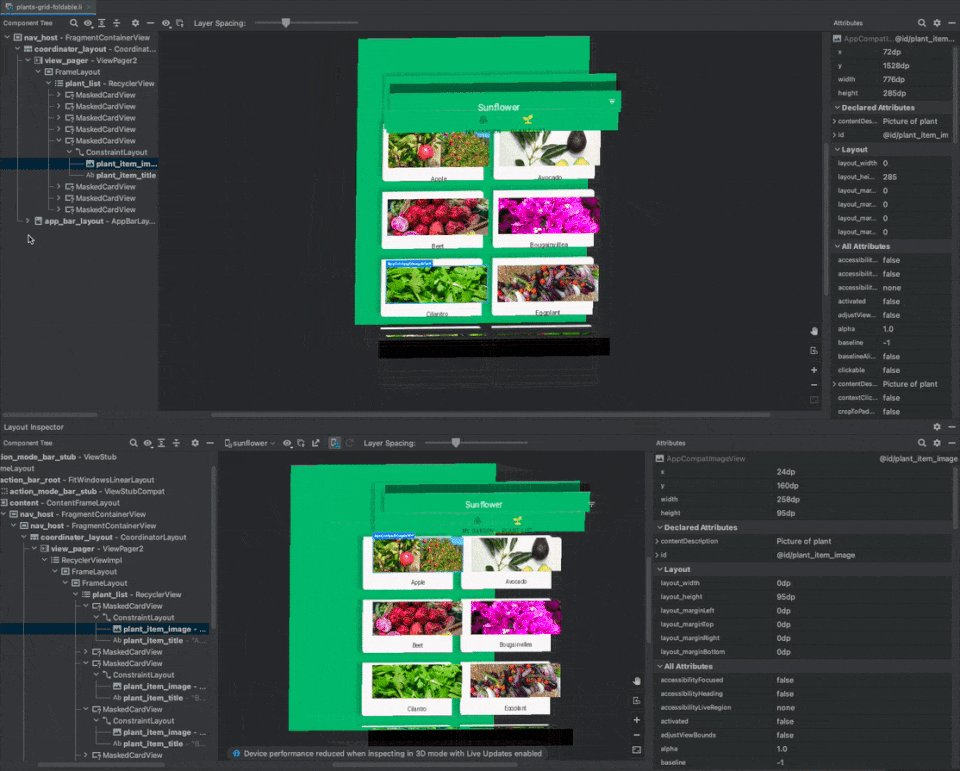
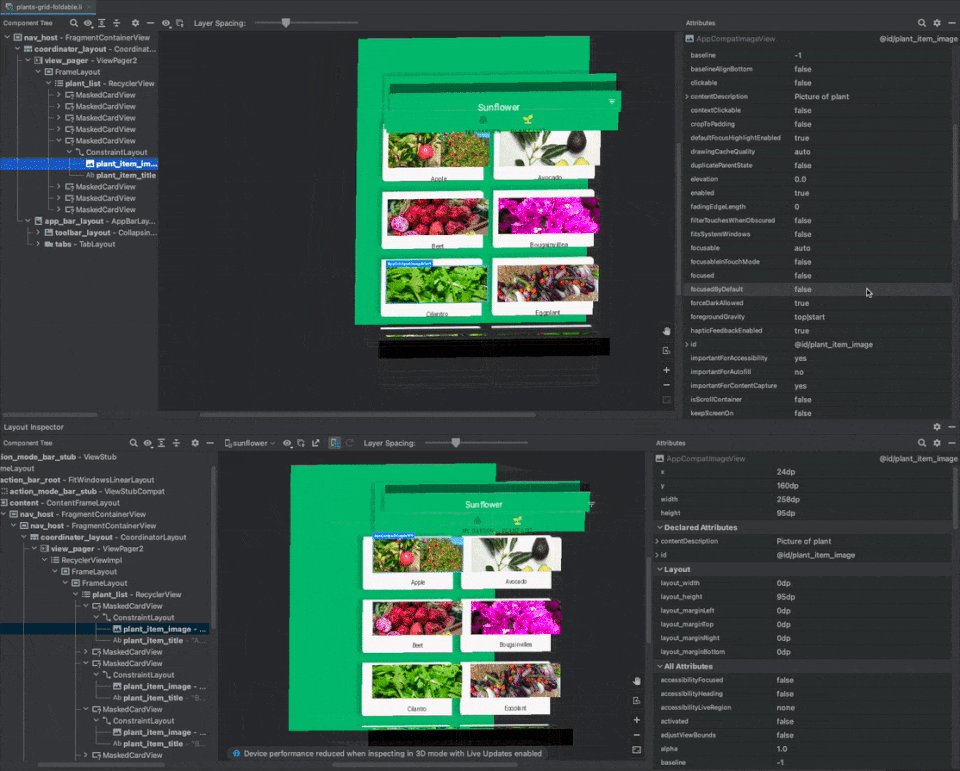
获取布局检查器快照 - 你现在可以获取应用布局层次结构的快照,以保存、共享或稍后检查。快照可获取你在使用布局检查器 (Layout Inspector) 时通常会看到的数据,包括详细的 3D 渲染布局和 View、Compose 或混合布局的组件树,以及界面每个组件的详细属性。检查实时运行应用的布局时,单击布局检查器工具栏中的导出快照 (Export snapshot) 并使用 *.li 扩展名保存快照。如需加载布局检查器快照,请从主菜单中选择文件 (File) > 打开 (Open) 并打开 *.li 文件。快照将显示在编辑器窗口的标签页中,以便你轻松将其与正在运行的应用进行比较。如需了解详细信息,请参阅 "获取布局层次结构快照":
http://developer.android.google.cn/studio/debug#capture-layout-hierarchy-snapshots

文章插图
在布局检查器中支持 Compose 语义 - 在 Compose 中,语义用无障碍服务和测试框架可以理解的方式来描述你的界面。在 Android Studio Bumblebee 中,你可以使用布局检查器检查 Compose 布局的语义信息。选择 Compose 节点时,使用属性 (Attributes) 窗口检查其是否直接声明语义信息、或是合并其子节点的语义,还是两者兼有。如要快速识别哪些节点包含语义,无论是声明的还是合并的语义,请选择组件树 (Component Tree) 窗口中的视图选项 (View options) 下拉菜单并选择突出显示语义层 (Highlight Semantics Layers)。
Compose 中的语义
https://developer.android.google.cn/jetpack/compose/semantics
Compose 中的无障碍服务
https://developer.android.google.cn/jetpack/compose/accessibility
测试 Compose 布局
https://developer.android.google.cn/jetpack/compose/testing
检查 Compose 语义
https://developer.android.google.cn/studio/debug/layout-inspector#inspecting-compose-semantics
设计互动预览 - Android Studio Arctic Fox 支持在编辑器的设计 / 拆分 (Design / Split) 窗口中静态预览可组合函数 (composable function)。在 Bumblebee 中,这个功能得到了扩展,以便你与 Compose 布局的某些组件进行互动以验证行为,无需构建完整应用并将其部署到正在运行的设备!如要开始使用此功能,请导航至可预览的 Compose 函数,然后在设计 / 拆分 (Design / Split) 窗口中点击开始互动模式 (Start Interactive Mode)。如需了解详细信息,请参阅 "互动模式":
- Win11终于支持Android 想跨平台还得先看硬件
- 谷歌再次对系统广告出手了。|谷歌推出隐私沙盒功能为android引入“私人广告解决方案”
- 一键让安卓广告消失,Android隐私沙盒功能值得期待吗?
- Android 13立大功:安卓旗舰配置提前泄露
- gpu|英伟达:2月版Studio驱动支持全新RTX 3080 Ti/3070 Ti笔记本GPU
- 安卓|Windows 11 大更新:Android 应用使用更方便,还有这些新变化
- 定制Soc|Android 13泄天机:谷歌Pixel 7系列曝光 搭载定制Soc
- Windows|微软公开Windows跑Android App最低“硬件需求”!你的电脑行吗?
- Pixel|Android 13泄天机:谷歌Pixel 7系列曝光 搭载定制Soc
- 谷歌|Android 13旗舰谷歌Pixel 7系列曝光:继续用三星基带 上一代被吐槽信号差
