页面|从4个部分,聊聊B端产品中的浮层组件的设计思考( 三 )
(1)关于误操作的几率
QQ 浏览器只有选中内容后,才能激活删除按钮,另外还可以通过右键菜单、更多按钮、选择”删除“选项后才能完成操作,其实防错机制做的比较好的,因此误操作的几率比较低。
【 页面|从4个部分,聊聊B端产品中的浮层组件的设计思考】(2)关于操作成本
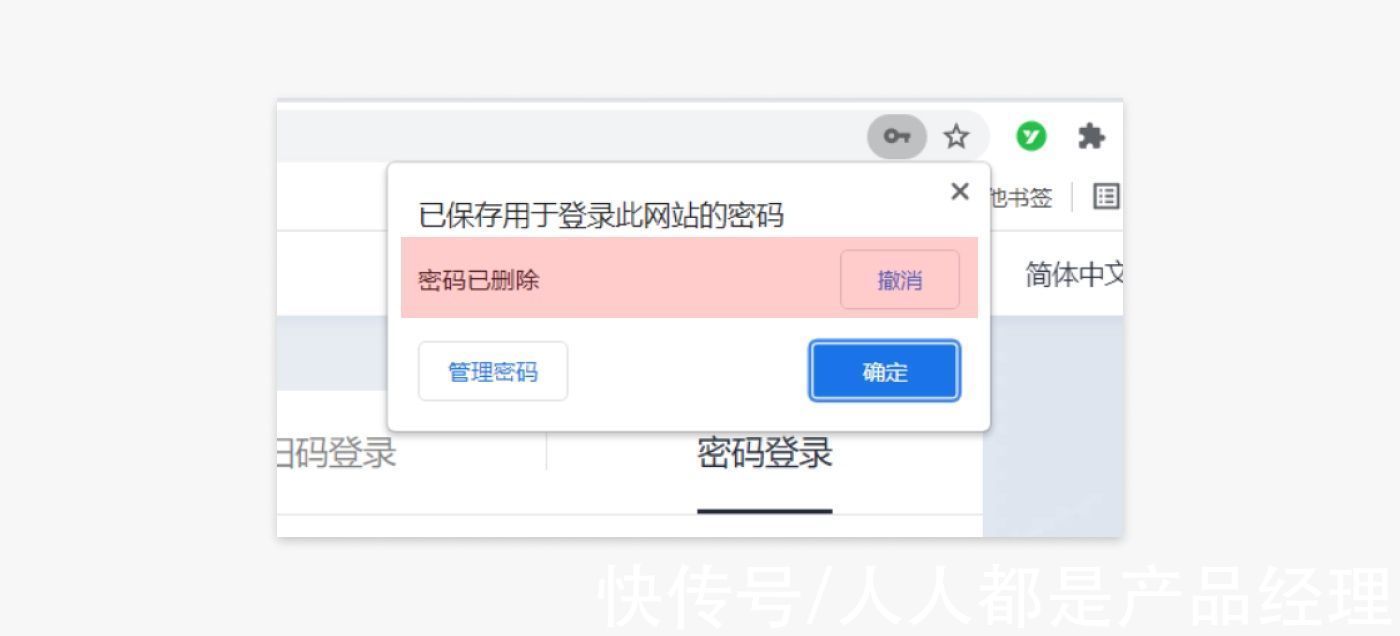
误操作几率比较低的情况下,我个人认为 Chrome 容错的设计方案更优一些,删除的流程更顺畅,只需要在误操作时撤销就可以了。
QQ 浏览器确认弹窗的方式操作成本更高,不过好在能够批量删除。在一定程度上解决了频繁弹窗的问题。
这种容错思维在 Chrome 其他场景中也有应用,我觉得还是值得借鉴的。

文章插图
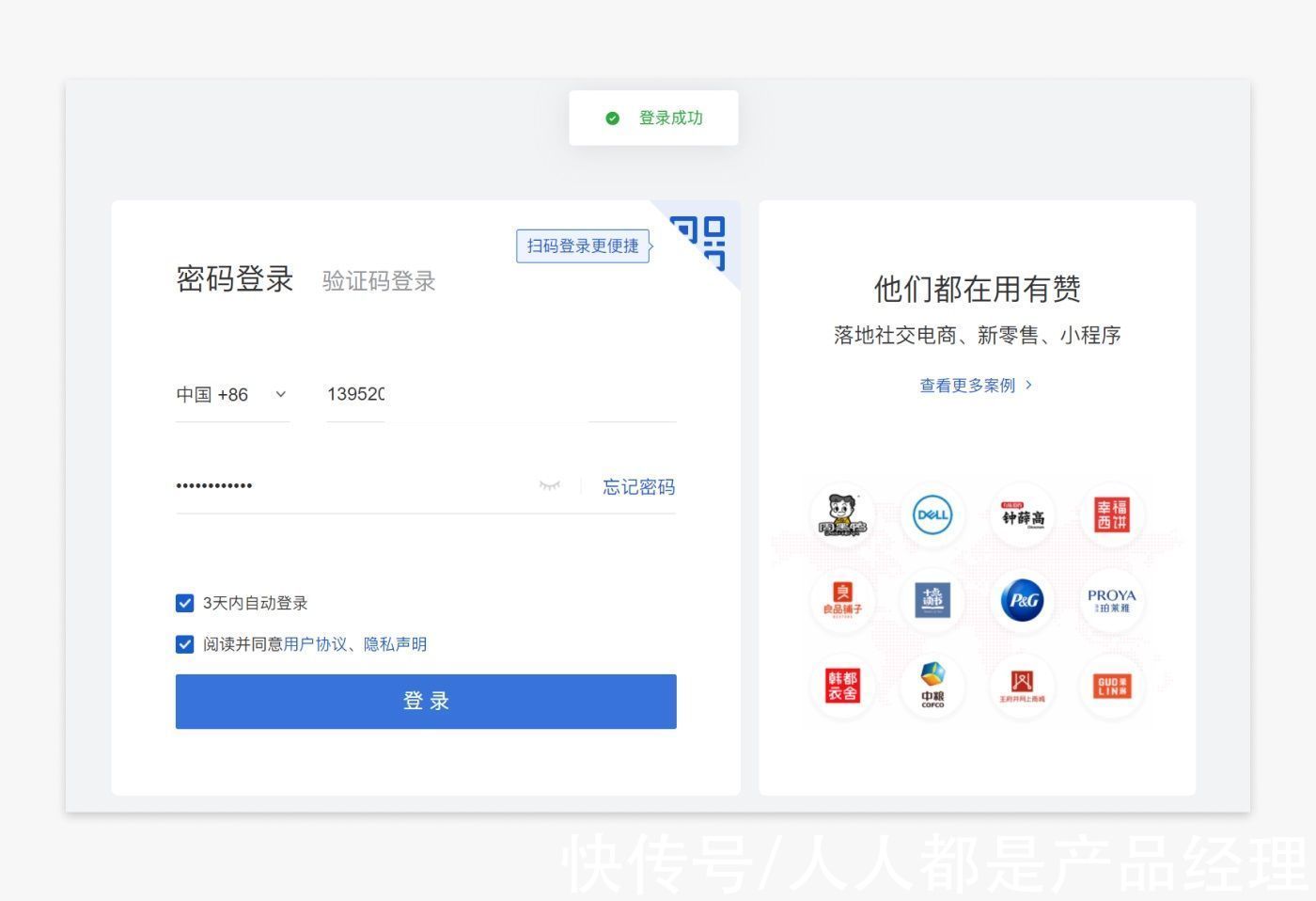
2. 避免滥用现在各种反馈有点泛滥的趋势,所见即所得的场景下,我觉得并不需要增加反馈信息。例如登录页面成功后会直接跳转至系统界面,登录成功的提示就有点画蛇添足了。

文章插图
3. 毫无来源的反馈信息当用户打开页面,没有任何操作就弹出一个提示信息,而且是一闪而过,只会让用户用户一脸疑惑。所以需要注意提示信息的形式和节奏,避免让提示信息成为用户的负担。

文章插图
#专栏作家#子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于CC0协议
- 绿米联创|从智能单品到全屋智能,年轻人撑起智能家居千亿市场丨睿兽分析
- 社交|如何做好社交电商,小白从这几点出发,想不赚钱都难
- 高通骁龙|买新旗舰还是捡漏老旗舰?4个维度对比,看完也算半个内行人了
- 微信|关于我是怎样从直播运营变成主播的
- 市场份额|中国第一,全球第三!中企从濒临破产到市值千亿,成功击败华为
- 品牌|从用户体验的角度,通过品牌植入结合用户教育促进增长
- 本文转自:36氪2020年|从1元涨到20元,为什么中国人还抢着吃它?
- 本文转自:大众日报◎中小企业为何“爱上”工业互联网?“在解决溯源问题上|蹲点深一度丨工业互联网:如何“从1到100”?
- 氢燃料电池被纯电动全面超越,氢动力卡车或将失去存在价值
- 从冬奥上的“山东好品”,看山东制造业高质量发展
