
文章插图
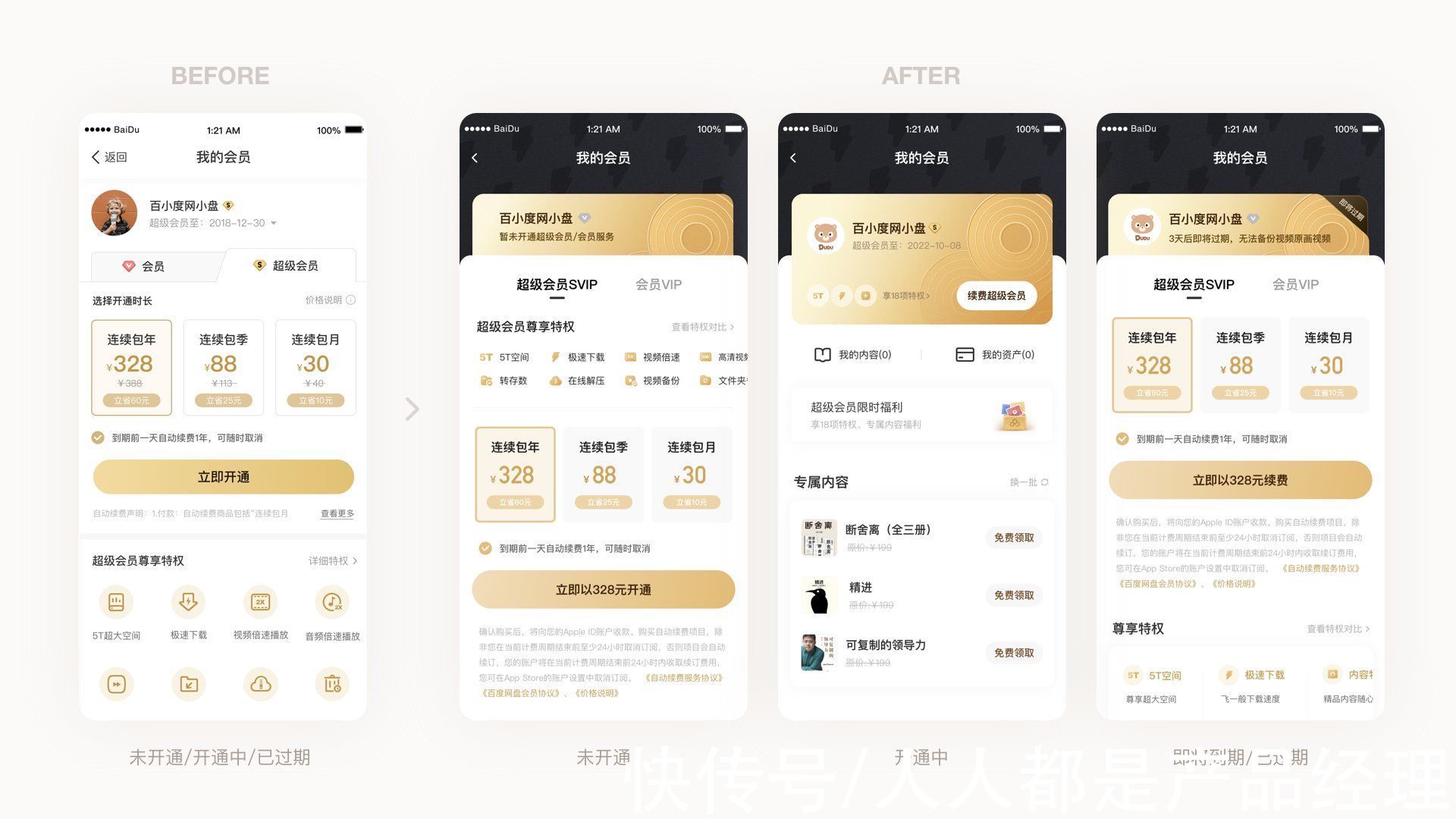
如上图百度网盘的分层设计(图片来源:大牙的设计笔记)中,设计师根据不同的会员周期,改变以往的“多人一面”,打造出“多人多面”灵活分层页面布局,将复杂状态很好的根据不同时期进行拆解。
3. 场景化设计(预判你的预判)
文章插图
打车软件在特定时间点自动浮出目的地,微信聊天窗自动出现截图、验证码直接在键盘上方等都是通过用户的行为预判了用户下一步的行为,极大的提高了效率。
4. 注重情感化
文章插图
情感化不一定都是很精美的插画、动效等表现层面上的,有时候贴心的记录、舒缓的内容、小游戏…… 也可以起到情绪调节的作用,提高用户看到复杂信息的忍耐度。
所以在具体设计方案上,需要不断的去思考打磨设计方案,让自己的设计:
①显而易见的,让用户体验后觉得「没错,就应该是这样」;
②有价值的,它为用户解决实际的问题;
③与用户的心理模型相符,它不意味着更多的设计。
四、精准、有趣的文案文案这块本应该属于上一个模块范畴,之所以单独讲是因为文案对于体验而言太重要了,优秀的文案不仅可以减低用户理解成本,还可以让用户感到兴奋、温暖、愉悦,并感叹:卧槽,牛脾。

文章插图
身为交互设计师,不需要做到像杜蕾斯那样上热搜的文案、solgan,但设计稿中的文案必须要做到:表达精准无歧义、适当趣味化。
1. 精准文案我们是通过屏幕与人交流的人,屏幕上的文案触点之一,因此简洁精准的表达出我们要说的内容很重要。这设计中,首先应该避免一些专业术语、“高大上”的词语,应该简单直白,用最简单的词语,去掉那些不需要出现的词。

文章插图
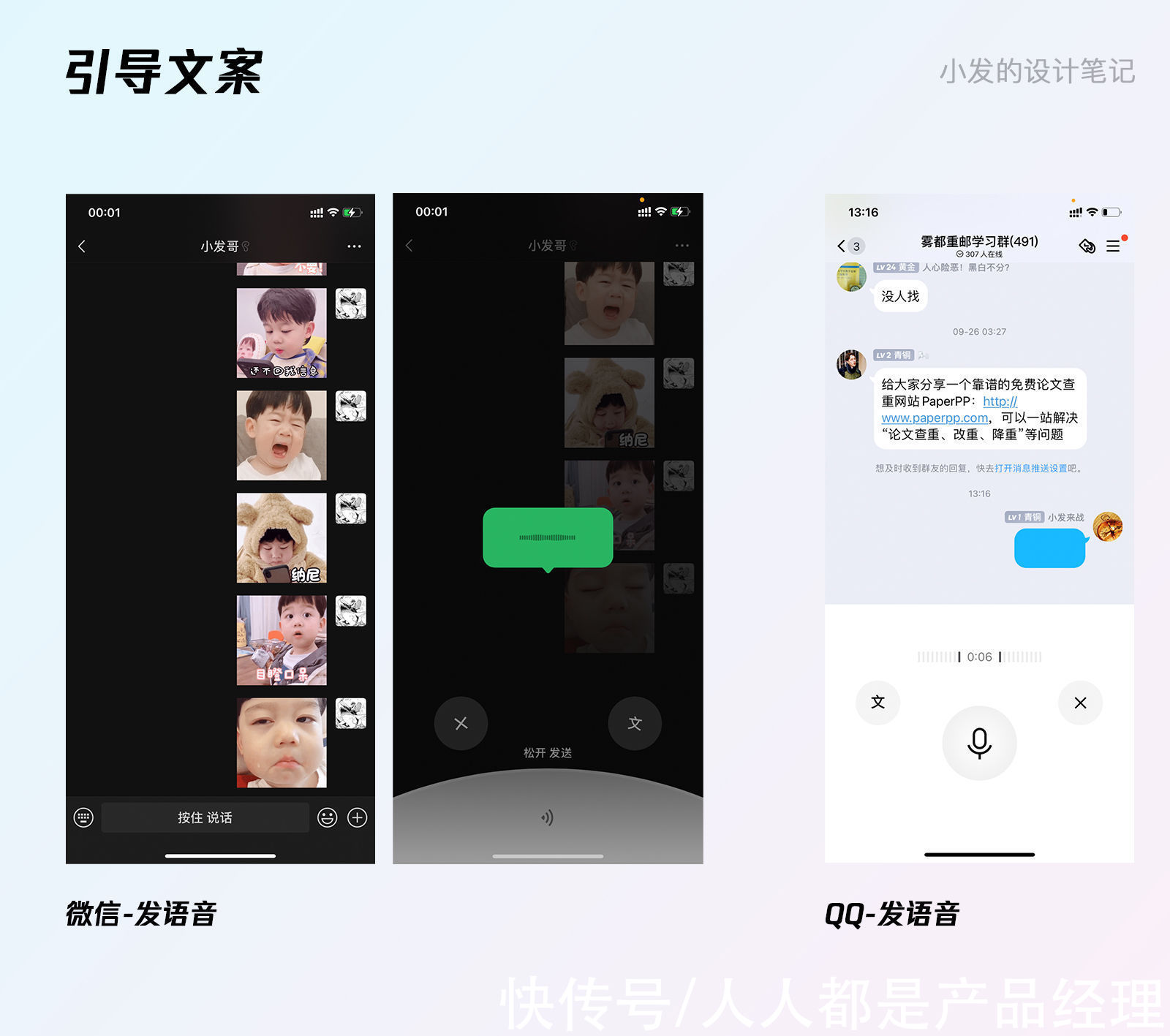
(1)直接告知行动
在微信发语音按钮文案(按住 说话,松开 发送),非常直白的告知用户需要做什么,且文案中的空格这个细节也将先后顺序表达的十分清晰;而QQ在长按时没有进行文案的提示,这点体验上就不如微信了。

文章插图
(2)文案尽量简短
成年人 1s 可阅读 7 个字左右,豆瓣的评论引导就非常简短,直接三个字:写评论,明确引导用户点击;而知乎为了营造良好的社区氛围,引导用户言行友善,但文案较长,相比写评论而言显得不够简明扼要,如果改成:友善评论… 是否会更好?

文章插图
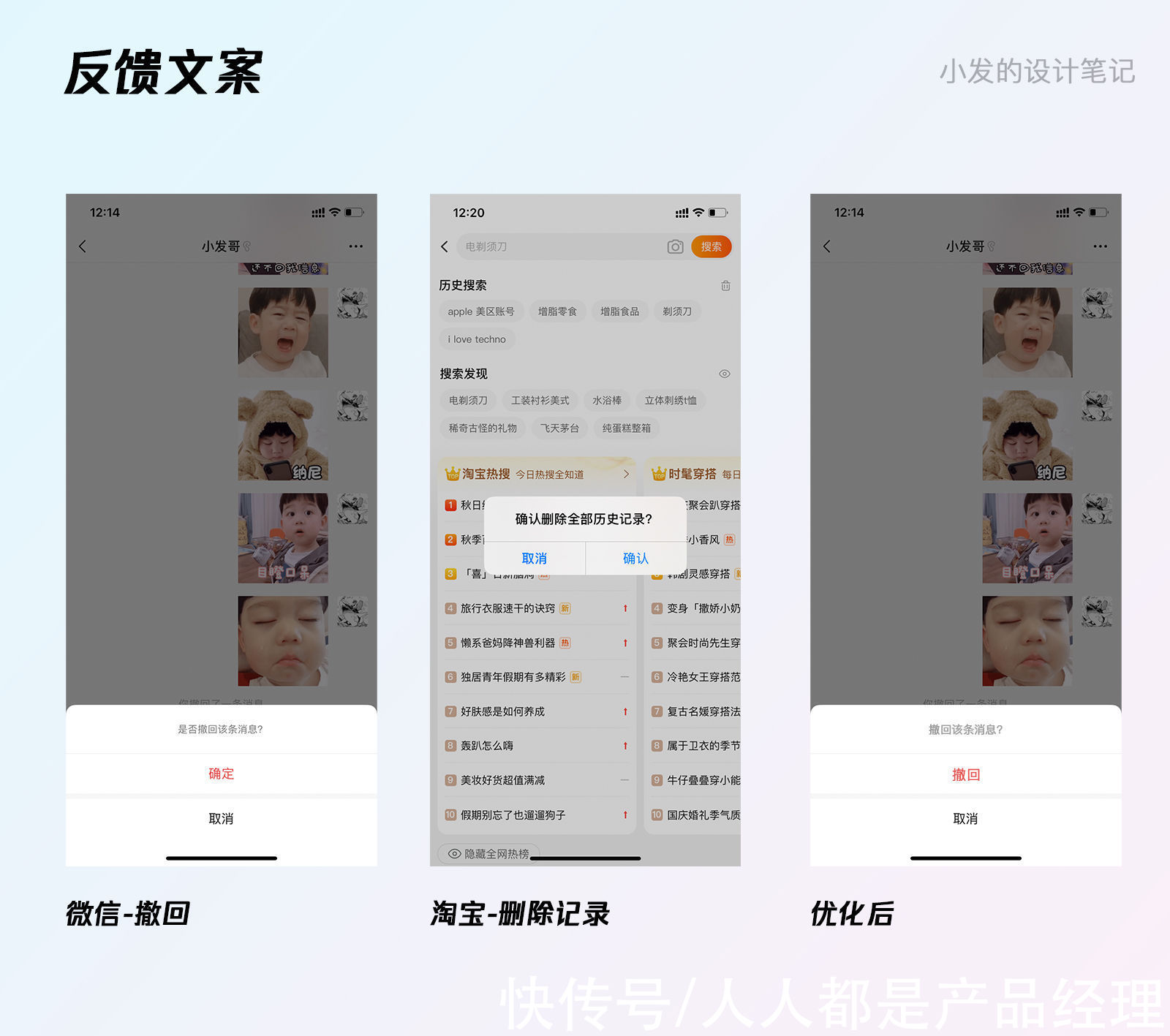
(3)避免使用双重否定的句式
在微信撤回的反馈文案中采用了双重否定的句式(是否撤回该条消息)这样的句式容易增加认知负荷;而淘宝删除记录反馈文章中,则直接询问:确认删除?这样的句式更直接,更好理解。
这里我尝试将微信撤回反馈改成:撤回该条消息?下方操作文案也直接使用撤回,这样看起来是否更明确了呢?
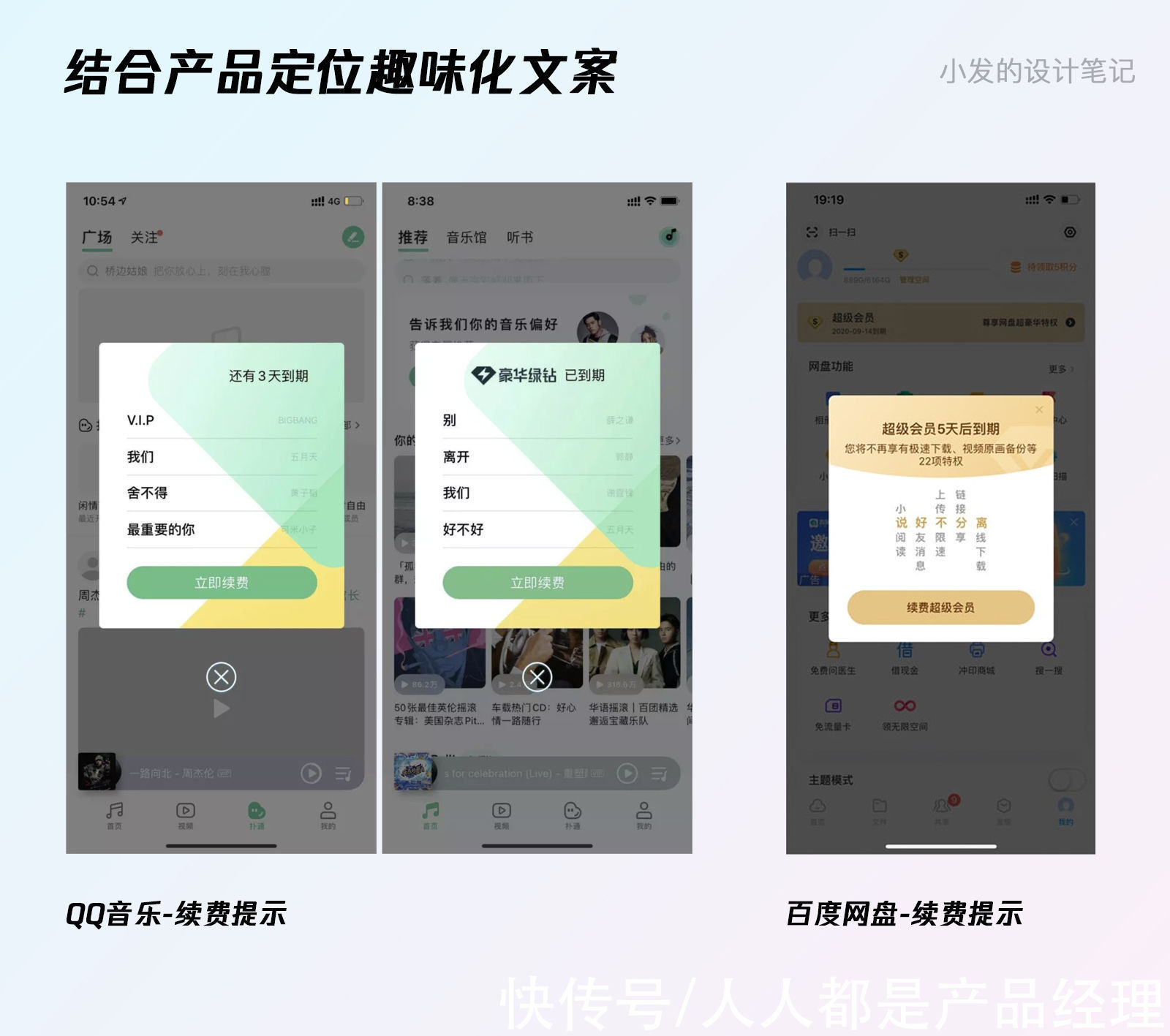
2. 根据不同场景适当趣味化文案
文章插图
结合自身产品定位:上述两个案例续费文案都是展示了自身产品的定位进行设计的,相较于冷冷的会员到期提示,这样的方式更显趣味性。

- 芯片|经典电路设计五:用三极管等分立器件设计一个热水循环泵系统模块
- 比亚迪又换logo啦!2022年2月17日晚间|比亚迪又换logo了!网友:感觉自己也能去当设计师了
- 平板|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- find x|有一说一,这次绿厂的Find X5系列设计辨识度很高啊!
- 暗影精灵|延续经典设计 惠普OMEN暗影精灵8图赏
- 华为|经典电路设计六:温度检测经典电路设计用于某领域设计有借鉴意义
- 华业|首发丨EDA企业「行芯」完成超亿元B轮融资,加速Signoff解决方案研发
- OPPO|配置到位设计拉满,OPPO平板爆料提前看!性能和生态适配亮点多多
- ux|3D视频模板化的设计思路
- xy s|三星公布S22系列设计背后的故事 高端源于简洁的理念
