
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

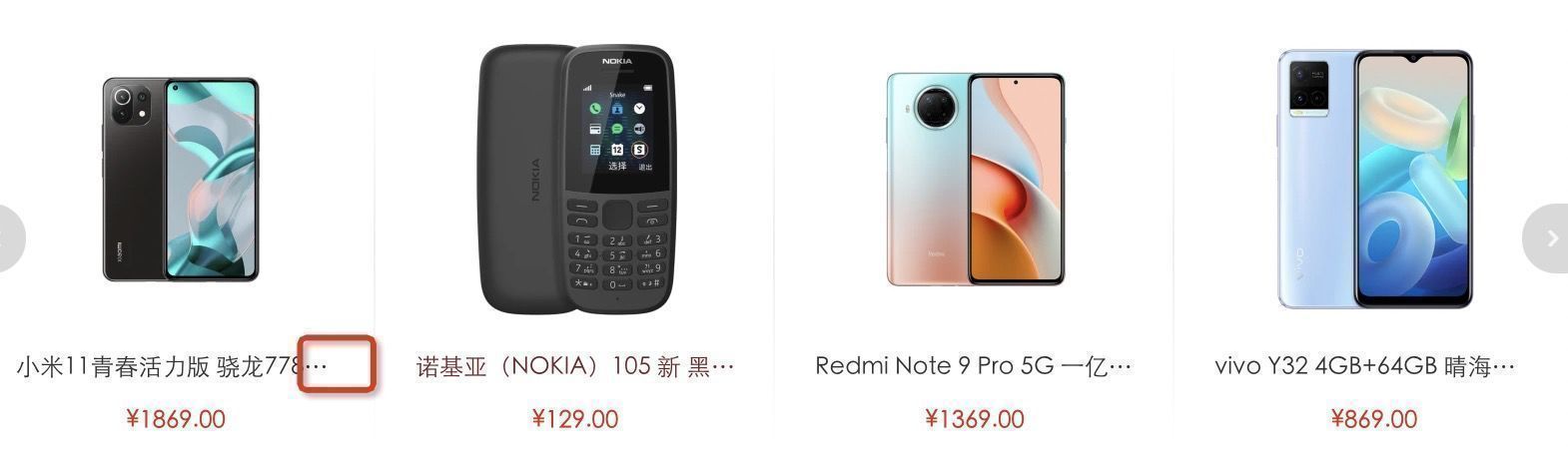
1.单行文本溢出显示省略号如下图 , 当文本超出部分以省略号显示 , 如何实现这个效果呢?
第一步 , 设置文本在一行显示(因为默认的是 , 当文本宽度不够会进行自动换行)
方法:设置white-space: nowrap;
【中国电信|HTML的应用技巧(二)】第二步 , 将溢出的文字 , 进行隐藏
方法:设置overflow: hidden;
第三步 , 将溢出的文字 , 进行省略号显示
方法:设置text-overflow: ellipsis;
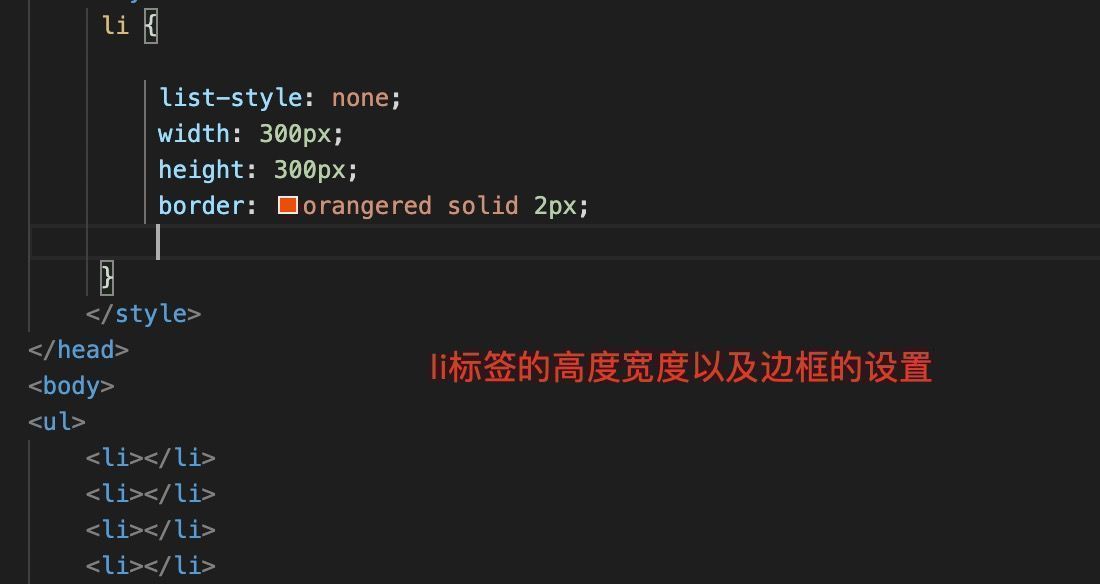
2.margin负值怎么用?我们要想实现如下图所示 , 上下边框颜色的粗细和中间颜色粗细一致的效果 , 怎么才能实现呢?
第一步 , 我们新建无序列表 , 并通过list-style将前面的圆点去除
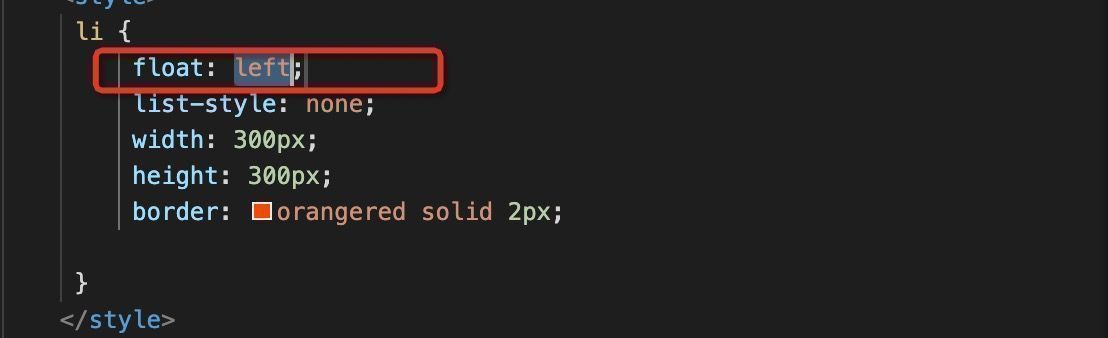
第二步 , 通过设置浮动 , 将li标签一行显示(我们可以看到下图 , 中间的边框颜色更粗)
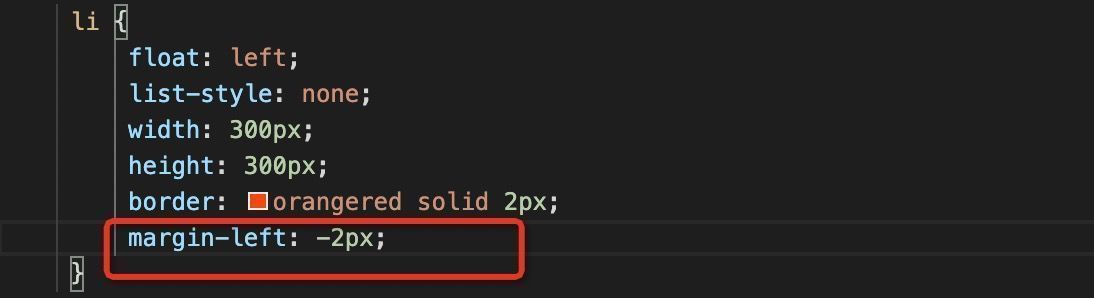
第三步 , 设置边框向左移动2像素
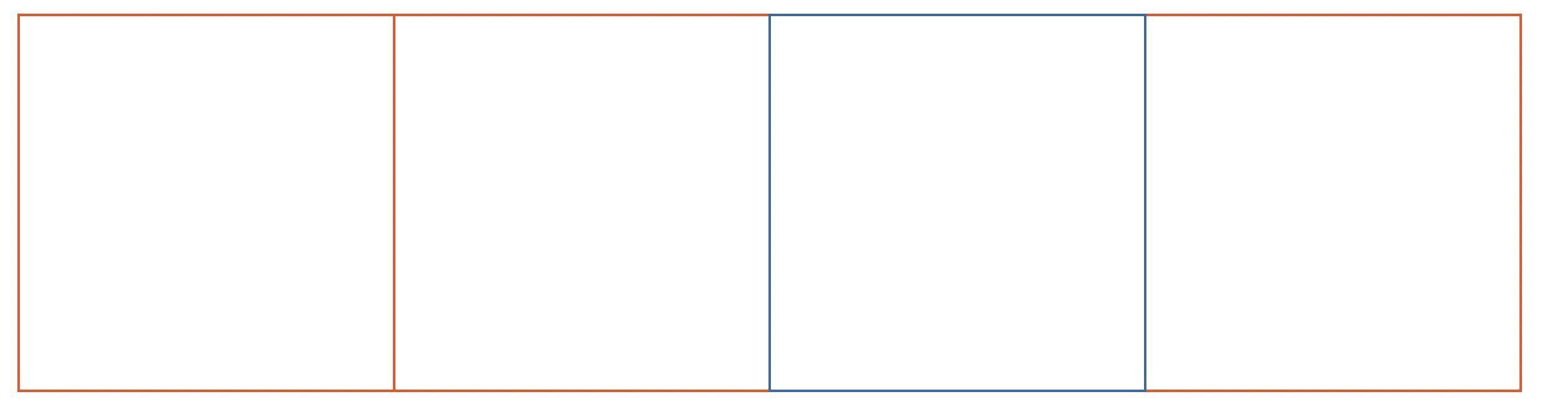
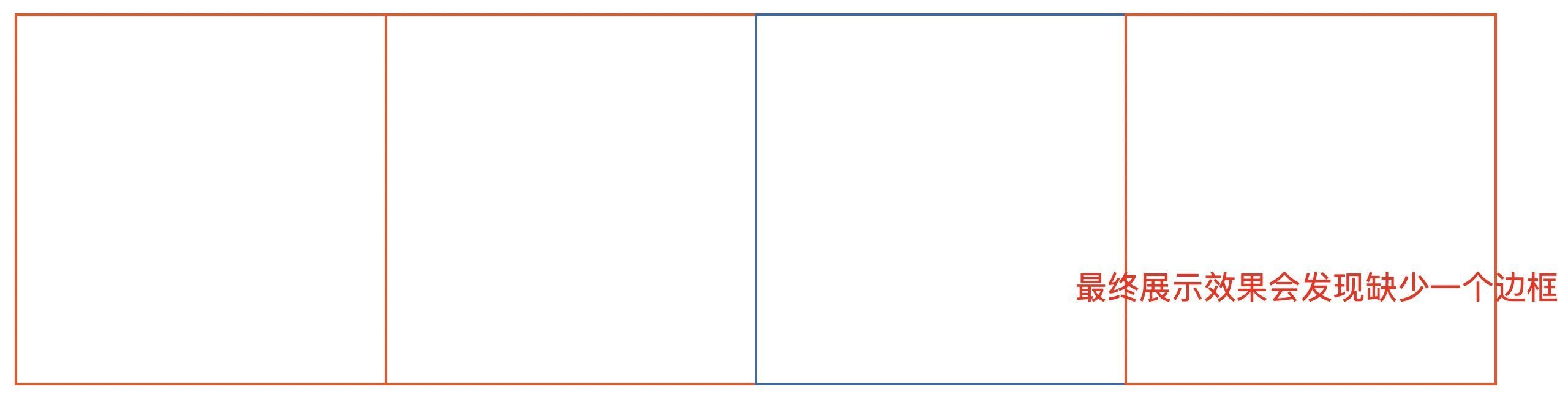
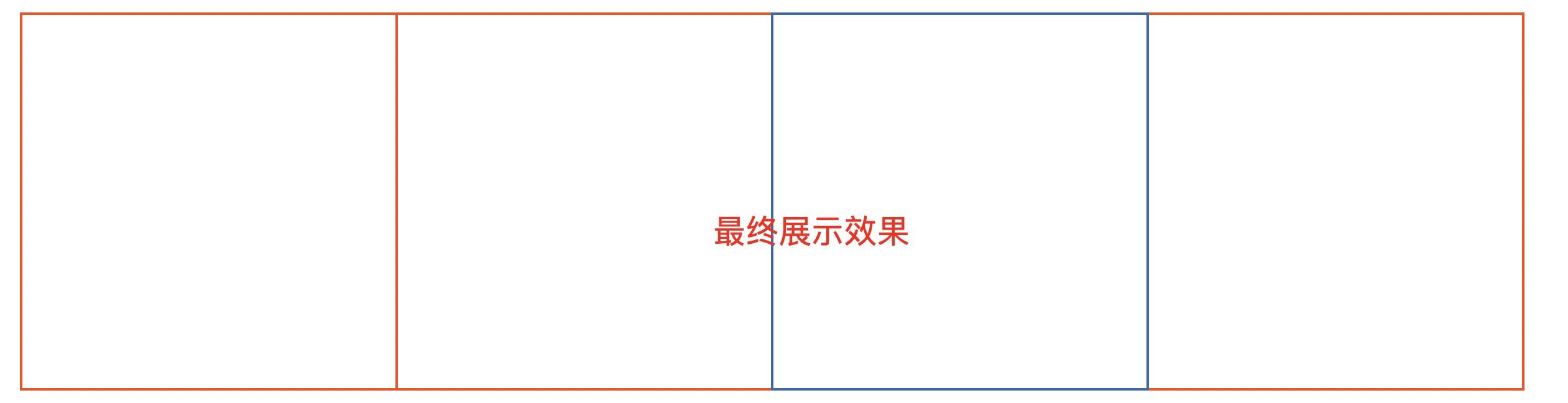
3.当鼠标经过li标签的时候 , 实现边框变色我们想要实现如下图的效果 , 当鼠标经过时 , 边框变为蓝色
一般的做法是这样的 , 直接将鼠标经过 , 设置相应的边框参数 , 但是我们通过设置发现 , 由于上一步 , 我们设置了margin负值 , 导致了右边的标签盖住了左边的边框:
解决方法:设置相对定位
- 华为|3600公里,电信和华为完成200G+大容量传输系统实验室验证
- 冬奥会|最好生日礼物!还有3天18岁的苏翊鸣力夺中国第六金
- 客户|筑梦冰雪中国联通携手全球客户共向未来
- 图片来源@视觉中国在历经上个季度的流媒体业务增长瓶颈后|迪士尼流媒体业务增长瓶颈后,迪士尼重新恢复荣光
- 企业|长电科技专利技术领跑中国大陆半导体封测领域
- 天文|二十四节气由何而来?古老天文遗迹揭秘“中国式浪漫”
- 次世|红杉中国独家投资,虚拟人生态公司次世文化完成A3轮融资
- 中国股市|中国股市:能与华为媲美的高端制造企业,就是这4家行业龙头
- 亚马逊|赢了全球市场,却败在了中国,世界首富携6万亿,败退中国!
- 《数字上的中国》五大专家研判数字经济新发展方向|新书架| 数字经济
