在产品的工作中,迭代占据了大部分的工作。而重构、优化是最频繁的操作和工作内容之一。这篇文章,作者为我们解读了优化过程中的产品流程,希望对你有所帮助。

文章插图
如今国内互联网行业早已迈入成熟期。除非你去到一个初创公司,无论你去大厂,中厂还是小厂,几乎很难有机会从0到1打造一款产品。
BAT等互联网大厂发展至今都有20个年头了,内部系统和体系早已成熟,创新的机会有限。对于刚入厂的新人来说,更多的是要把几年前甚至十几年前开发出来的系统翻新,让系统从功能到用户体验,都跟上时代的脚步。
优化(翻新)后台系统UI是个吃力不讨好的事。如果公司有对项目ROI的评估流程,换UI这种事基本上是算不出来ROI的。和To C的前端相比,后台系统的使用人数基本只有一个零头,如果从提升员工效率的角度计算收益,结果会相当惨淡。如果纯粹地只是把界面变得更好看,对于一个后台系统来说,意义不是很大。我们在推进翻新项目的时候,要思考的是更多意义。
趁着翻新这个机会,我们应该把系统相关的业务都梳理和重新整合一遍。一些陈旧的业务需求,可能早就没人用了,但是一直没有下线。还有一些UI,可能在需求不断叠加的时候,变得越来越复杂。东加一个西加一个,借着翻新的机会,也可以把这些零散的功能重新整合。
一、翻新的流程翻新是一个巨大的项目。面对复杂的系统,刚开始可能手足无措,找不到切入点。
这时候,可以根据下面的流程,一步步操作推进:
1. 拆解把原本系统中所有的页面,按钮,表单,所有元件都拆解一遍。记录所有的页面元素。至少要记录每个按钮的功能,想对系统更进一步地翻新,还需要拆解功能背后详细的逻辑。
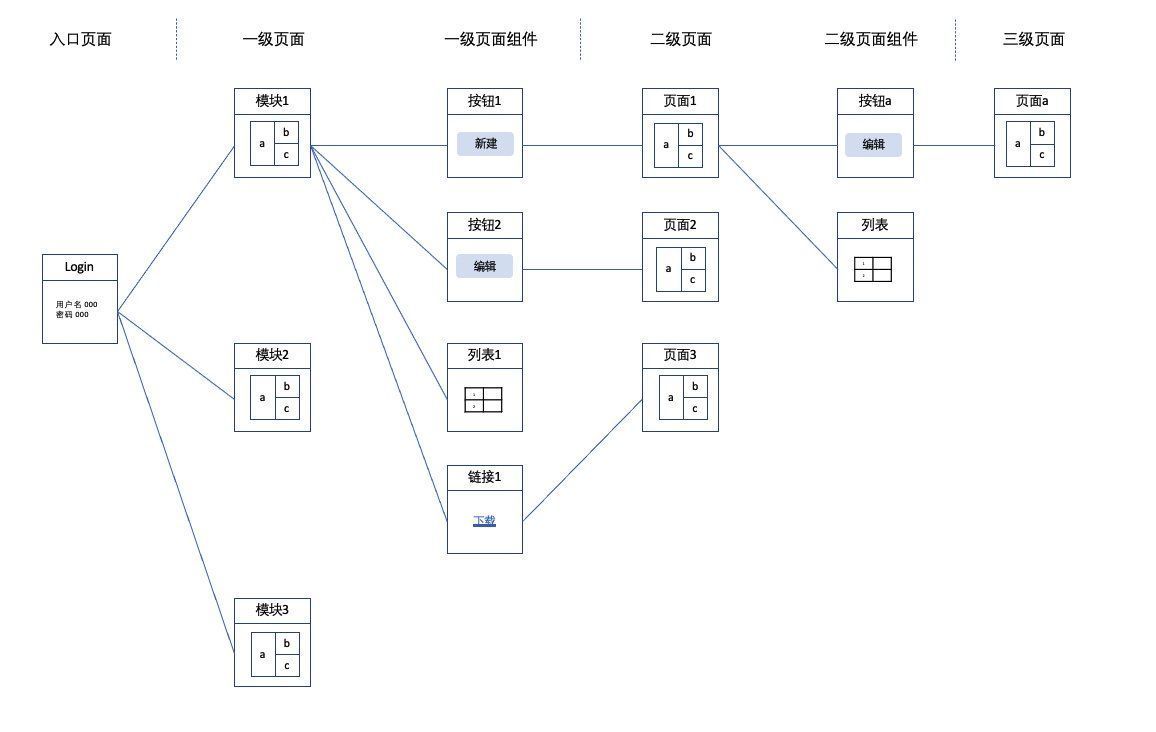
某个后台系统,有n个功能模块,总共包含m个一级页面,一级页面中有x个按钮或链接,每个按钮,链接分别跳转到什么二级页面。拆解的过程中可以先以页面为单位,看看一共有多少个页面,它们之间的关系是怎么样的,分别承载了什么功能。
拆解过程中一定要完全客观,不要带任何主观判断。比如这个按钮没用,那个元件样式不好等等。拆解就是一个机械的过程,不需要多加任何判断。所有一切需要可以优化的东西,都可以在后面的步骤中决定。
拆解后的成果物:系统页面结构图
图中每个页面或组件,都可以以下面的形式展示,上面写名称,下面放截图:

文章插图
如果觉得画图太麻烦,也可以整理成excel表格的形式。当然图是最直观清晰的,不仅在自己拆解的时候更清楚,也可以为开发、业务、以及自己团队中的其他小伙伴提供更直观的参考。

文章插图
2. 业务流程梳理经过了第一步的拆解,我们已经知道了系统中到底有些什么页面,到底有多少功能。当我们拆解完所有的页面和元素后,会发现原先的旧版系统很乱。有些功能不需要,有些功能逻辑有问题或者有些功能放的地方不对。第二步我们就要进行梳理。梳理的过程,应该按照业务的维度进行整理归纳,而不是按照系统功能去整理。
如果这时候重新直接把第一步拆解后的页面和组件重组,表面上页面变得更有条理了,背后的细节可能还有问题。多余的还是多余,缺少的还是缺少。这时就应该先抛弃功能,从业务角度出发进行梳理。
在一套用户管理(CRM)的后台系统里,会有用户详细信息,数据统计等业务流程。每个流程中还会有一些子流程。如用户列表里,会有新建用户,用户信息编辑,删除用户等字流程。
- 冰雪|春节不打烊,荣耀用创新、产品、服务交朋友
- 方法论|数据可视化产品的通用方法论
- 蓝牙耳机|国产品牌的用心之作!仅399元的蓝牙耳机,音质却可媲美旗舰!
- 小米科技|小米的定位是什么,追求性价比!先不说产品本身什么功能什么效果
- 北京冬奥会的特许产品有多抢手
- 爆发的关键:中国移动XR产品报告揭示元宇宙入口成熟度
- 小米科技|比小米12市场表现更好的三款产品,市场竞争确实激烈
- 数码产品|准备好银子,盘点下今年哪些数码产品可列入必买清单
- 锦旗表谢意临港区服务惠企赢称赞|优化营商环境| 进站
- 中国移动|耗时2年 三大运营商再造“鸡肋产品”
