
文章图片

WebSocket是HTML5出的东西(协议) , 也就是说HTTP协议没有变化 , 或者说没关系 , 但HTTP是不支持持久连接的(长连接 , 循环连接得不算)
首先HTML5 是一个很宽广的概念 , 是对大量新 API 的总称 。 不存在 HTTP5 的概念 , HTTP 最高的版本号是 1.1 。 HTTP有1.1和1.0之说 , 也就是所谓的keep-alive , 把多个HTTP请求合并为一个 , 但是Websocket其实是一个新协议 ,
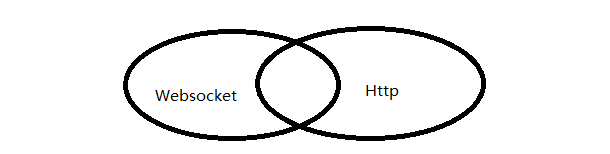
简单来说 , 你可以完全抛开 HTML5 和 HTML4 的概念 , 只考虑浏览器要么支持 WebSocket , 要么不支持 。 跟HTTP协议基本没有关系 , 只是为了兼容现有浏览器的握手规范而已 , 也就是说它是HTTP协议上的一种补充可以通过这样一张图理解
而且众所周知 , Web应用的通信过程通常是客户端通过浏览器发出一个请求 , 服务器端接收请求后进行处理并返回结果给客户端 , 客户端浏览器将信息呈现 。 Web领域的实时推送技术 , 也被称之为Realtime技术 。 这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新 。
“websocket出现是因为浏览器不给开后门” , “不是WebSocket基于HTTP , 相反 , 可以看成可以看成可以看成HTTP基于WebSocket” 。
首先 , Websocket是一个持久化的协议 , 相对于HTTP这种非持久的协议来说 。 HTTP的生命周期通过Request来界定 , 也就是一个Request 一个Response , 那么在HTTP1.0中 , 这次HTTP请求就结束了 。
你也可以把它WebSocket 看成是 HTTP 协议为了支持长连接所打的一个大补丁 , 它和 HTTP 有一些共性 , 是为了解决 HTTP 本身无法解决的某些问题而做出的一个改良设计 。
基于Flash , AdobeFlash通过自己的Socket实现完成数据交换 , 再利用Flash暴露出相应的接口给JavaScript调用 , 从而达到实时传输目的 。
Web实时推送:就不得不说WebSocket 。 在WebSocket出现之前 , 很多网站为了实现实时推送技术 , 在websocket出现之前 , web交互一般是基于http协议的短连接或者长连接 。 通常采用的方案是轮询(Polling)和Comet技术 ,
Comet又可细分为两种实现方式:一种是长轮询机制 , 一种称为流技术 , 这两种方式实际上是对轮询技术的改进 , 这些方案带来很明显的缺点 , 需要由浏览器对服务器发出HTTP request , 大量消耗服务器带宽和资源 。
而在传统的Web模式里 , 在处理高并发及实时性需求的时候 , 会遇到难以逾越的瓶颈 , 需要一种高效节能的双向通信机制来保证数据的实时传输 。 websocket是一种全新的协议 , 不属于http无状态协议 , 协议名为\"ws\" , 这意味着一个websocket链接地址会是这样的写法:ws://** 。
websocket约定了一个通信的规范 , 通过一个握手的机制 , 客户端和服务器之间能建立一个类似tcp的连接 , 从而方便它们之间的通信 。
【浏览器|WebSocket 是什么原理?为什么可以实现持久连接?】WebSocket实际上可以看作HTTP的降级!“不是WebSocket基于HTTP , 而是可以看成可以看成可以看成HTTP基于WebSocket” 。
- 自然人|产品运营是什么意思?产品运营方法思路
- justin|谷歌 Chrome 97 浏览器无法删除默认搜索引擎,引发用户批评
- 谷歌 Chrome 97 浏览器无法删除默认搜索引擎,引发用户批评
- 天使轮|Safari漏洞可泄露浏览器历史记录和谷歌账户信息
- 抖音走过风和雨幸福中藏着泪花来世还做中国人无悔入华夏是什么歌 歌曲分享
- 抖音月亮会奔向你清澈明朗的心跌入深海的星星晚风千言万语见你不远万里是什么歌 歌曲分享
- 抖音春去了秋去了佳偶再难得百转千折情海孽天无从赦纵欢乐只片刻死生奈若何是什么歌 歌曲分享
- 抖音望着漫天烟花欢乐贺新年最爱的人恰好都陪在身边窗外对万家灯火再许愿幸福美满是什么歌 歌曲分享
- 你怎么不跟百乔合作是什么梗 你怎么不跟百乔合作是什么意思
- 莫拉古是什么梗 莫拉古是什么意思
