权重|做好设计细节,你需要了解这些( 四 )
1)小圆角
小圆角按钮的圆角值通常控制在高度的1/5、1/6,儿童类型的应用也有1/4(较大)的,并非绝对值。如果习惯使用8像素网格,根据按钮的尺寸大小,直接将圆角值固定在8px、16px、24px(较大)这几个数值,能减少设计组件的数量,也利于开发做组件封装后续调用。
2)全圆角
全圆角按钮的圆角值固定为高度的1/2,或者在软件的圆角设置中直接将数值拉到极限。
3)直角
不设圆角值,在PC端较为常见,也有部分较为严谨的移动端应用使用直角按钮。

文章插图
4. 按钮中的文字按钮中的文字要便于用户理解,不能过于陌生或绕口,用户碰到不易理解的信息会产生困惑,甚至误导用户导致操作失误从而造成损失。除此之外,文字还需要精简,不能过多或折行且能合理地引导用户完成操作。

文章插图
上图的文案歧义就很明显,自以为聪明的设计师想要挽留用户,刻意将主次按钮样式对换,希望用户操作不成功,那么用户在需要取消订单时就疑惑了,到底是点击「确定」还是主操作按钮「取消」才能取消成功呢?或许稍加思考,用户也能反应过来,但无疑增加了选择难度、思考时间及操作成本。
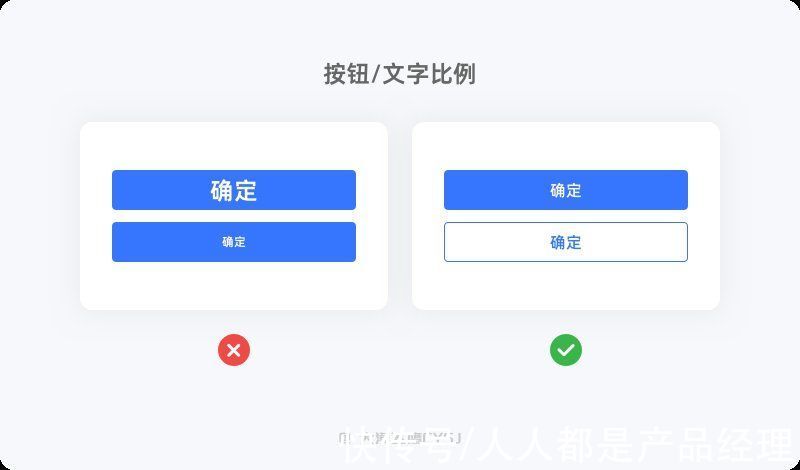
5. 文字与按钮比例按钮中的文字太大或太小都会影响用户对信息接收的效率,大小比例需要适中。文字太大会感觉很拥挤(跟大家衣服买小了感觉一样),没有呼吸感,要给文字四周留下足够的空间,同时文字太小会显得小气,看起来也会比较吃力,不利于信息接收。

文章插图
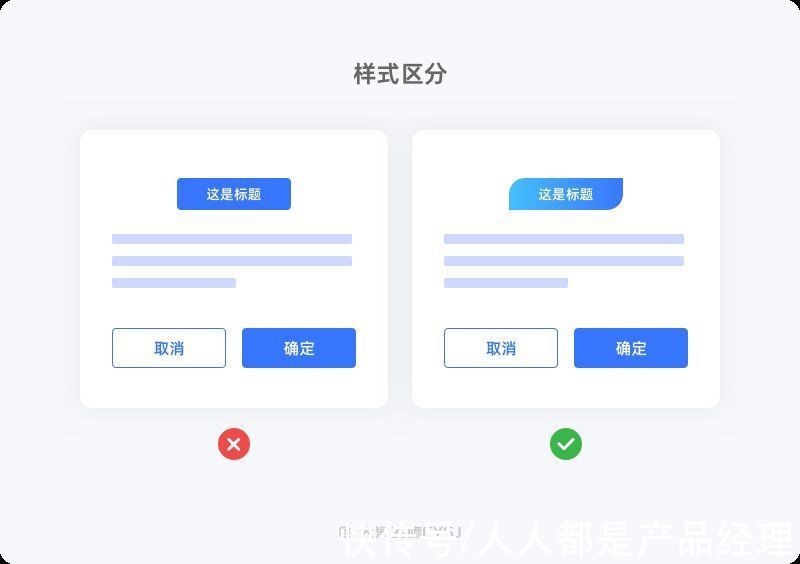
6. 按钮与其他组件的区分设计好按钮组件之后,页面中的其他组件或元素要与按钮有很明显的区别,避免让用户产生不必要的误解。

文章插图
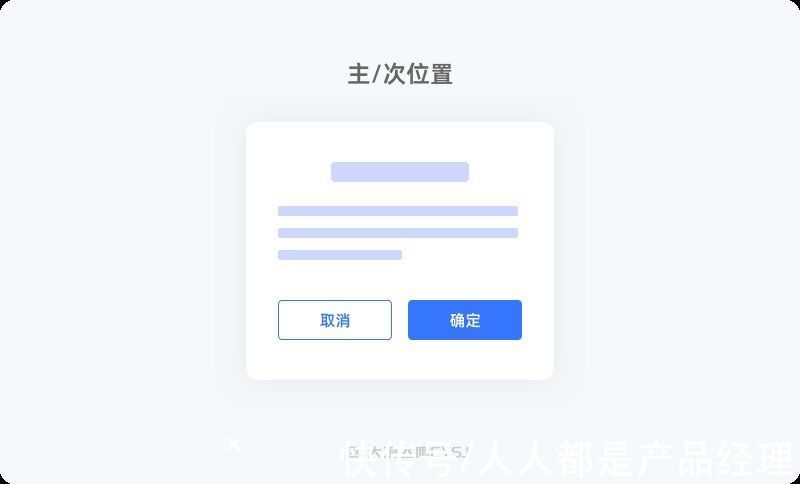
7. 弹窗主/次按钮的位置在弹窗中,主按钮是在左?还是在右?
这是一个争论不休的问题,那么不争了,在移动端的弹窗设计中,主按钮靠右就行了,不一定绝对正确,但绝对不是错的。根据调查数据显示,单手使用右手操作手机的用户比左手操作手机的用户量高,且用户也有一定的意识,左侧为上一步、右侧为下一步,顶部左侧为返回,右侧为保存或确定。

文章插图
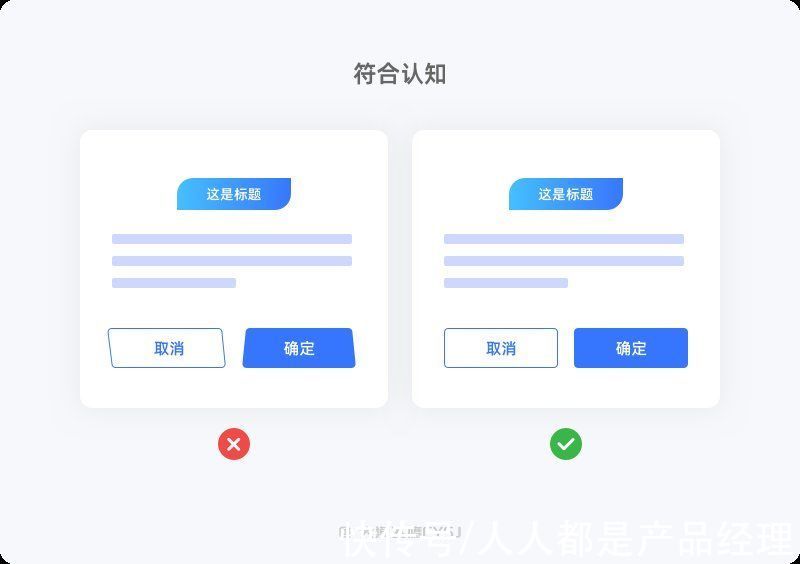
8. 无障碍设计可访问性是按钮设计最重要目标之一,不仅要样式统一,还应符合用户的认知,让用户能快速知晓这个元素能否点击?点击之后会发生什么?甚至有种似曾相识的感觉。如果将按钮样式设计的与用户认知有较大的偏差,不易于用户理解。

文章插图
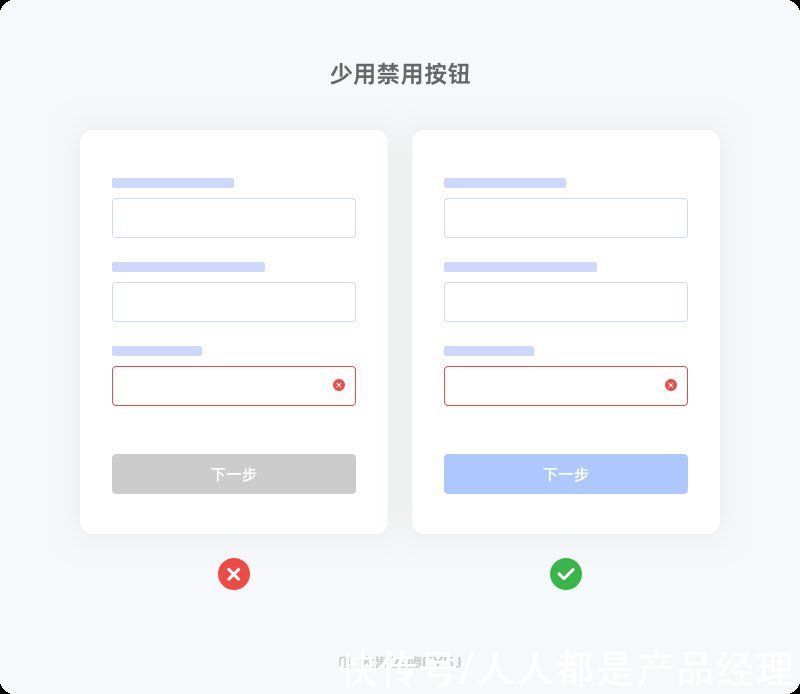
9. 减少使用禁用按钮在表单设计中,大部分都需要用户完成一定任务之后才能正常操作下一步按钮,在完成之前,需少用禁用按钮,在前面有讲到「待激活状态」,即在按钮中填充浅浅的主体色等待用户完成任务激活。
通常系统默认不允许操作或存在时间限制会用到填充为灰色的禁用按钮,即便如此,也要尽量让系统将其隐藏,万不得已的情况下需要在按钮附近说明情况,以免使用不当引起用户的负面情绪。

文章插图
10. 投影的使用在给按钮添加投影时,选择灰色或纯黑色加调整不同明度即可满足基本效果,但如果想要更好的视觉体验,可以基于按钮本身的色值来调整,让投影效果看起来更舒适,跟页面更搭。
- 苹果|曝iPad 11外观将进行重新设计!iPad 10年底发布
- mediMediaTek发布《6G愿景白皮书》,定义三大基本设计原则S.O.C.
- 短视频|云媒易:27条干货知识帮你做好抖音短视频推广!
- 繁简|联发科发布《6G愿景白皮书》:重新定义三大基本设计原则
- 6g|联发科发布《6G 愿景白皮书》,提出三大基本设计原则 S.O.C.
- 任正非|90度管道弯头如何生产的?大开眼界,模具设计师真是太聪明了
- 艾伯乐|辉瑞CEO:生活或很快恢复正常,已做好春季实现该目标的准备
- 华硕|做好私域流量,每天五条优质朋友圈,打造完美人设
- 机器|设计闭包(Closure)的初衷是为了解决什么问题?
- 荣耀|做好3点,抢到“真理财产品”荣耀MagicV折叠旗舰,来试试?
