权重|做好设计细节,你需要了解这些( 二 )
文章插图
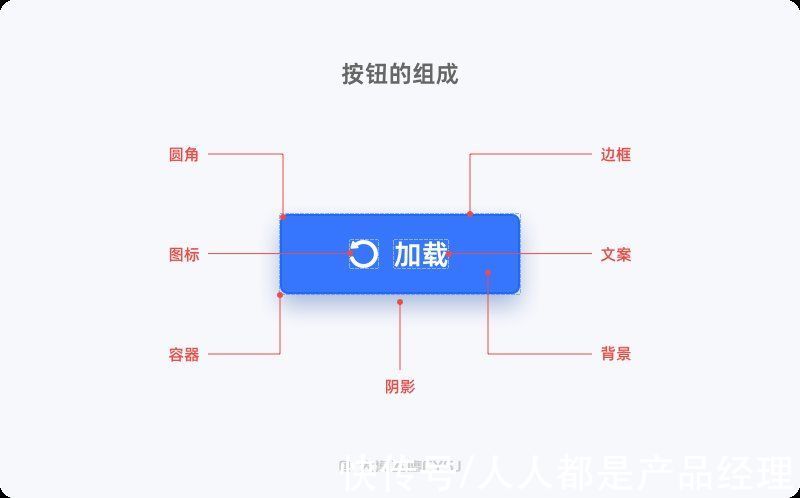
3. 按钮的组成在大部分的认知中,最常见的按钮就是一个底色块加上一句文案就完成了,殊不知一个好的按钮需要经过很多细节的把控,才能发挥出按钮的最大作用。
例如文案的长短/边距、容器的大小/圆角、填充色的主/次之分……等,下面我们来看看一个按钮到底是由哪些属性、元素组成。

文章插图
- 圆角:传达出按钮的气质,决定用户的视觉感受,最常见的为小圆角,也有较为严谨、力量型的全直角、卡通可爱、年轻化风格的全圆角;
- 图标:用于按钮含义的图形化抽象表达,例如加载中、编辑;
- 容器:整个按钮的载体,容纳文案、图标等元素;
- 边框:确定按钮的边界,常用于次级按钮描边;
- 文案:用文字表达按钮的含义,精简文案;
- 背景:表达按钮的当前状态,对按钮合理的使用主体色能有效传播品牌气质;
- 投影:让按钮具有层次感,配合渐变背景能体现出微质感的效果。
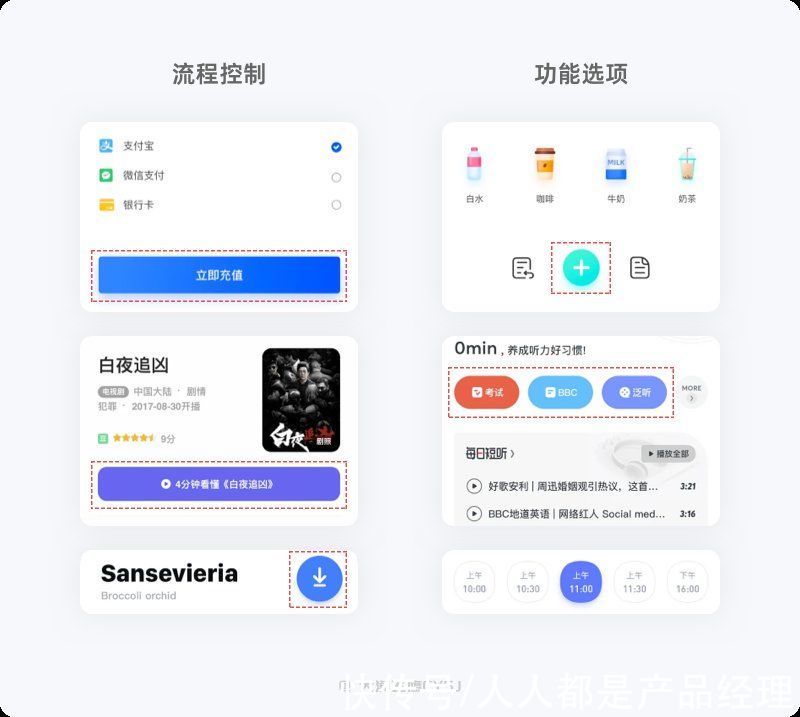
- 流程控制:常见的传统按钮,如支付、下一步、确定、保存等,容器承载着图标、图标+文案、文案。
- 功能选项:开关/加减控件、标签栏/分类、状态切换等,操作之后只针对当前页面做出属性的调整,不涉及流程的变化。

文章插图
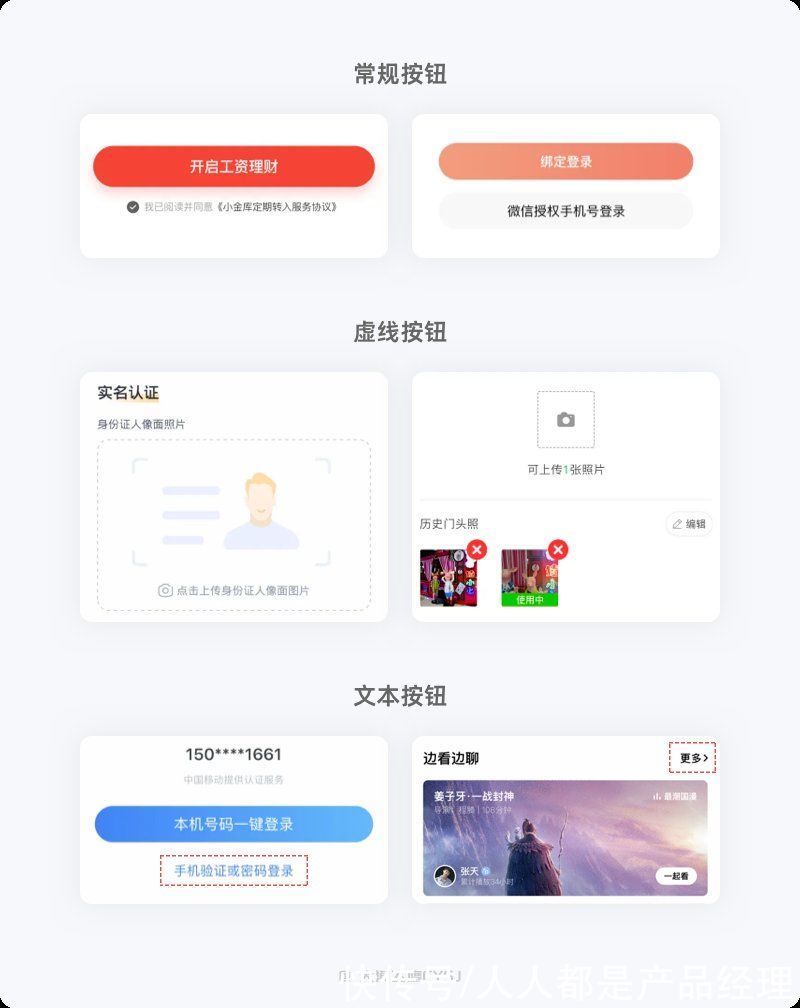
2. 视觉样式(横向)视觉样式有所区别,在不同的页面可能存在同等级的权重。
- 常规按钮:最常见的按钮,当同一个页面出现多个常规按钮时,会有主次之分;
- 虚线按钮:常用于添加、上传等操作;
- 文本按钮:仅用文字作为触发点,部分会用主色、右侧箭头、下划线等方式突出。

文章插图
3. 层级分类(纵向)
- 高权重:带有填充色的主操作按钮,当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮;
- 中权重:带边框轮廓的概述按钮,同一页面可存在多个中权重的按钮;
- 低权重:纯文本按钮,以及浅色填充+浅色文字的按钮,同一页面可存在多个低权重按钮。

文章插图
三、按钮的状态在设计按钮时,为了体现按钮不同的具体含义,以及后续设计、开发的统一性,明确按钮交互样式是设计过程中不可缺少的重要组成部分。设计师需要在不干扰界面视觉的前提下,对每个按钮的样式、状态有清晰的定义,与其他元素、布局区分开来,以确保按钮的可供性。
常见的状态主要有以下几种:

文章插图
- 待激活状态:需要完成一定的操作、或有一个以上必要的前置条件后才允许交互;
- 正常状态:按钮的正常显示状态,可进行交互操作;
- 点击状态:触碰效果,表示按钮正在进行交互且未结束,会在正常状态的基础上增加一个纯黑色不且透明度为10%的蒙层,交互完成后,即会引发此按钮的真实作用;
- 加载状态:产生交互后没有立即执行、或系统需要一定的时间才能执行完成;
- 禁用状态:系统默认暂不允许操作、或需要用户离开此页面去完成一定的前置条件才能使用。
- 苹果|曝iPad 11外观将进行重新设计!iPad 10年底发布
- mediMediaTek发布《6G愿景白皮书》,定义三大基本设计原则S.O.C.
- 短视频|云媒易:27条干货知识帮你做好抖音短视频推广!
- 繁简|联发科发布《6G愿景白皮书》:重新定义三大基本设计原则
- 6g|联发科发布《6G 愿景白皮书》,提出三大基本设计原则 S.O.C.
- 任正非|90度管道弯头如何生产的?大开眼界,模具设计师真是太聪明了
- 艾伯乐|辉瑞CEO:生活或很快恢复正常,已做好春季实现该目标的准备
- 华硕|做好私域流量,每天五条优质朋友圈,打造完美人设
- 机器|设计闭包(Closure)的初衷是为了解决什么问题?
- 荣耀|做好3点,抢到“真理财产品”荣耀MagicV折叠旗舰,来试试?
