B端|设计体系建设赋能,让B端产品设计更高效
编辑导语:随着ToB业务不断地发展与增加,对于设计及开发团队满足方式的面临着更高的要求。由于B端产品通常针对企业用户,产品的体以及业务复杂性都相对较高,也需要更长的研发周期。所以本篇文章对如何提升B端产品研发效率进行了方法的分享,值得一看。

文章插图
工作坊通过总结百度ERP系统,5条业务线,300+后台产品设计,分享建立设计体系的过程及思路,从实际业务出发,呈现在ToB产品的设计工作中,如何从提升效率的核心需求出发,设计整理构建设计体系,以模块化的方式实现产品的设计、开发和运作。
通过设计组件库的开发及使用,以及体系化设计思维和路径的建设,形成提升团队设计效率、开发效率的工作方法。帮助设计者以用户体验基础为指导,辅助业务挖掘,结合业务场景和用户特征,从趋于相同的表象中挖掘产品的差异化优势,促进产品设计开发效率提升,从而切实解决问题,设计出让用户满意的产品。

文章插图
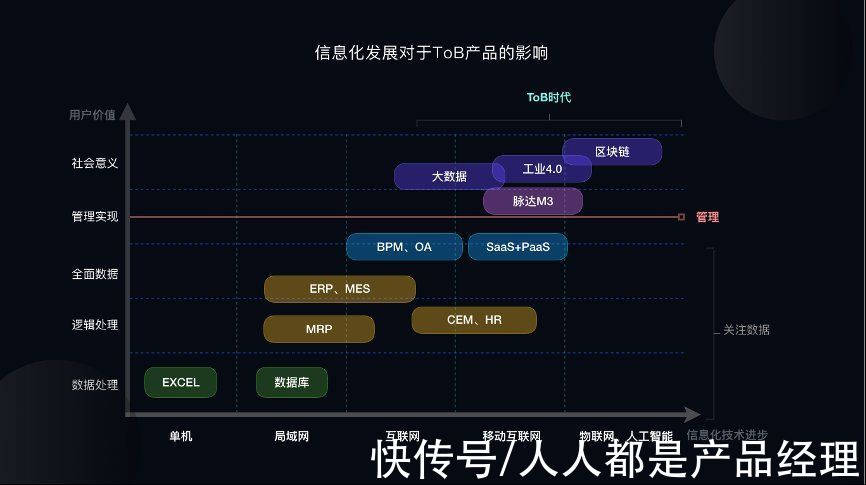
信息化发展对ToB产品的影响
了解互联网的发展与产品设计的大环境,了解ToB时代产品设计发展的需要,从信息化技术的发展看出,产品设计初期是基于数据库理论,逐步增加业务逻辑操作,思维模式是以“数据”为基础,初期设计通常只是根据“业务场景”的工作内容,设计对应的数据及相关逻辑关系,构成的简单的功能操作界面。
当业务日益增加,需求盘根错节,相互关系越来越复杂时,整个结构就会变得非常复杂,不仅开发成本高,修改、调整也会变得异常困难。

文章插图
ToB产品的类型及特点
正是由于B端产品的复杂性和更注重效能的特殊性,决定了需要设计、开发及产品进行全流程的配合,平衡质量与效率之间的关系。

文章插图
随着ToB业务的发展与增多,对于设计、开发团队满足方式的也进一步有了更高的要求。由于B端产品通常针对企业用户,产品的体以及业务复杂性都相对较高,也需要更长的研发周期。除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。
因为缺少统一的规范指导,不同的视觉设计师 会把相同功能的组件设计成不同的样式,设计可控性差,增加用户认知成本,各模块之间差异增加,随着一致性成本、沟通成本增加,势必会造成设计、研发效率,以及组织效能的极速下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。

文章插图
组件化思维的设计解决方案
在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。构建组件化设计规范系统,能很好的解决了刚刚所提到的大部分问题,设计的标准化和可协调性,基于可被复用的目的,形成规范化的组件,研发标准化、用户更容易理解统一的体验,通过产品、设计、研发、数据架构的标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。

文章插图
使用GTD方法论,协助整理及构建组件化系统,并依据对很多组件库的调研,除对产品业务的理解和掌握之外,还针对业务场景进行整体分析,提取可以组件化的逻辑和功能样式,并对这些共用组件进行归类、梳理。最终输出基础组件、导航组件、数据输入、数据展示、反馈,5大类,共计50多组组件。
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- 年终篇:兴趣电商与国货增长的两大价值体系
