例如在下面的例子中,红色看上去像展示一些不好且不受欢迎的数据:

文章插图
如果仪表盘提供可定制的颜色,请确保所有的可选颜色看上去都不错。Aodbe Color CC 是一个用来选择配色的优秀工具。
3. 强调语义的强调之处应和视觉的强调之处一一对应。你可以使用颜色(对比、亮度)、形状、大小、负空间等等来强调元素。
4. 可读性和数字格式这是确保视觉上清晰清楚的一切:干净的布局,视觉层级,突出重点,对比鲜明的元素,适当的字体,且这些字体也必须具有对比性和易读性。
高精度的数字格式是难以让人理解的。最好的办法是将任何数字四舍五入,并减少较长的数字。
七、适应性 Adaptability在实践过程中,当桌面版本是用户的优先选择时,则应该优先构建网页版,然后创建移动端的。如果你的目标受众主要使用移动端版本,则应首先着眼于构建移动端的仪表盘。然后再创建桌面端的。

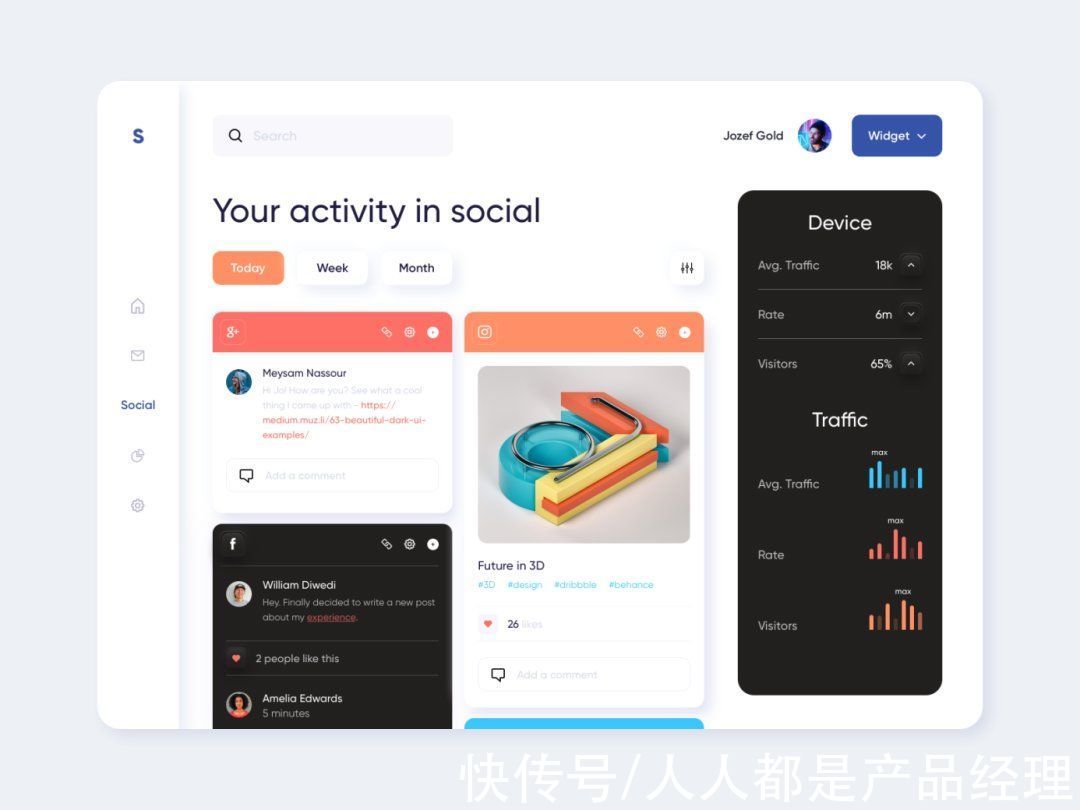
文章插图
仪表盘设计:Snap
八、结论 In conclusion设计一个优先的仪表盘并不容易。我们将其创建过程类比作人类发展,因为它是记住重要东西和展示工作的连续阶段的好方法。当你在开发你的仪表盘,请不断地自我提问:是否一切各就其位、各司其职?是否有多余的部分吗(需要去掉)?各部位协作时工作正常吗?用户会喜欢这样的结果吗?这(功能)会有用吗?
如你所见,视觉设计实际上是设计师最后需要担心的事。如果你什么都没有漏过,你的仪表盘将对你的用户产生有价值的帮助,而不只是一个玩具。
本文翻译已获得作者的正式授权(授权截图如下)

文章插图
原文:https://medium.com/outcrowd/dashboard-design-useful-tips-bc4abff35e29
作者:Erik Messaki
译者:陈羽姿;审核:蔡林燕、李泽慧、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 副董事长|京东方A董秘回复:公司与全球数千家供应商保持着良好的合作关系
- 电池|vivoY55s,能有效解决你的续航焦虑!
- 设计师|UI设计岗位薪资怎么样
- 加盟行业|原来加盟行业是这么玩的!
- 京东|适合过年送长辈的数码好物,好用不贵+大牌保障,最后一个太实用
- 儿童教育|首个播放量破 100 亿的 YouTube 视频诞生,竟然是儿歌
- 苹果|国内首款支持苹果HomeKit的智能门锁发布:iPhone一碰即开门
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 普莉希拉|祖籍徐州的普莉希拉,嫁全球第5富豪扎克伯格,坐拥6530亿被说丑
