
文章插图
仪表盘设计:Wingle
四、功能:这就类似于身体的肌肉部分 Functions: the muscles
功能和工具的数量取决于仪表盘的用途和其用户的主要目标。为了自由地移动,人类需要两条腿,狗需要四条腿,而蜘蛛需要八条腿。一个拥有太多功能的仪表盘就像一条有着六条腿的狗一样优秀,但这有点让人毛骨悚然。
不要在控制面板上放太多工具,只需要在最表层放置用户必需品就好。太多的可用工具会让用户困惑且被吓退,因为这会让仪表盘看起来很复杂。个性化总是比定制要好。

文章插图
仪表盘设计:Band
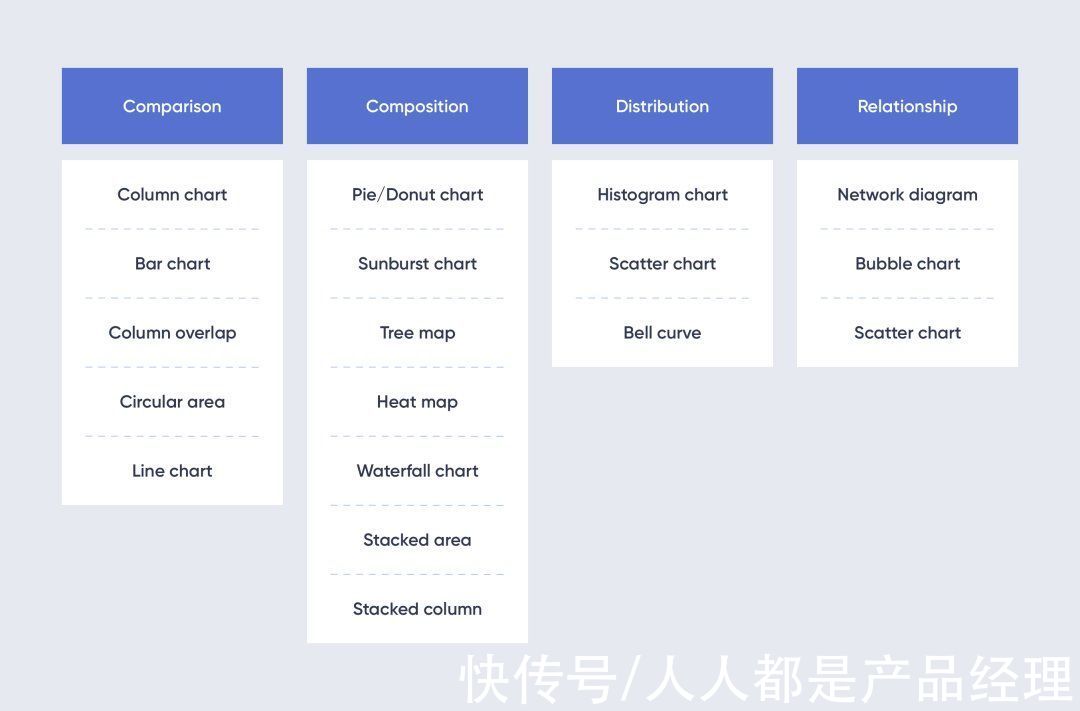
五、微件:重要的器官 Widgets: thevital organs如果屏幕上有超过 5~7 个的小微件,人们则会难以理解其内容。所以我们(设计师)的工作是让相关数据可以被访问但数量保持一定,不过多,这样就能使用户能在数秒中理解他们看到的内容。视觉可视化的工具包括:
- 表格
- 图形
- 图表
- 卡片
- 指标
- 地图
- 图片
- 分组
- 过滤器
- 列表
- 资料结构

文章插图
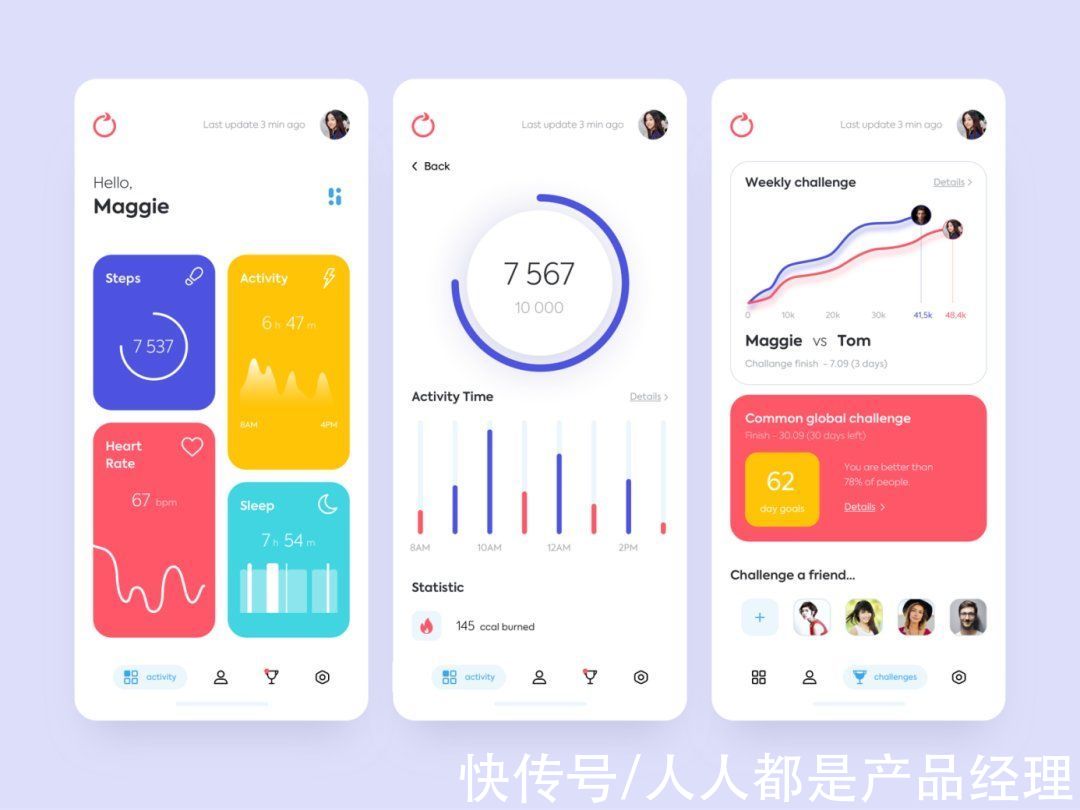
仪表盘数据微件的选择取决于你仪表盘的目的和你的受众。请思考以下问题:
- 哪一种微件最能展示特定的 KPI(关键绩效指标)?
- 用户需要最先在仪表盘上看到什么?
- 哪一种微件将会是用户最容易理解的?
- 什么可以帮助用户更快地找到他们需要的东西?

文章插图
请考虑什么是主要的目标来吸引用户的注意力。
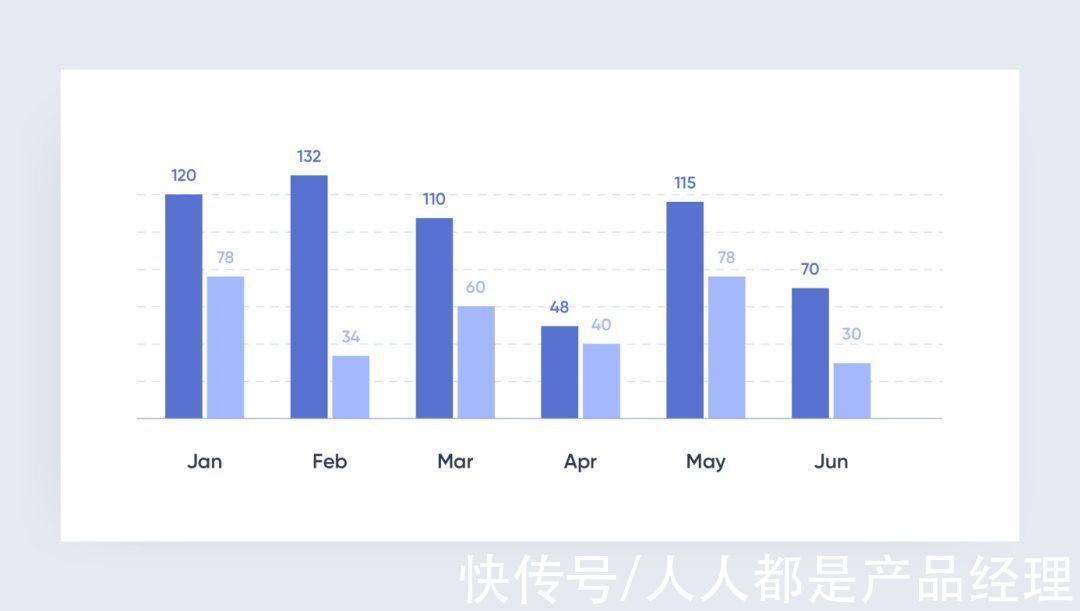
例如,如果你的首要任务是业绩目标,则应使用数字;如果你需要比较数值,则应使用折线图或者柱状图;如果是为了激励团队,则应使用具有亮点突出的排行榜。
选择一个不合适的部件或默认的小部件模板可能会混淆用户或导致他们误解数据。最好的解决方案总是分析和测试的结果。

文章插图
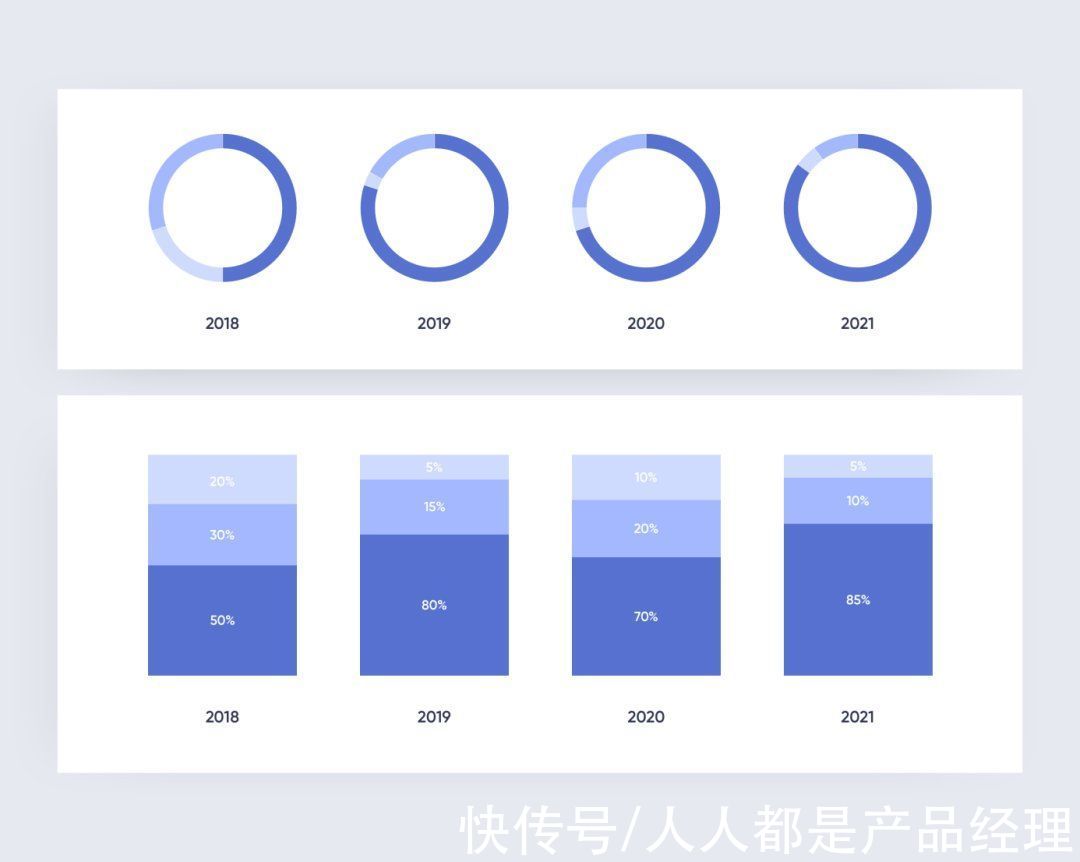
最好的小部件设计是简约的,并且易于阅读的。
例如,一个 3D 图可能看起来令人印象深刻,但它占用了用户太多的注意力,最终证明它会分散用户的注意力。渐变、过度使用颜色和太多细节也同样会造成困扰。
六、视觉设计:通用技巧 Visual design: general tips
我们已经构建了仪表盘的大脑和身体。最后需要构建的是仪表盘的皮肤——最表面的一层。这可以根据好的经典设计的基本原则来完成,但这里仍然有些细节需要具体说明。
1. 简约性一个仪表盘应该跟你喜欢的工作桌面一样干净:它只有必需的文件和工具,没有任何干扰项。

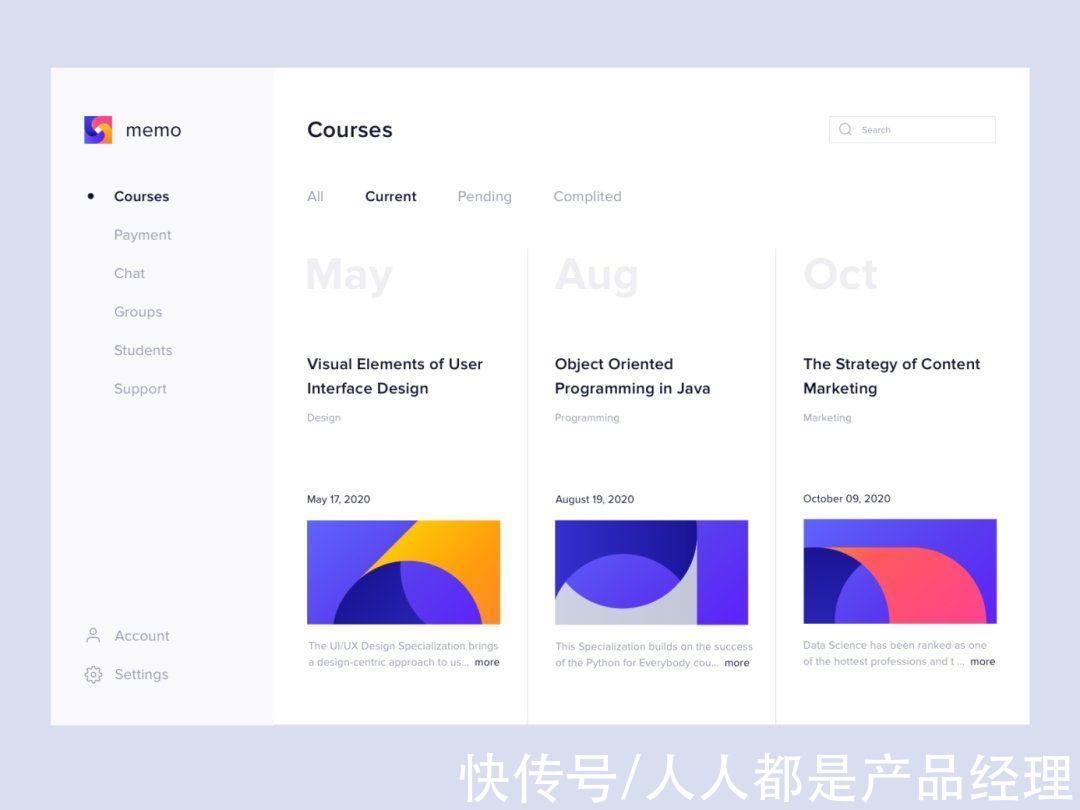
文章插图
仪表盘设计:MEMO
2. 配色板仪表盘的颜色选择必须服务于一个目的:尽可能清晰地呈现信息。你的配色板越大,就越难清晰地展示信息。所以不要在仪表盘上使用过多颜色。尽可能用相同颜色的深浅色或者不同的色相。

文章插图
首选,你需要选择一个基础色,然后选择一个辅助色。每个颜色都必须有特定的用途。一个颜色可以用来结合/组合元素,另一种颜色可以用来强调元素。颜色还经常用来展示一个元素是主动的还是被动的。避免使用可能具有负面含义的颜色。
- 副董事长|京东方A董秘回复:公司与全球数千家供应商保持着良好的合作关系
- 电池|vivoY55s,能有效解决你的续航焦虑!
- 设计师|UI设计岗位薪资怎么样
- 加盟行业|原来加盟行业是这么玩的!
- 京东|适合过年送长辈的数码好物,好用不贵+大牌保障,最后一个太实用
- 儿童教育|首个播放量破 100 亿的 YouTube 视频诞生,竟然是儿歌
- 苹果|国内首款支持苹果HomeKit的智能门锁发布:iPhone一碰即开门
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 普莉希拉|祖籍徐州的普莉希拉,嫁全球第5富豪扎克伯格,坐拥6530亿被说丑
