但竖屏不支持与评论同时显示,究其原因,评论区的浮层展示高度受限,竖屏本身内容过,与评论区同时显示会压缩整体尺寸,信息采集少且看不清内容,可能还会带来不好的浏览体验,与其添加此功能不如不添加。
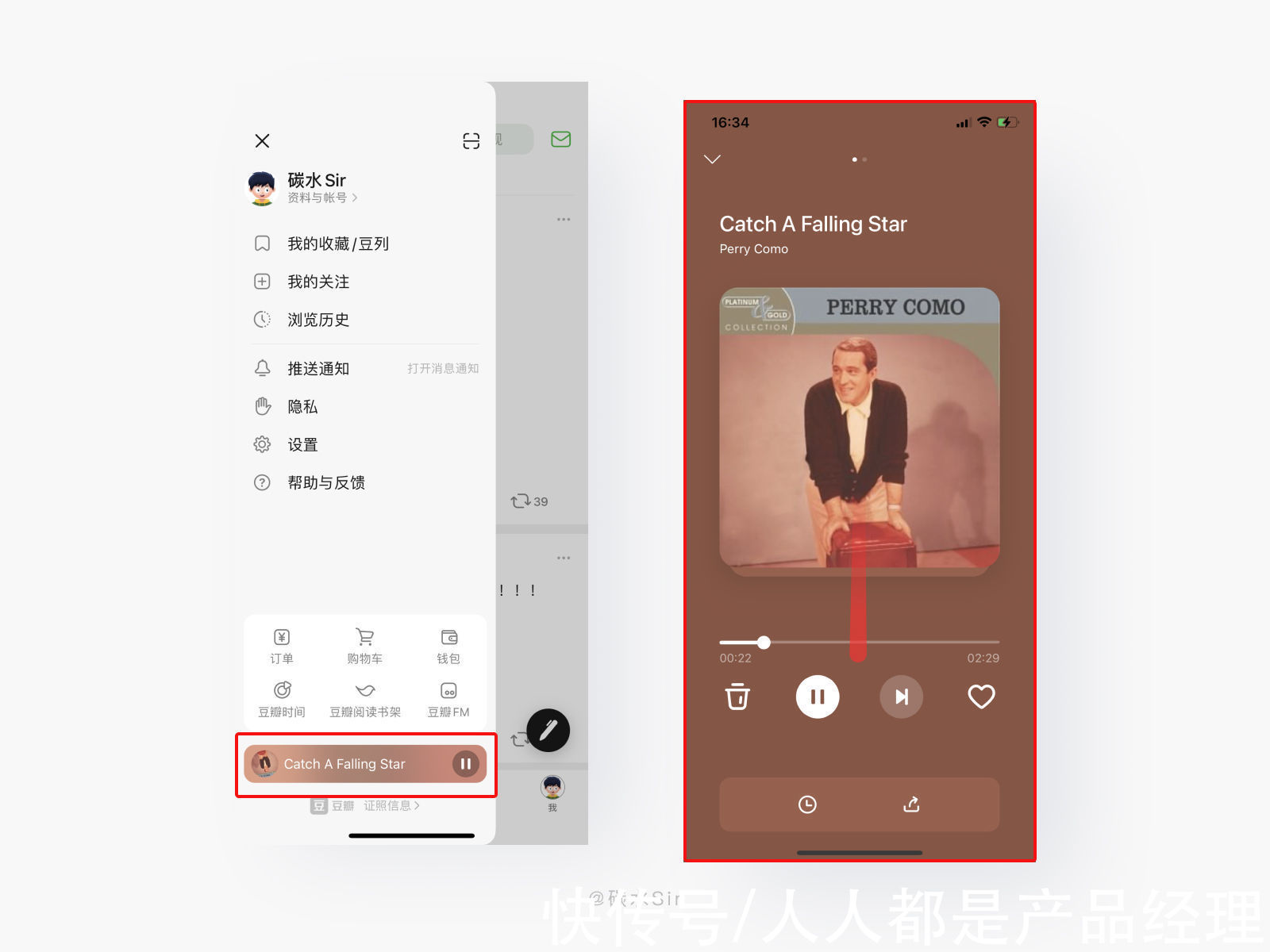
八、【豆瓣】边刷文字边听歌-惬意时光,享受一个产品的开阔体验1. 使用场景熟悉豆瓣的用户在浏览影评,兴趣小组等模块时,配上音乐氛围感直接拉满,并且可以更专注查看内容。

文章插图
2. 设计思考设计目标:整合业务功能,把豆瓣FM植入豆瓣产品中,提高推广度同时给用户视觉听觉双重享受,增加使用粘性。
设计方案:进入豆瓣首页通过左滑或点击左上角汉堡图标,展开抽屉模块,在右下方瓷片区有豆瓣FM入口(没使用过的用户不显示播放器)点击进入歌曲播放界面,用户可对歌曲进行更多操作,关闭时同样通过下滑手势快速回到上一级中,把听音乐变得轻量化,在用户正常浏览内容时不会进行视觉干扰,随时想听就听,很好的整合自家产品矩阵来一次服务好用户。
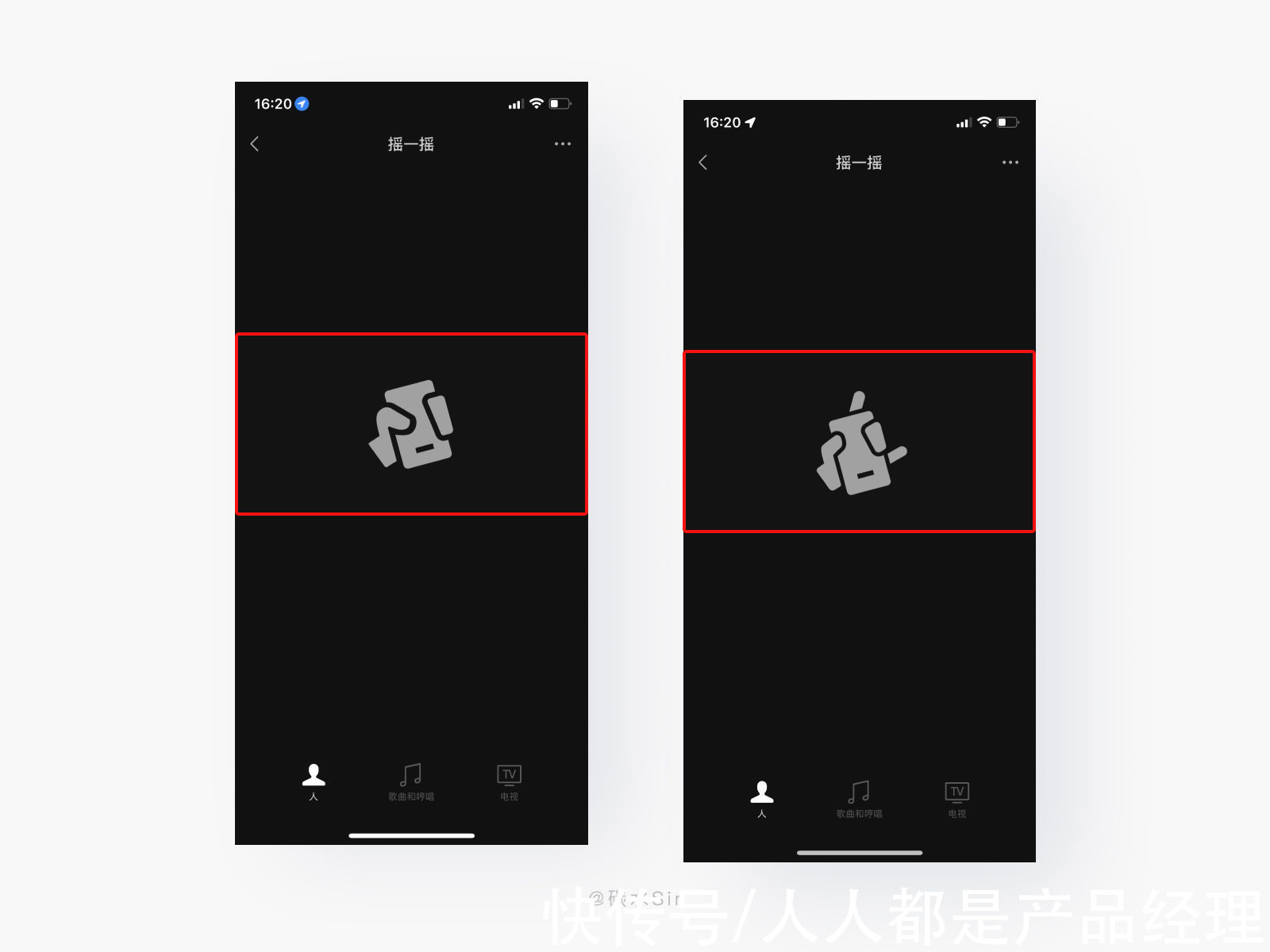
九、【微信】摇一摇-性别不同,图案的显示也不同1.使用场景你如果只使用同性别注册账号并且使用,不会发现细小的设计亮点,就如同下面这个案例;左边男性、右边女性。

文章插图
2. 设计思考设计目标:按用户性别区分,用图标传达用户群体的特征,让产品更贴合用户使用。
设计方案:当你在微信设置男性时,进入摇一摇页面会是握拳的姿势抓着手机,当你在微信设置女性时,此页面会出现食指和小拇指伸直的图标,二者在性别中做出图形区分,目的降低用户属性的不贴合,给用户产生困扰。
男性具有阳刚、力量等属性,由拳头衍生出抓手机体现出专注且有力量,同时通过图标告知用户摇手机时要抓紧防止脱手。
女性具有优雅、柔弱等属性,手指相比男性纤细修长,握手机这么野蛮的动作当然不能做啦,通过撬指头的方式呈现给女性用户,凸显出几分俏皮感。相反男性用户使用撬指头的图标多少会感觉有些娘,毕竟在微信里面使用陌生交友功能时,感受更真实。
十、【汽车之家】按钮消失-强化发布功能,浏览时也为页面降噪1. 使用场景经常会有产品在右下角常驻一个添加按钮,在浏览时会遮挡部分内容,同时纯色图形在页面中也形成了视觉干扰。

文章插图
2. 设计思考设计目标:解决按钮干扰以及遮挡部分信息的问题,通过设计表现强化按钮功能,同时优化用户浏览阅读体验。
设计方案:当用户浏览广场页内容时,通过上滑查看更多内容,按钮随着用户手势进行消失。当上滑时,表示用户在进行浏览内容,按钮消失;当用户停留一段时间或向下滑动表示用户返回顶部,这时候用户可能是要发布内容,按钮随即出来。
通过产品IP移植与按钮上方,形成了视觉聚焦,给用户强提示;用户浏览内容时,按钮消失,进行降噪处理,提高用户浏览体验,一举两得的优化点,值得学习。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
