顺序|研究一下,体验设计中的排序问题( 三 )
文章插图
优点:
如果需要将某一内容优先展示,操作很方便。
缺点:
- 批量数据的排序就比较复杂;
- 如果仅仅是数据的排序,而不是单纯的将某一内容优先展示,操作起来就会比较复杂。

文章插图
优点:
- 适合数据的整体排序,一键完成;
- 使用范围比较广,可以是数据类型,也可以用户的查看频率,如阅读数量等;
- 可以实现多条件的交叉排序。
不能指定某个数据的特异化显示。
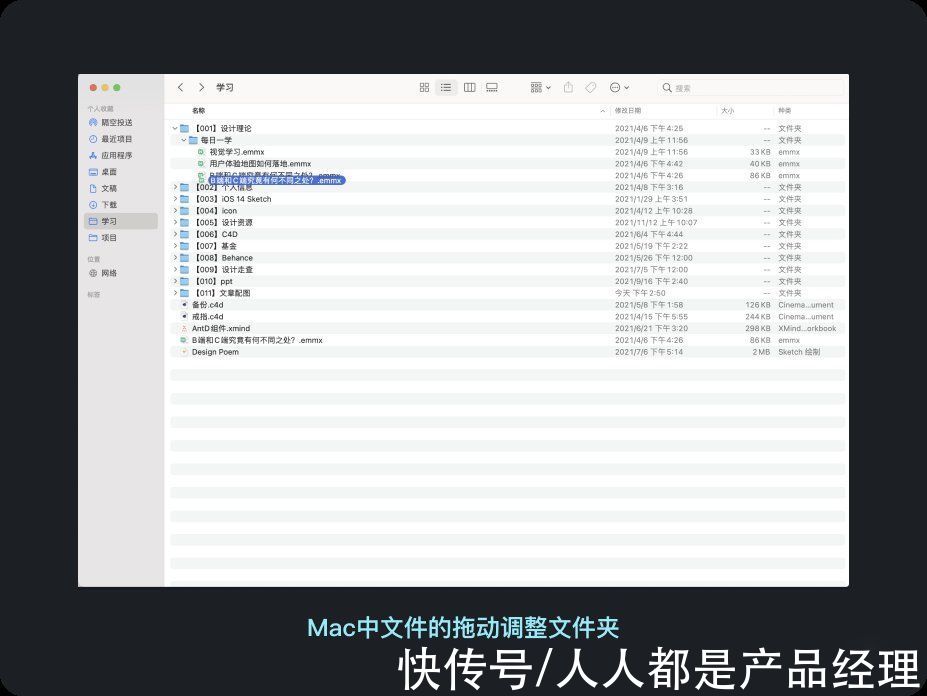
6. 其他除此之外,也存在一些类似排序的交互方式,例如跨组织架构的人员的移动、跨文件结构的文件的调整,通常会采用拖动或移动到的方式进行调整,他们的排序是对所处结构的“排序”调整。

文章插图
从严格意义上来说,这种移动并不是排序,而是所属结构的变更。但在组织结构的调整中,如果允许节点之下子节点的拖动排序,就可以看作是组织结构的排序。
四、结语排序是交互组件、交互规范中的小透明,常常被湮没在下拉选择等组件中。同时,排序后的交互与视觉效果并没有明显的差异,仅对展示的内容属性有关。
相较于用户,设计师对展示内容的属性的关注度远没有用户高,这就造成设计师对实时数据展示的忽略。
数据并仅仅是数据,如果不满足用户的需求将毫无价值。
因此,数据的呈现规则以及交互方式,需要设计师根据用户的需求,提供妥善的解决方案。
#专栏作家#弘毅道,公众号:体验设计师(uxd-si),人人都是产品经理专栏作家。关注用户体验设计及相关领域,致力于个人设计经验、观点及见解的分享。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 腾讯研究院|构建美好数字社会,腾讯2022科技向善创新周成功举办
- 上海微系统与信息技术研究所|地震救人新突破!中科院研制出触嗅一体智能仿生机械手
- 电子封装技术、微电子、集成电路等,电子信息类专业,研究方向
- meta|阿里云到底有多强大?一起来盘点一下它骄人的战绩
- Linux|为什么国企要把电脑全部换成Linux环境?能不能从专业的角度分析一下?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
- 医美机构主播衣着暴露卖隆胸项目指尺度大,广东肇庆:正研究处理
- 最后一天|被误认为倒下的手机巨头,摇身一变成5G巨头,联手爱立信研究6G
- ios15|iOS 15一下子更新了两个版本?更新建议!
