交互设计的好坏,影响着用户的使用体验。在众多交互手势中,有一匹黑马,看着不那么重要,却严重影响着用户的交互使用体验,它就是——长按。看到这,你可能会好奇,为什么它是黑马?别着急,我们和作者一起去看看你就明白了。

文章插图
手势交互中的点击、敲击、滑动、拖拽等交互形式是作为当下互联网最常见的操作方式,它们覆盖用户大部分的使用场景。
在当下每个交互手势都在不同场景下有着成熟的使用规范,如向上/下滑动,在ios桌面编辑模式下,向上滑动意味着关闭一个正在运行的应用,像从左往右滑动则是返回应用的上一个层级。再比如按钮大多数情况下只能用于点击,单次点击后即可响应。
在这些交互方式都趋于固定的情况下,笔者认为唯独长按的使用方法还正处于发展中。
本文将长按的交互方式分为快捷操作、数据收集、预览、语音、吊起工具栏等五个纬度为大家分别剖析。
一、长按的交互流程当下长按的交互方式可以针对任何控件进行交互,不管是图片、字符、还是表格内容。反馈方式与单纯的视觉反馈不同,除了视觉反馈,大多数会伴随着单次震动,从反馈上多了触感的维度。
在某些游戏交互中会伴随着音效刺激用户的感官。而在大多数的产品中,用户对某控件进行长按之后,该控件的层级则是成为当前页面的最高层级,并伴随单次震动,同时触发更多功能操作。

文章插图
二、长按功能的类别1. 快捷操作交互方式:用户通过长按吊起个性化快捷操作。
案例:IOS启动台。

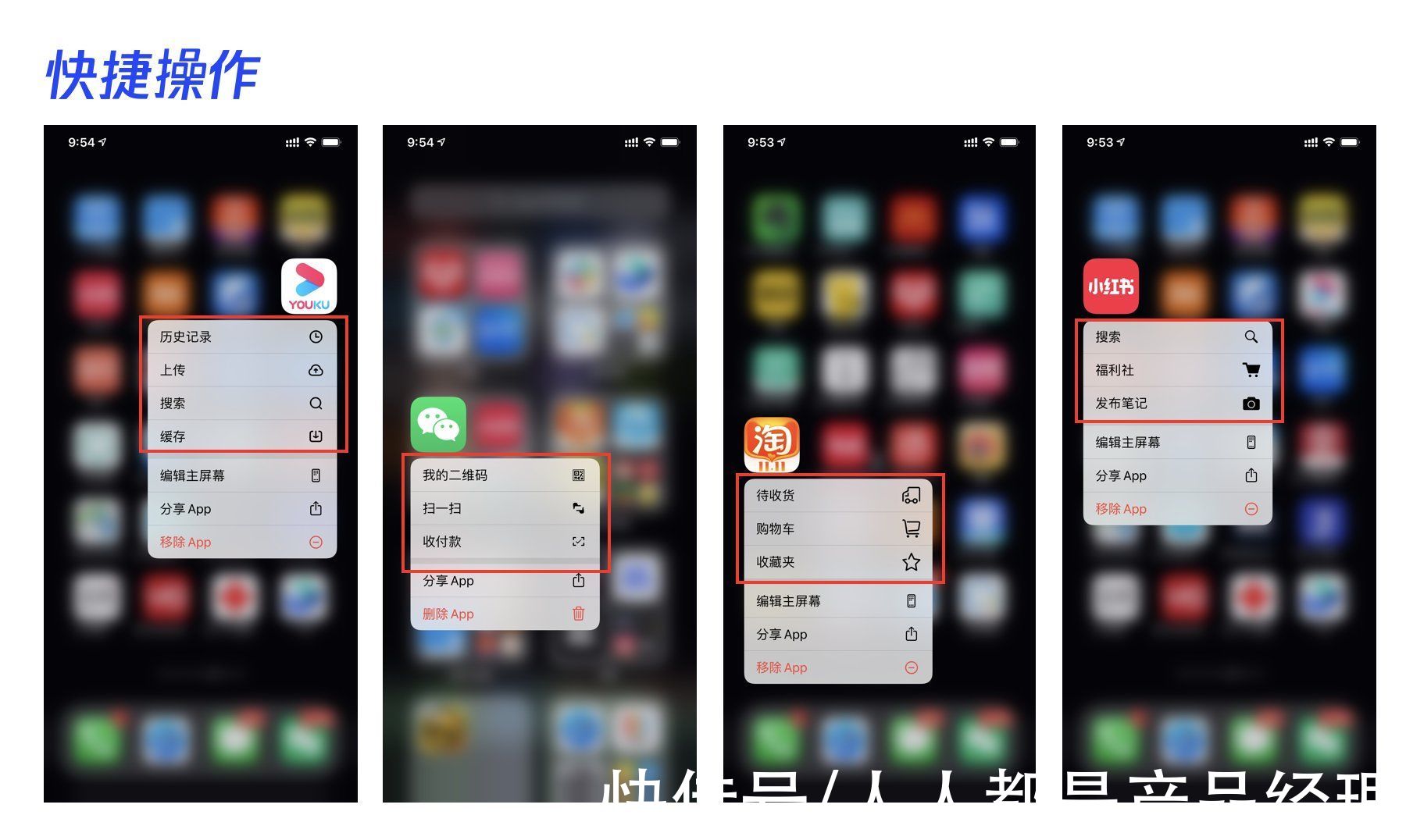
文章插图
在启动台长按应用吊起快捷操,作想必是大家最熟悉不过的。长按后除了吊起系统级别的编辑主屏、分享App、删除app以外,还会伴随该应用在特定场景下的快捷操作。而这些快捷操作又分为两类,一种用户的常用功能类似于微信的扫一扫、首付款以及我的二维码。另一种则是符合产品战略的功能,如小红书的福利社,目的则是给予更多的曝光从而提升福利社的点击率。
我们能清晰看到,ios的设计团队将长按作为了用户最高级别的操作。因为长按的操作成本从用户习惯上高于单机与滑动。用户针对应用长按后,该区域高亮,背景进入模糊状态,同时调起操作。
当我们在使用长按作为交互方式时,一方面可以看到快捷操作的便捷,另一方吧也需要考虑长按s。
2. 数据收集交互方式:长按吊起气泡/弹窗,用户确认。
案例:针对feed流长按,代表应用小红书、淘宝、美团、拼多多。

文章插图
feed流最重要的功能则是将最近一段时间用户喜闻乐见的内容推荐给他,而不同平台的机制则是不同。
小红书的是根据用户对于笔记的互动率(点赞+关注+收藏)来判定用户的喜好。电商类产品的权重则是偏向于用户近期搜索以及加入购入车的商品。但仅通过用户但行为还无法精准分析用户喜好,此时就需要用户介入。
用户可以通过长按feed流对内容进行判断,有趣的是长按后的选项中仅支持用户不看该内容,用户无法主观选择自己要看什么内容。笔者推测是当用户想要看某位创作者或者某个类型的内容,则会直接进行搜索,而不是针对单个内容进行判断。
借鉴点:当我们从长按收集用户数据的角度去思考时,我们可以将该交互作为创作者/设计师/商家与用户沟通的一个窗口,我们不仅仅可以为用户提供可点击的操作。我们设想一下,当用户在某些场景下,长按内容,将自己当下的感受直接反馈给创作者/商家或者设计师,这将是一条与评论区内容定位不同的留言。大家如果还有同样的脑洞欢迎在评论区交流。
- 设计师|UI设计岗位薪资怎么样
- ios|华为迎来新里程碑,在新领域旗开得胜!
- 华为|iOS15.2.1 正式版发布:新增 6 项改进
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- iPhone|iOS15.2.1能升级吗?9部iPhone续航对比,这4部一定要更新
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 苹果系统又翻车?苹果终止iOS 14更新倒逼升级iOS 15|欧界
- 锐龙|iOS15.2.1真的不好用吗?重度使用两天后,已升级用户都这样说
- ios|时隔两个半月,微信 iOS 版迎来 8.0.17 正式版更新
