
文章图片

文章图片

文章图片

文章图片

文章图片
经过前几节课的学习我们已经了解了Django查询修改新增数据的相关操作 , 那么今天我们就利用案例开始我们的学习 。
1.练习题目:
如下图 , 在上次的练习中 , 我们有个更新删除的按钮 , 在词基础上 , 我们点击更新 , 跳到右侧的页面 , 页面内容title、pub不可编辑 , price、market_price都可以编辑 , 当我们在编辑页面输入后 , 点击更新 , 左侧的页面数据被更新 。
2.解题思路
上面的练习我们已经写好了 , 我们应该怎么完成这个练习呢?首先我们先列个框架:
我们点击更新 , 跳转到更新页面 , 因此我们需要新建一个对应的路由 , 视图和模板来进行跳转页面的承接 。 只是复杂的点在点击更新 , 回到主页面并更新数据 。 那么我们先一步步看怎么操作 。
3.步骤讲解
1)路由的设置
我们需要新建一个更新页面的路由 , 只是考虑到了如果信息是多条的话 , 每条信息点击更新跳转到的是不同的页面 , 因此会涉及到前面学到的批量设置路由 。
2)视图函数的设置
路由设置好了之后 , 我们就需要对视图函数进行设置 , 因为涉及到表单的提交 , 因此会涉及到请求方式是get或者是post , 当点击主页面的更新链接会跳转到更新页面(这个请求是get请求) , 当在更新页面修改数据后点击更新提交表单(这是post请求) , 不同的请求返回的信息是不一样的 , get请求返回的是更新页面内容 , post请求返回的是主页面的内容 , 因此如下设置:
①查询数据:
由于我们批量设置路由地址 , 因此需要将批量值放入到定义的函数参数中 , 我们要获取更新数据以ID做区分 , 因此需要做查询
②get请求---点击主页面的更新链接会跳转到更新页面
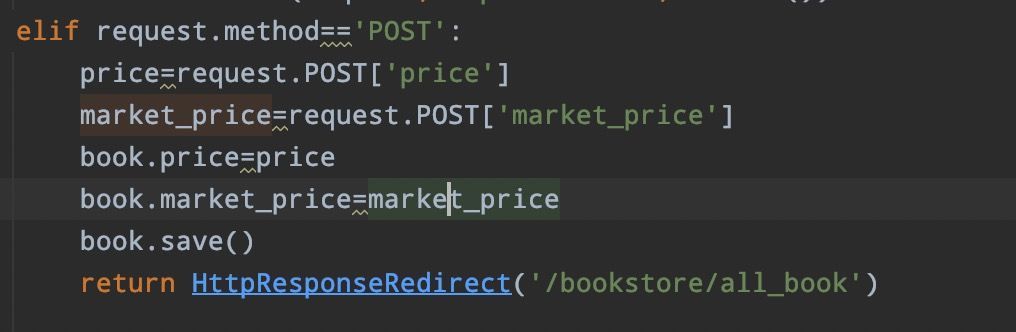
③post请求--返回的是主页面的内容
通过第一步的查询数据 , 我们将修改的数据填入并保存 , 更新到主页面
3)模板的设置:
首先需要引入表单 , 并设置好相应的参数:
4)主页面模板的设置
点击主页的更新链接 , 跳转到更新页面设置好
5)最终展示效果
【django|看完这些,轻松用django修改数据库数据!】
- 三星|2022国产旗舰持续发力,价格不占优的三星S22这些配置统治力还够吗?
- 全文共559字|“史诗级”更新!微信听长语音能暂停了,网友:这些功能也赶紧!
- 笔记本电脑|年货节,这些手机值得买!新年败家购机不完全指北
- 芯片|电信卡不注销会有什么影响?看完这点,你就明白了
- Kindle|互联网上这些外国“键盘好人”的彩虹屁,看得人实在是太开心啦
- iOS|iOS15.2.1不同机型使用体验,网友评价太真实,看完升级也不迟
- 机器人|老销售是怎么选电销机器人的?如何避坑?这些点需要注意
- 驾驶|如果无人驾驶普及,酒驾开车算违章吗?这些知识你该知道
- 阿里巴巴|Java程序员从携程、美团、阿里面试回来,这些面经分享给大家
- 资费|中国关停国内的这些网络,500万人将失去通信,美国高通时代已过
